Heim >Web-Frontend >js-Tutorial >So verwenden Sie Vue.js, um den Menüeditor für öffentliche WeChat-Konten zu implementieren (Fallcode)
So verwenden Sie Vue.js, um den Menüeditor für öffentliche WeChat-Konten zu implementieren (Fallcode)
- php中世界最好的语言Original
- 2018-05-31 09:46:023587Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Vue.js zum Implementieren des WeChat-Menüs für öffentliche Konten Editor (Fallcode) verwenden und wie Sie Vue.js verwenden, um den Editor für das Menü für öffentliche WeChat-Konten zu implementieren NotizenWas sind das? Hier sind praktische Fälle.
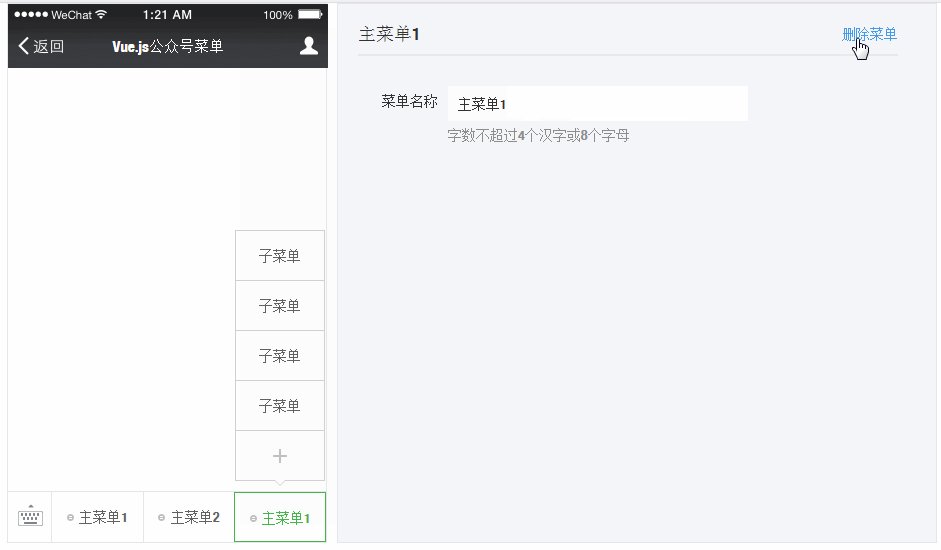
Implementieren Sie die Methode zum Löschen von Menüs
Fügen Sie die Methode zum Löschen von Menüs in der Vue-Instanz hinzu und löschen Sie sie entsprechend der ausgewählten Menüebene und dem ausgewählten Index .
methods: {
//删除菜单
delMenu:function(){
//删除主菜单
if(this.selectedMenuLevel()==1&&confirm('删除后菜单下设置的子菜单也将被删除')){
if(this.selectedMenuIndex===0){
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex = 0;
}else{
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex -=1;
}
if(this.menu.button.length==0){
this.selectedMenuIndex = ''
}
//删除子菜单
}else if(this.selectedMenuLevel()==2){
if(this.selectedSubMenuIndex===0){
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex = 0;
}else{
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex -= 1;
}
if(this.menu.button[this.selectedMenuIndex].sub_button.length==0){
this.selectedSubMenuIndex = ''
}
}
},
}
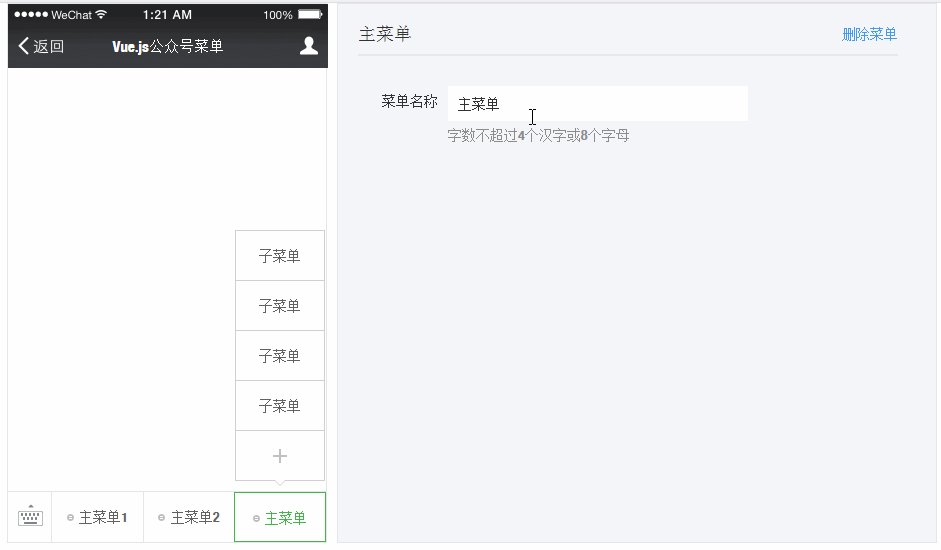
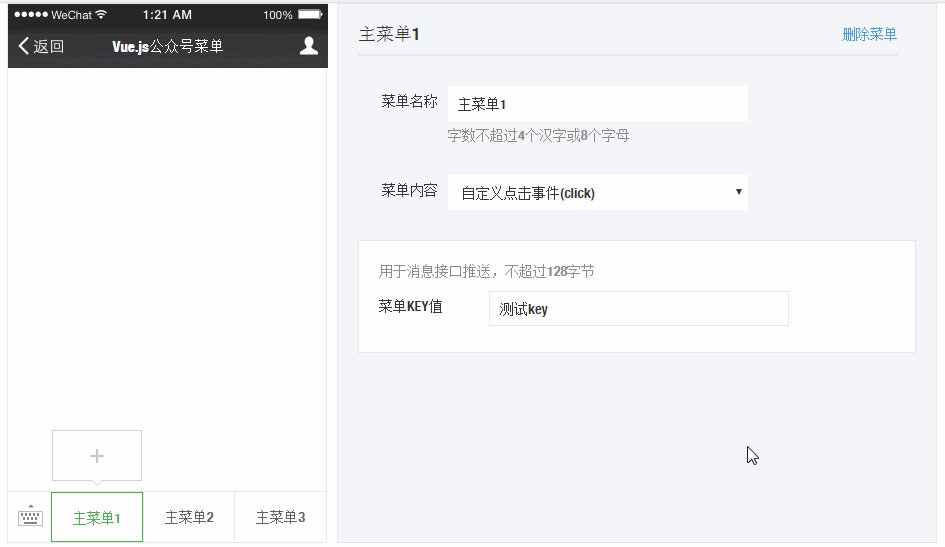
Binden Sie die Methode an die Menübearbeitungsoberfläche
<p class="weixin-menu-detail">
<!-- 显示选中的菜单和删除菜单按钮 -->
<p class="menu-input-group" style="border-bottom: 2px #e8e8e8 solid;">
<p class="menu-name">{{menu.button[selectedMenuIndex].name}}</p>
<p class="menu-del" @click="delMenu">删除菜单</p>
</p>
</p>
</p>
Überprüfen Sie die Eingabelänge des Menünamens
Verwenden Sie den Befehl v-model, um den Menünamen an das Eingabefeld zu binden. @input überwacht das Eingabeereignis, um die Länge des eingegebenen Menünamens zu überprüfen wird angezeigt
data:{
menuNameBounds:false,//菜单长度超出上限标记
},
methods:{
//判断菜单名长度
checkMenuName:function(val){
if(this.selectedMenuLevel()==1&&this.getMenuNameLen(val)<=8){
this.menuNameBounds=false
}else if(this.selectedMenuLevel()==2&&this.getMenuNameLen(val)<=16){
this.menuNameBounds=false
}else{
this.menuNameBounds=true
}
},
//获取字符串中文字符长度
getMenuNameLen: function (val) {
var len = 0;
for (var i = 0; i < val.length; i++) {
var a = val.charAt(i);
a.match(/[^\x00-\xff]/ig) != null?len += 2:len += 1;
}
return len;
}
}
Menübearbeitungsoberfläche und Ereignisüberwachung hinzufügen
Der V-Model-Befehl wird verwendet, um den Wert des Menünamens zu binden Eingabefeld. @input überwacht das Eingabeereignis, um die Länge des eingegebenen Menünamens zu überprüfen. Wenn online, wird eine Eingabeaufforderung angezeigt.
<p class="weixin-menu-detail"> <p class="menu-input-group"> <p class="menu-label">菜单名称</p> <p class="menu-input"> <input type="text" name="name" placeholder="请输入菜单名称" class="menu-input-text" v-model="menu.button[selectedMenuIndex].name" @input="checkMenuName(menu.button[selectedMenuIndex].name)"> <!-- 这里用v-show来判断是否超过上限,menuNameBounds为true则显示 --> <p class="menu-tips" style="color:#e15f63" v-show="menuNameBounds">字数超过上限</p> <p class="menu-tips">字数不超过4个汉字或8个字母</p> </p> </p> </p>
Das Screenshot-Tool zeigt das gelöschte Popup-Feld nicht an. Begnügen Sie sich einfach damit...

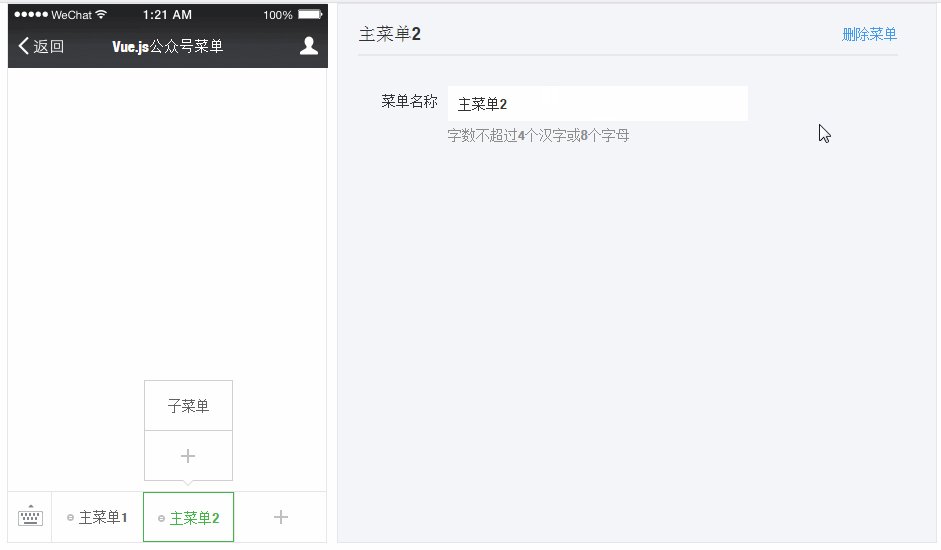
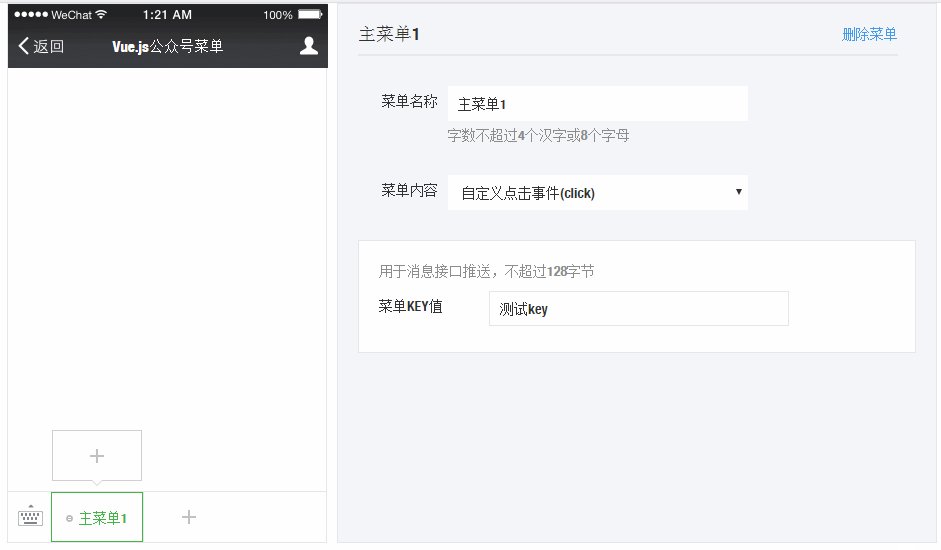
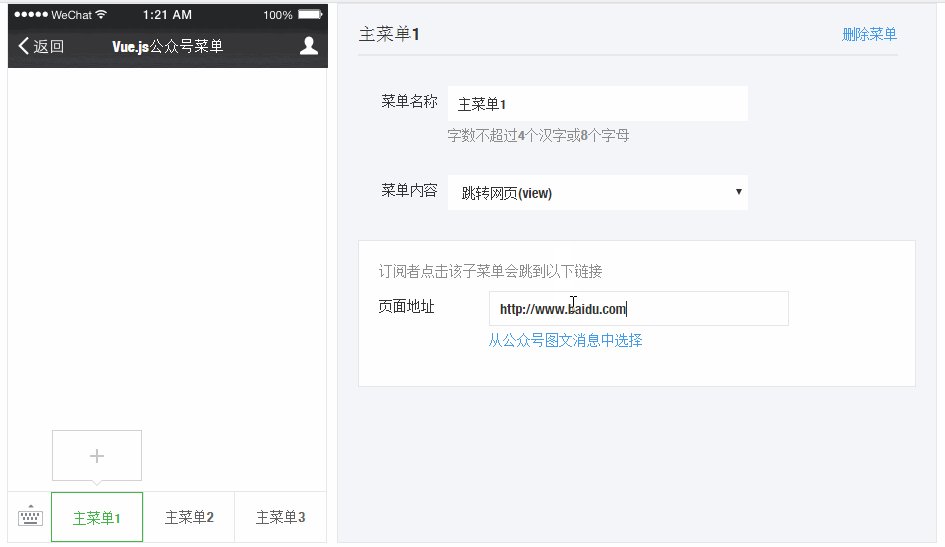
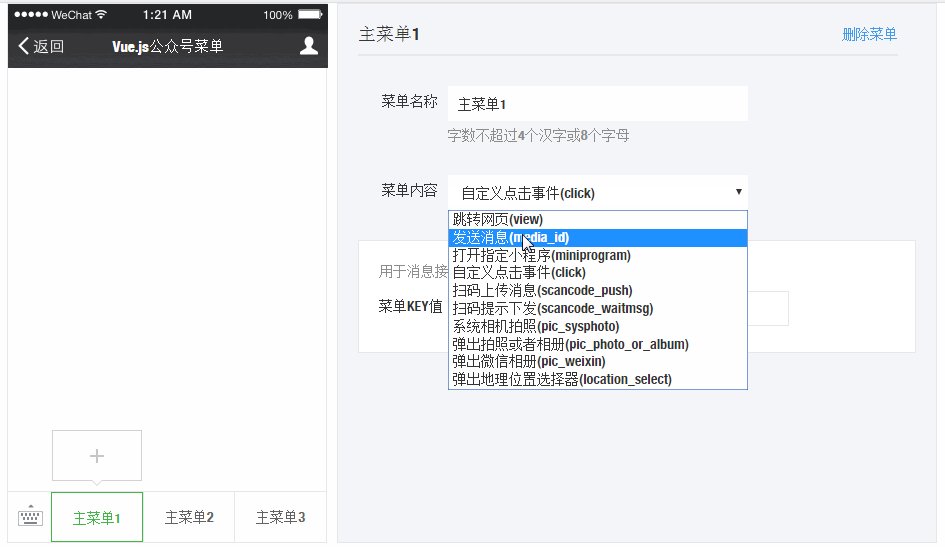
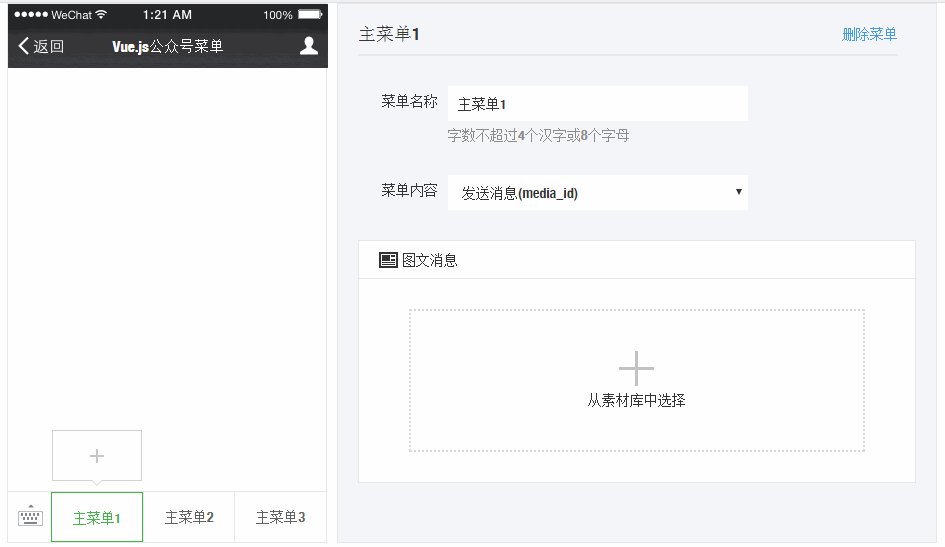
Implementieren Sie die Auswahlmenütyp-Methode
Es gibt viele Arten von WeChat-Menüs, daher müssen Sie eine Dropdown-Liste erstellen und das Dropdown-Element auswählen, um den Inhalt des Elements anzuzeigen
. Fügen Sie zuerst den Typ
data:{
"menu": {
"button": [
{
"type": "click",
"name": "主菜单1",
"key": "测试key",
"sub_button": []
},
{
"name": "主菜单2",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}]
},
{
"name": "主菜单3",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}
}]
}
} hinzu an jedes Menü. Die erstellte Dropdown-Liste verwendet auch die V-Modell-Direktive, um den ausgewählten Menütyp

- Verwenden Sie die Mutationsmethode von Vue, um das Array-Objekt zu ändern.
- Block Event Bubbling Vues Ereignismodifikatorreferenz
- Beim Wechseln des Menütyps gibt es einige nicht deklarierte Attribute, aber Vue hört nach der Initialisierung der Instanz nicht auf nicht deklarierte Attribute, daher muss Vue zum Hinzufügen die .set-Methode verwenden Attribute zum Menüobjekt.
So verwenden Sie Vue.js, um den WeChat-Menüeditor für öffentliche Konten zu implementieren (detaillierte Idee)
So verwenden Sie JS, um Pi auf 100 Dezimalstellen zu berechnen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue.js, um den Menüeditor für öffentliche WeChat-Konten zu implementieren (Fallcode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

