Heim >Web-Frontend >js-Tutorial >So konfigurieren Sie Schnittstellenadressen für Produktions- und Release-Umgebungen mit Vue Axios
So konfigurieren Sie Schnittstellenadressen für Produktions- und Release-Umgebungen mit Vue Axios
- php中世界最好的语言Original
- 2018-05-31 09:39:062758Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Vue Axios zum Konfigurieren der Schnittstellenadresse für die Produktions- und Release-Umgebung verwenden. Welche Vorsichtsmaßnahmen gelten für die Verwendung von Vue Axios zum Konfigurieren der Schnittstellenadresse für die Produktions- und Release-Umgebung? Das Folgende ist ein praktischer Fall.
Dieses Projekt ist ein vom vue-cli Framework erstelltes Projekt, das Axios für die Datenanforderung einführt. Konfigurieren Sie verschiedene Schnittstellenadressen (stellen Sie zunächst sicher, dass Axios integriert wurde. Wenn Sie Fragen zur Integration von Axios haben, können Sie auf meine Vue-Cli-Einführung in Axios verweisen.) Die Bedienung ist wie folgt
1. Stellen Sie verschiedene Schnittstellenadressen ein
Suchen Sie die folgende Datei
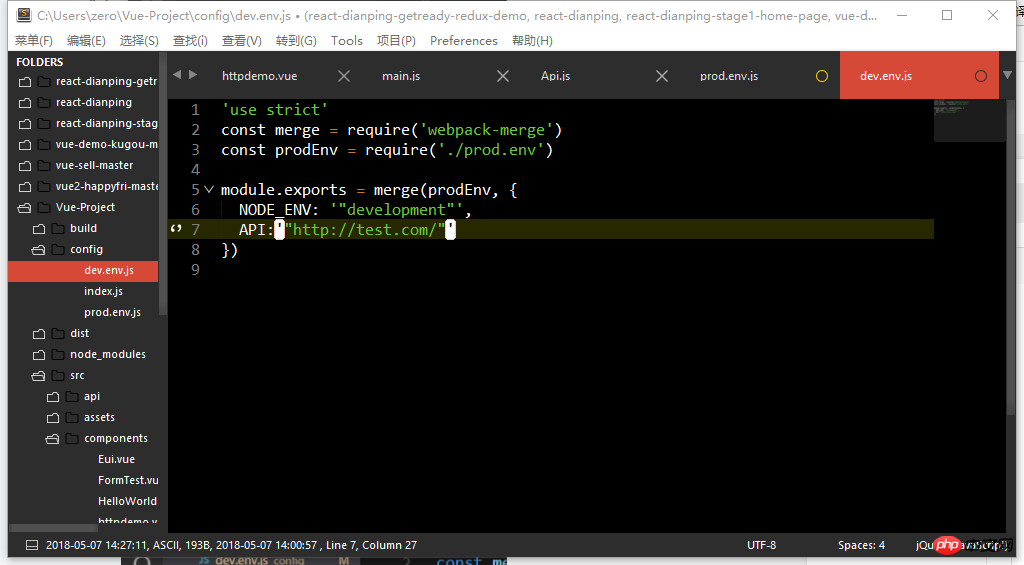
/config/dev.env.js
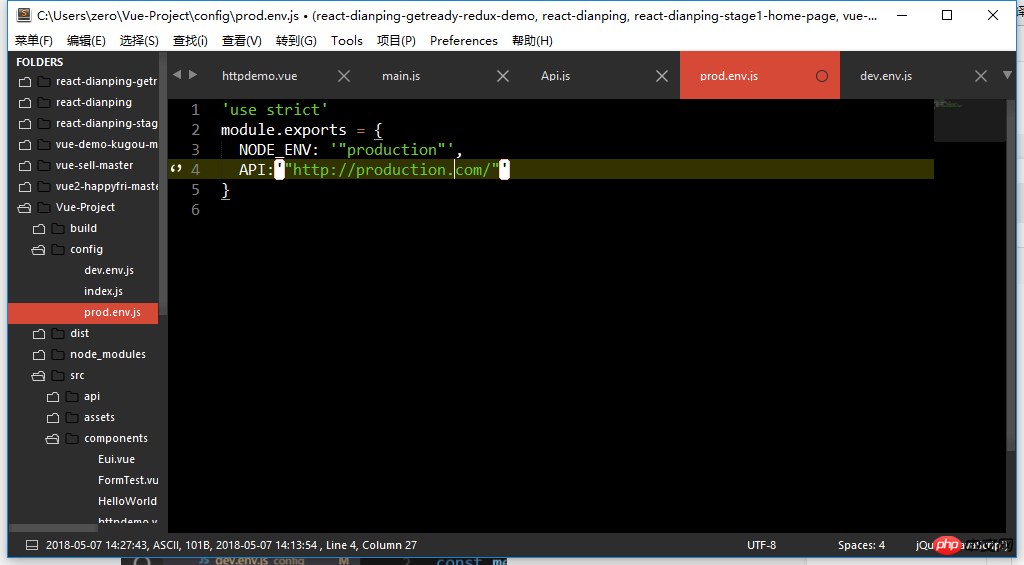
/config/prod.env Danach .js
, fügen Sie die Konfiguration des Schnittstellenadressendomänennamens hinzu:


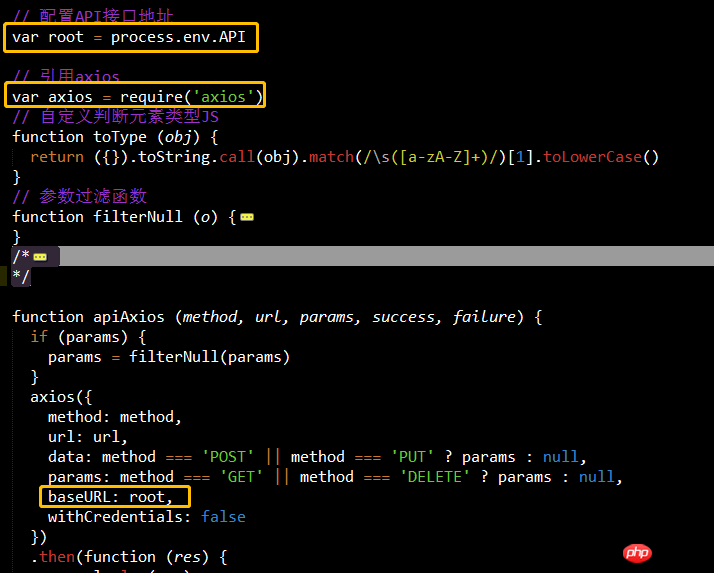
2. Fügen Sie in der von Ihnen neu gepackten Axios-Datei (api/api.js) die konfigurierte Schnittstellenadresse als Basis-URL in den Schnittstellenpfad ein

Die detaillierte api.js-Datei finden Sie im folgenden Code. Sie können Anpassungen entsprechend den Codierungsgewohnheiten des Projektteams Ihres Unternehmens vornehmen
// 配置API接口地址
var root = process.env.API
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' ? params : null,
params: method === 'GET' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
console.log(res);
return;
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
return
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
}
}
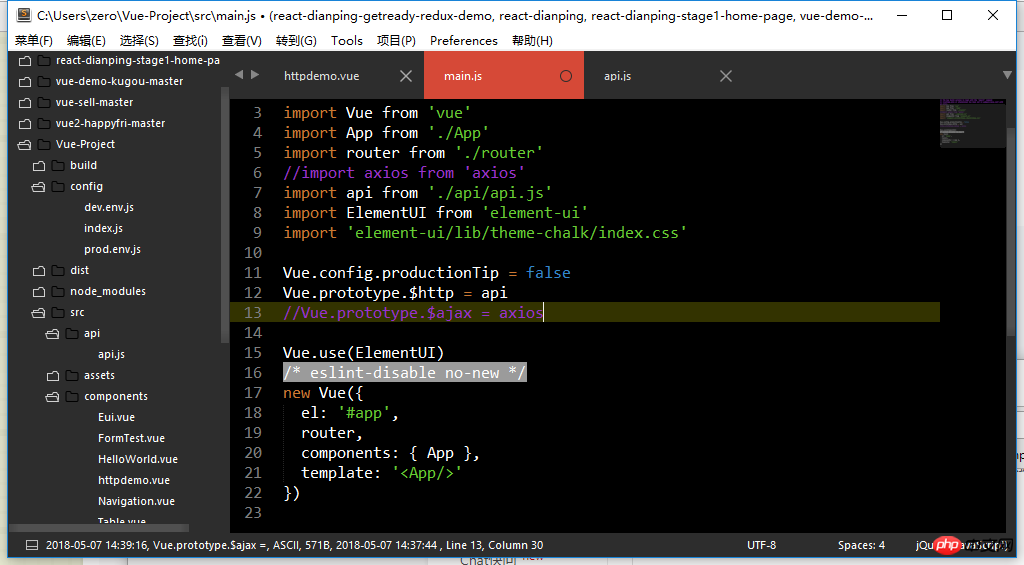
3. Ändern Sie main.js. Führen Sie Ihre eigene neu gepackte Axios-Datei (api/api.js) ein. Die geänderte Datei sieht wie folgt aus:

4. Rufen Sie es auf der Seite auf und testen Sie, ob es wirksam wird. Überprüfen Sie nach dem Anpassen der Entwicklungsumgebung, ob die offizielle Umgebung auch nach dem Erstellen wirksam wird Rufen Sie direkt die Ajax-Anfrage auf
export default {
created(){
this.$http.post('Web/test',null, res => {
console.log(res)
})
}
}Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Verwendung der JS-Rückruffunktion
Akkumulation und Iteration allgemeiner JS-Algorithmen , Erschöpfung, rekursive Implementierung (mit Code)
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie Schnittstellenadressen für Produktions- und Release-Umgebungen mit Vue Axios. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

