Heim >Web-Frontend >js-Tutorial >Beispiel für ein einfaches Eingabefeld zur automatischen Vervollständigung in Vue
Beispiel für ein einfaches Eingabefeld zur automatischen Vervollständigung in Vue
- 亚连Original
- 2018-05-30 17:43:193167Durchsuche
In diesem Artikel wird hauptsächlich das Beispiel des einfachen Eingabefelds für die automatische Vervollständigung von Vue vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
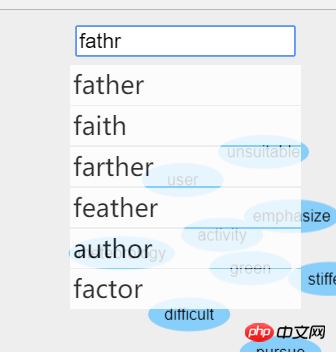
Implementieren Sie ein Eingabefeld. Nach der Eingabe von Informationen werden die vom Hintergrund zurückgegebenen Daten angezeigt, damit der Benutzer die Ulmenkomponente auswählen kann, die jedoch etwas groß war. . . In einfachen Fällen kann auch eine Eigenimplementierung den Anforderungen genügen. . . Wahrscheinlich. . .

Das Thema enthält eine Eingabe für die Eingabe, ein p für die Anzeige von Daten und p enthält das Datenelement item
Wenn Sie in der Eingabe die Eingabetaste drücken. Wenn die Wenn der Benutzer irgendwo anders klickt und die Eingabe den Fokus verliert, sollte auch das p in der Eingabeaufforderung geschlossen werden.
Fehler:
Wenn im Unschärfeereignis „Direkt“ auf „false“ gesetzt wird, führt dies zu Problemen mit dem Fokus gehen zunächst verloren und das Anzeigefeld verschwindet, sodass Ihre Klicks nicht überwacht werden. . . Stellen Sie einen Timer ein, um das Panel 10 ms nach dem Klicken zu schließen, und das Problem ist gelöst. . .
Zeigen Sie p an, um den Inhalt zu erweitern, das Layout anderer Komponenten zu ändern und die Attribute von p festzulegen. Stellen Sie die Höhe auf 0 ein und der Z-Index ist sehr groß, sodass die Position anderer Komponenten nicht angezeigt wird geändert
height: 0; z-index: 999;
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>Einfacher Implementierungscode
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>
<script>
import {search_word} from "../api/word-api";
export default {
name: "auto-complete",
data() {
return {
msg: '',
words: [],
isShow: false
}
},
computed: {},
methods: {
blur() {
setTimeout(() => {
this.isShow = false
},
200)
},
async search() {
console.log('search msg', this.msg)
this.words = await search_word(this.msg)
console.log(this.words)
this.isShow = true
},
click_item(w) {
console.log('click word', w)
this.$emit('add_word', w)
}
},
}
</script>
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erklärung der Neuerungen( ) macht in Javascript Was
Beispielcode für den Datei-Upload und -Download in Koa2
Das obige ist der detaillierte Inhalt vonBeispiel für ein einfaches Eingabefeld zur automatischen Vervollständigung in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

