Heim >Web-Frontend >js-Tutorial >Verwenden Sie Vue, um einen Beispielcode für ein Karusselldiagramm zu schreiben, das ein vereinfachtes Buch imitiert
Verwenden Sie Vue, um einen Beispielcode für ein Karusselldiagramm zu schreiben, das ein vereinfachtes Buch imitiert
- 亚连Original
- 2018-05-30 16:02:532216Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode zum Schreiben eines Karusselldiagramms vorgestellt, das ein einfaches Buch mit Vue nachahmt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
1. Zeigen Sie zuerst den endgültigen Effekt:

2. Lösungsideen
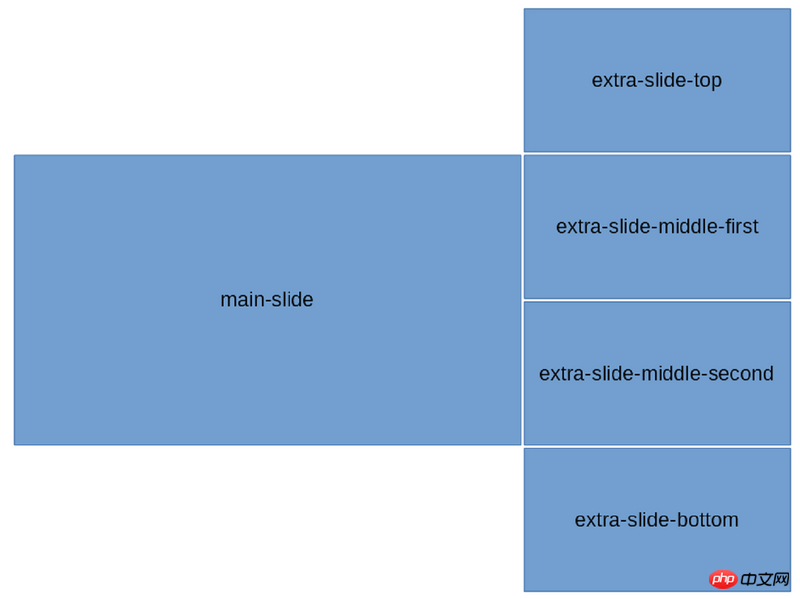
Das Konzept von Vue besteht darin, die Ansicht mit Daten zu steuern, daher weigert es sich, den Scrolleffekt durch Ändern des oberen Rands des Elements zu erzielen. Nachdem Sie den CSS-Stil geschrieben haben, müssen Sie nur noch die Klasse jedes Bildes ändern, um den Karusselleffekt zu erzielen. Der Animationseffekt wird durch den Übergang vervollständigt. Das Karussellbild kann als zwei (mainSlide und extraSlide) betrachtet werden. Die Position jedes Bildes ist wie in der Abbildung gezeigt:

3 >
$width: 800px; // 容器宽度
$height: 300px; // 容器高度
$bWidth: 500px; // 大图片宽度
$sWidth: $width - $bWidth; // 小图片宽度
$sHeight: $height / 2; // 小图片高度
#slider-wrapper{
width: $width;
height: $height;
margin: 0 auto;
cursor: pointer;
background: #ddd;
border-radius: 5px;
box-shadow: 0 1px 6px rgba(0,0,0,0.117647), 0 1px 4px rgba(0,0,0,0.117647);
display: flex;
overflow: hidden;
p{
display: inline-block;
}
}
.main-slide{
width: $bWidth;
height: $height;
float: left;
transition: all .4s ease;
}
.extra-slide{
width: $sWidth;
position: relative;
.extra-slide-item{
position: absolute;
width: $sWidth;
height: $sHeight;
left: 0;
transition: .4s ease-out;
}
.extra-slide-top{
top: -$sHeight;
}
.extra-slide-middle-first{
top: 0;
z-index: 2
}
.extra-slide-middle-second{
top: $sHeight;
z-index: 2
}
.extra-slide-bottom{
top: $height
}
.extra-slide-hide{
display: none!important;
}
}
Die Vorlage enthält zwei Karussellbilder:
<p id="slider-wrapper" @mouseover="stop" @mouseout="start">
<!-- 轮播图1,mainSlide -->
<p class="main-slide" :style="`background: url(${slideConfig[nowIndex].src})`"></p>
<!-- 轮播图2,extraSlide -->
<p class="extra-slide">
<p class="extra-slide-item" :class="slideClass(i)" v-for="(v, i) in slideConfig" :key="i" :style="`background: url(${v.src}); background-size: cover`"></p>
</p>
</p>
Legen Sie im Abschnitt „Skripte“ einen nowIndex fest und ändern Sie den nowIndex regelmäßig. Die Klassen aller Bilder ändern sich entsprechend diesem nowIndex. Für Details klicken Sie auf: http://www.jb51.net/article/111734.htm
export default {
name: 'slider',
data: function() {
return {
slideInterval: null,
nowIndex: 0,
slideLength: this.slideConfig.length
}
},
props: {
slideConfig: {
type: Array
}
},
methods: {
// 限制index不能超出图片列表长度
resetIndex(i) {
return i > this.slideLength - 1 ? i - this.slideLength : i
},
slideClass(i) {
let nowIndex = this.nowIndex
// Map就是key也可以是非字符串的对象,不用Map多写几个 if else 也可以
let map = new Map([
[this.resetIndex(nowIndex), 'extra-slide-top'],
[this.resetIndex(nowIndex + 1), 'extra-slide-middle-first'],
[this.resetIndex(nowIndex + 2), 'extra-slide-middle-second'],
[this.resetIndex(nowIndex + 3), 'extra-slide-bottom']
])
// 图片的class根据nowIndex的变化而变化
return map.get(i) ? map.get(i) : 'extra-slide-hide'
},
start() {
// 定时改变nowIndex
this.slideInterval = setInterval(() => {
this.nowIndex = this.nowIndex > this.slideLength - 2 ? 0 : this.nowIndex + 1
console.log(this.nowIndex)
}, 2000)
},
stop() {
clearInterval(this.slideInterval)
this.slideInterval = null
}
},
mounted() {
this.start()
},
destroyed() {
this.stop()
}
}
slideConfig, Komponenten-Requisiten:
const prefix = '/src/assets/'
const slideConfig = [{
src: prefix + 's1.jpg',
title: '图1',
desc: '说明1'
}, {
src: prefix + 's2.jpg',
title: '图2',
desc: '说明2'
}, {
src: prefix + 's3.jpg',
title: '图3',
desc: '说明3'
}, {
src: prefix + 's4.jpg',
title: '图4',
desc: '说明4'
}, {
src: prefix + 's5.jpg',
title: '图5',
desc: '说明5'
}, {
src: prefix + 's6.jpg',
title: '图6',
desc: '说明6'
}]
export default slideConfig
Verwendung:
<slider :slideConfig="slideConfig" />
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird. Verwandte Artikel:
Detaillierte Analyse mehrerer leicht übersehener Teile des Vue-Dokuments
Verwendung von jointjs in der Vue-Methode
Eine kurze Diskussion über die einfache Methode zur Verwendung von Baidu Maps unter Vue
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vue, um einen Beispielcode für ein Karusselldiagramm zu schreiben, das ein vereinfachtes Buch imitiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

