Heim >Web-Frontend >js-Tutorial >Beispiel für die Ausführung einer Funktion nach Verlassen der Vue-Seite
Beispiel für die Ausführung einer Funktion nach Verlassen der Vue-Seite
- 亚连Original
- 2018-05-30 17:17:442693Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für die Ausführung einer Funktion nach dem Verlassen der Vue-Seite vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
lautet wie folgt:
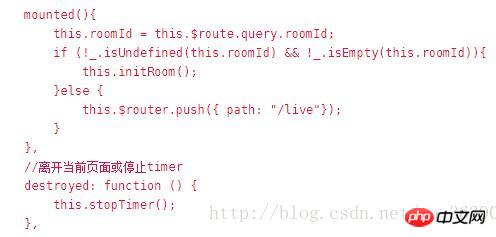
destroyed: function () {
console.log("我已经离开了!");
this.doSomething();
},Erklärung: zerstört ist auf der gleichen Ebene wie Methoden und montiert

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Vue-Beispielcode für die Entwicklung einer Schaltflächenkomponente
jQuery+ajax liest JSON-Daten und sortiert sie nach Preisbeispiel
Vue-Datenkontrollansicht-Quellcode-Analyse
Das obige ist der detaillierte Inhalt vonBeispiel für die Ausführung einer Funktion nach Verlassen der Vue-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

