Heim >Web-Frontend >js-Tutorial >Beispiel für einen in die iView-Tabelle integrierten Switch-Switch
Beispiel für einen in die iView-Tabelle integrierten Switch-Switch
- 亚连Original
- 2018-05-30 15:13:003198Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für die Integration von iview table render zeigen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Was ich heute mitteilen möchte, ist, dass iview table render den Schalter zum Ändern des Tabellenwerts integriert. Denken Sie daran, 2.0 zu lesen, wenn Sie es versehentlich öffnen Dann verwenden Sie es, aber es hat keine Wirkung und der Grund wurde nicht gefunden. Gegeben ist lediglich eine Schreibidee, die Sie selbst integrieren können.
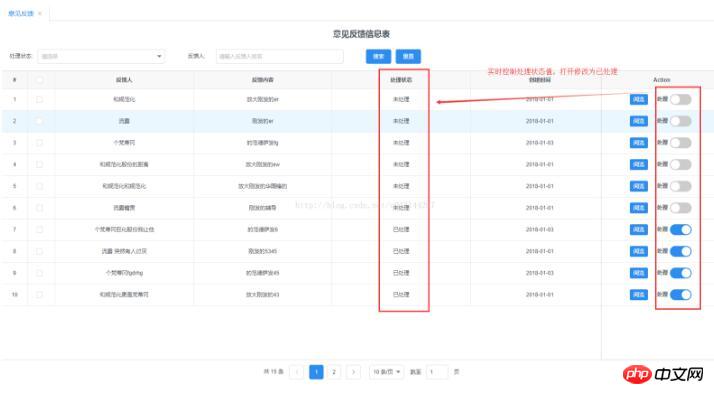
1. Der Effekt ist wie folgt

Das heißt, der Verarbeitungsschalter ist eingeschaltet, und die entsprechende Änderung erfolgt in den verarbeiteten Zustand. Schalten Sie den Schalter aus und ändern Sie ihn in den unverarbeiteten Zustand.
2. So schreiben Sie eine HTML-Vorlage
<span style="font-size:14px;"><Table highlight-row border :columns="columns1" :data="data1" ref="table" :height="tableHeight"></Table></span>
3. Wie man Daten schreibt, wie man eine Tabellenrenderfunktion schreibt,
columns1: [{
fixed: 'right',
title: 'Action',
key: 'action',
width: 250,
align: 'center',
render:(h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '20px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '阅览'),
h('strong', {
style: {
marginRight: '5px'
},
}, '处理'),
h('i-switch', { //数据库1是已处理,0是未处理
props: {
type: 'primary',
value: params.row.treatment === 1 //控制开关的打开或关闭状态,官网文档属性是value
},
style: {
marginRight: '5px'
},
on: {
'on-change': (value) => {//触发事件是on-change,用双引号括起来,
//参数value是回调值,并没有使用到
this.switch(params.index) //params.index是拿到table的行序列,可以取到对应的表格值
}
}
}, )
]);
}
}]
4. Methoden
//通过开关状态判断值然后传值进行更新
switch(index) {
//打开是true,已经处理1
if (this.data1[index].treatment == 1) {
this.data1[index].treatment = 0
this.updateFeedbackMessage(this.data1[index].id, 'treatment', this.data1[index].treatment)
} else {
this.updateFeedbackMessage(this.data1[index].id, 'treatment', 1)
}
},
//更新反馈信息某一字段
updateFeedbackMessage(id, key, value) {
var vm = this
var data = {
id: id
}
data[key] = value
vm.$http.put('/v1/suggestion', data).then(function (response) {
if (response.data.code == '000000') {
vm.$Message.info('更新成功');
vm.getFeedbackMessages()//获取table数据信息,这里调用是因为修改值之后马上可以更新table值
}
}).catch((error) => {
console.log(error)
})
},
//获取所有反馈信息列表
getFeedbackMessages() {
var vm = this
var url = '/v1/suggestions?'
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.createByValue != '') {
url = url + '&createBy=' + this.createByValue
}
if (this.dealModelValue != '') {
url = url + '&treatment=' + this.dealModelValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
vm.data1 = response.data.data
vm.pageTotal = parseInt(response.data.message)
}
}).catch(error => {
console.log(error)
})
},
Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Bild und Implementierung in Vue Beispielcode für das Hochladen von Dateien
Instanz der Vue-Axios-Formularübermittlung zum Hochladen von Bildern
Das obige ist der detaillierte Inhalt vonBeispiel für einen in die iView-Tabelle integrierten Switch-Switch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

