Heim >Backend-Entwicklung >PHP-Tutorial >Verwenden Sie PHP als Server für die Interaktion mit der Web-Frontend-Schnittstelle
Verwenden Sie PHP als Server für die Interaktion mit der Web-Frontend-Schnittstelle
- 墨辰丷Original
- 2018-05-31 09:39:562262Durchsuche
<p>Die Interaktion zwischen PHP und Webseiten ist ein wichtiges Mittel, um die Interaktion zwischen PHP-Websites und Benutzern zu realisieren. In diesem Artikel wird hauptsächlich die Verwendung von PHP als Server für die Interaktion mit der Web-Front-End-Schnittstelle vorgestellt. Interessierte Freunde können darauf verweisen.
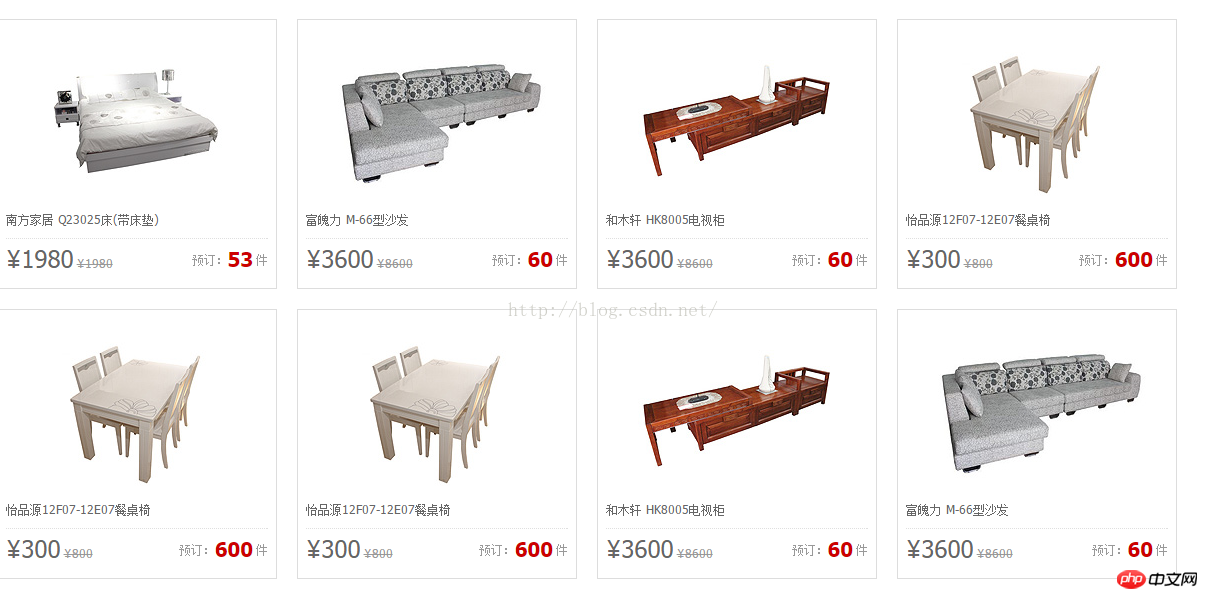
<p>Die Interaktion zwischen PHP und Webseiten ist ein wichtiges Mittel, um die Interaktion zwischen PHP-Website und Benutzern zu realisieren. Wissenschaftler, die diesen Artikel lesen möchten, überprüfen zunächst die Grundkenntnisse von PHP, da Sie dieses Ding heute verwenden, es jetzt lernen und verkaufen werden. Die Grundkenntnisse des PHP-Servers werden in Zukunft aktualisiert! 🎜>1. Zuallererst muss es eine von meinem Projekt entwickelte Schnittstelle geben, bitte nicht **, Sie verstehen! 🎜>HTML-Code und Schnittstelle
<p>
bc5574f69a0cba105bc93bd3dc13c4ecea444e6a14303e8217bef847d47d859bThe li Ein Teil des obigen Codes enthält tatsächlich acht Implementierungen einer solchen Schnittstelle <p> <p>Da die Li-Codes alle gleich sind, werde ich sie nicht einzeln auflisten. Es ist für jeden verständlich.
<p>ok, hier ist alles klar. Das Folgende ist der JS-Code für die Interaktion mit Ajax. <p>Fügen Sie unten einen JS-Codeblock hinzu >
<p>Fügen Sie unten einen JS-Codeblock hinzu >
<p>
<p>
Ich werde über den richtigen Zeitpunkt für die Rückkehr sprechen <p>
Der Satz Echo. Jeder weiß, dass es sich um ein Schlüsselwort in PHP handelt, das dazu dient, data.php zu laden
<p>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>百姓商城</title>
<link href="http://www.baixingstatic.com/css/newindex4.css?v=20141022.css" rel="stylesheet" type="text/css"
media="screen">
</head>
<body>
<script type="text/javascript" src="jquery-3.0.0.min.js"></script>
<p class="newindex_box mar_t_10 clearfix">
<p class="index_hot_sale">
<ul class="hot_sale_ul" id="hot_sale">
<li class="hot_sale_li left" style="margin-right:0px;">
<p class="pic"><a style="width:260px;height:172px;"
href="http://www.baixingmall.com/item/565521bf0305c044a508ade00f539be3e0a3.htm"
title=" "><img style="width:260px;height:172px;" alt="维多利陶瓷 自然石系列"
src="http://image01.baixingstatic.com/system/56945f870cfe00463b0acfe04c9d9be3e0a3.jpg"></a>
</p>
<p class="tit"><a href="http://www.baixingmall.com/item/565521bf0305c044a508ade00f539be3e0a3.htm"
title=""></a></p>
<p class="price"><span class="right">预订:<b class="yd_num">44</b>件</span><span
class="bx_price">¥62.1</span><span class="store_price">¥128</span></p>
</li>
</ul>
</p>
</p>
<p>bc5574f69a0cba105bc93bd3dc13c4ecea444e6a14303e8217bef847d47d859bThe li Ein Teil des obigen Codes enthält tatsächlich acht Implementierungen einer solchen Schnittstelle <p> <p>Da die Li-Codes alle gleich sind, werde ich sie nicht einzeln auflisten. Es ist für jeden verständlich.
<p>ok, hier ist alles klar. Das Folgende ist der JS-Code für die Interaktion mit Ajax.
 <p>Fügen Sie unten einen JS-Codeblock hinzu >
<p>Fügen Sie unten einen JS-Codeblock hinzu ><p>
<pre name="code" class="javascript"><script type="text/javascript">
var str="";
$.ajax({
type:"post",
url:"postDemo.php",
data:{
"code":"201",
"user":"admin"
},
success:function(data){
var result=eval("("+data+")");
alert(data);
for(var i=0;i<result.length;i++){
if ((i+1)%4){
var str = "<li class='hot_sale_li left' >" +
"<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>"
}
else {
//
var str = "<li class='hot_sale_li left'style='margin-right: 0px' >" +
"<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>"
}
$(" .index_hot_sale #hot_sale").append(str);
// var oneTitle = result[i].title;
// $(".hot_sale_ul li:eq("+i+") a").attr("title",result[i].title);
// $(".hot_sale_ul li:eq("+i+") a").attr("title",result[i].title);
}
}
})
</script><p>
<p><p>上面的ajax的几个属性大家映带都懂 我简单说一下 type就是提交的方式 一共有post和get两种 我用的是post<p>url就是服务器php的路径就是提交数据到的地址,data就是我们提交的数据,就是进行向服务器进行提交,然后服务器代码就是以下代码:<p><p>
<?php</p>/**
* Created by PhpStorm.
* User: Administrator
* Date: 2016-7-15
* Time: 17:28
*/
include "data.php";
if($_POST["code"]==201 && $_POST["user"]=="admin"){
// echo json_encode(array("code"=>111)) ;
echo json_encode($hotSale);
}else{
echo json_encode(array("code"=>402));
echo json_encode($hotSale);
}
Die im Servercode enthaltene PHP-Datei ist eine PHP-Datei, die Daten speichert Code wird unten angehängt; lassen Sie mich diesen einfachen serverseitigen Code erklären<p>if($_POST["code"]==201 && $_POST["user"]=="admin"){
// echo json_encode(array("code"=>111)) ;
echo json_encode($hotSale);
}
<p>Dieses Urteil basiert auf den vom Client gesendeten Daten Wenn der Code und der Benutzer korrekt sind, werden die Daten an Sie zurückgegeben. <p>else{
echo json_encode(array("code"=>402));
echo json_encode($hotSale);
}
<p>Dies wurde während der Entwicklung entschieden mit Kollegen auf der Serverseite
<p>Ich werde über den richtigen Zeitpunkt für die Rückkehr sprechen <p>
<pre name="code" class="php">echo json_encode($hotSale);<p>
Der Satz Echo. Jeder weiß, dass es sich um ein Schlüsselwort in PHP handelt, das dazu dient, data.php zu laden
"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f40088bc0491409db204dab9be3e0a3.jpg", "title"=>"南方家居 Q23025床(带床垫)", "titleURL"=>"http://www.baixingmall.com/item/52a297380d2c004b75090030180f9be3e0a3.htm", "Nprice" => "1980", "Oprice"=>"1980", "number"=>"53" ); $hotSaleContent2=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f4d0b610045fe09f8604dab9be3e0a3.jpg", "title"=>"富魄力 M-66型沙发", "titleURL"=>"http://www.baixingmall.com/item/5178d9660f230049d10847f06de39be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent3=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f570129804eec0921e04dab9be3e0a3.jpg", "title"=>"和木轩 HK8005电视柜", "titleURL"=>"http://www.baixingmall.com/item/526a0f8704a540492c0a3960345b9be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent4=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent5=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent6=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent7=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f570129804eec0921e04dab9be3e0a3.jpg", "title"=>"和木轩 HK8005电视柜", "titleURL"=>"http://www.baixingmall.com/item/526a0f8704a540492c0a3960345b9be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent8=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f4d0b610045fe09f8604dab9be3e0a3.jpg", "title"=>"富魄力 M-66型沙发", "titleURL"=>"http://www.baixingmall.com/item/5178d9660f230049d10847f06de39be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSale=array($hotSaleContent1, $hotSaleContent2,$hotSaleContent3, $hotSaleContent4,$hotSaleContent5, $hotSaleContent6,$hotSaleContent7, $hotSaleContent8); <p>这里面就是所有的服务器提供的数据 然后进行获取那个数组<p>$hotSale;<p>然后传到我们html的ajax的data里面即使这个:<p>
Dies ist die Funktion funcation(), die ausgeführt wird, wenn Ajax erfolgreich abgerufen wird. Tatsächlich handelt es sich um eine JSON-Datei, die wir jedoch noch benötigen um es in das Array-Format zu konvertierenf8293c9a95b2c800a98c9e08a8fed1e6494c0df226525cc046cf4930a65bbd6f
<p>Dann benötigen wir acht Daten zum Durchlaufen<p>success:function(data){ var result=eval("("+data+")"); alert(data);<p>result.length ist unsere maximale Länge, Nach dem letzten Durchlauf werden acht Elemente ausgegeben Jemand muss Sie fragen, wie Sie das vom Server übergebene Array in HTML laden. Lassen Sie uns den Inhalt in der Var-Str oben erklären: <p> <p><pre name="code" class="html">for(var i=0;i<result.length;i++){ var str = "<li class='hot_sale_li left' >" + "<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" + "<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" + "<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>" }
<p>Das können Sie Stellen Sie sicher, dass es sich um ein benutzerdefiniertes Array handelt, und fügen Sie dann jeder Zeile ein „++“ hinzu. Die darin enthaltene Link-Methode ist
result[i].XXX; . Jedes unterschiedliche i erhält unterschiedliche Daten vom Server-JSON, da diese nach der Konvertierung in ein Array verwendet werden können. Und dann schreibe diesen HTML-Code!!! Das Obige ist der Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. <p> <p>
Verwandte Empfehlungen: <p>
PHP verwendet Sternchen, um einige Zeichen im Benutzernamen, Mobiltelefon und E-Mail-Adresse zu ersetzen <p> <p>PHP-Decorator-Pattern-Anwendungsfallanalyse
<p>PHP-Multi-Thread-Simulation zur Implementierung von Flash-Sale- und Order-Grabbing-Aktivitäten (mit Code) <p>
<p> <p>Das obige ist der detaillierte Inhalt vonVerwenden Sie PHP als Server für die Interaktion mit der Web-Frontend-Schnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Verwenden Sie PHP, um innerhalb einer Woche einen automatischen Anmeldespeichermechanismus zu realisierenNächster Artikel:Verwenden Sie PHP, um innerhalb einer Woche einen automatischen Anmeldespeichermechanismus zu realisieren
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

