Heim >Web-Frontend >js-Tutorial >Umgang mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts
Umgang mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts
- php中世界最好的语言Original
- 2018-05-30 14:42:282006Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts umgehen. Was sind die Vorsichtsmaßnahmen , wenn Sie mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts umgehen? Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
Anforderungen:
Fußzeile ist eine öffentliche Komponente und muss auf anderen Seiten eingeführt werden. Dies führt zu einer Situation: Einige Seiten sind sehr Hoch: Die Fußzeilenkomponente sollte am Ende des Inhalts platziert werden. Einige Seiten haben wenig Inhalt und eine sehr niedrige Höhe. Daher muss die Fußzeile am unteren Rand des sichtbaren Fensters platziert werden. Die Position der Fußzeile muss neu angepasst werden.
Einige Partner denken vielleicht zuerst darüber nach
position: fixed; bottom: 0;
Dies kann zwar die Situation lösen, in der der Seiteninhalt nicht ausreicht, um die Höhe des Browsers auszufüllen, aber weil die Fußzeilenkomponente öffentlich ist, ist dies der Fall kann auf Seiten mit viel Inhalt aufgerufen werden, der Inhalt kann durch die Komponente überschrieben werden.
Meine endgültige Lösung:
Fügen Sie die folgenden Einstellungen zu Seiten hinzu, deren Inhalt nicht ausreicht, um die visuelle Höhe des Browsers auszufüllen, über dynamische (Monitor Browserfenster ändert sich) Legen Sie die Mindesthöhe des Seitencontainers fest, d. h. die Fußzeilenkomponente wird normal geladen, aber wenn sich die Höhe des Geschwistercontainers der Fußzeile ändert, ändert sich auch seine eigene Position.
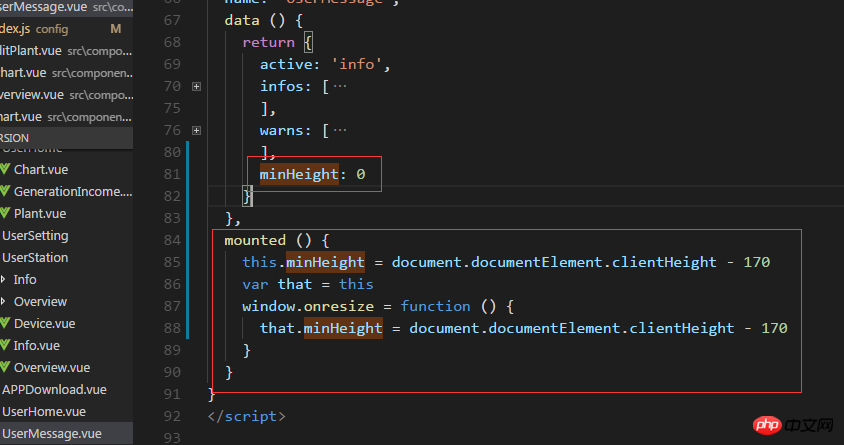
Skript:

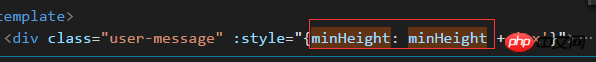
Vorlage:

Erklärung:
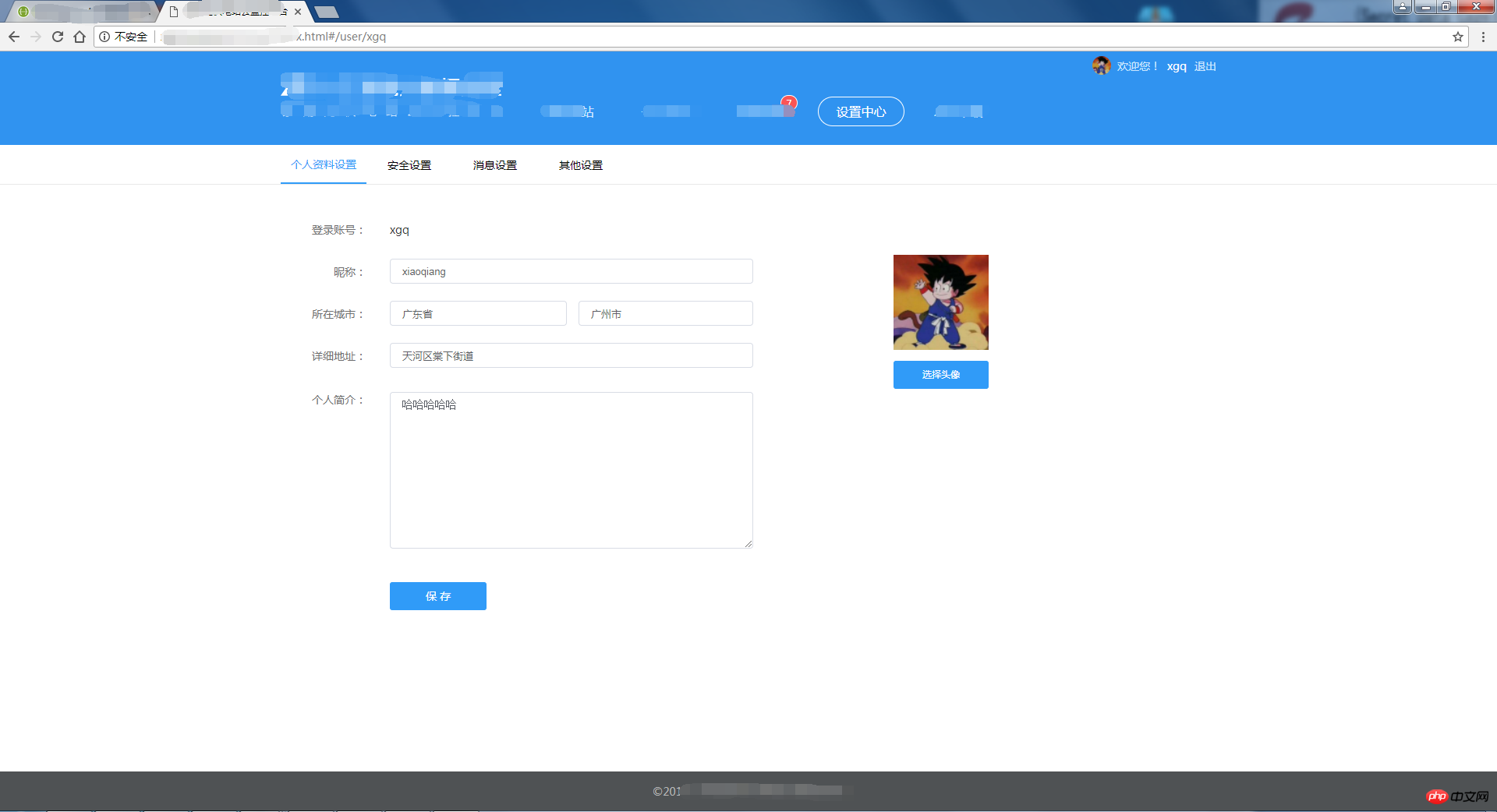
Seiten-Nr . Berechnen Sie beim einmaligen mounten() die Mindesthöhe der Benutzernachricht des Geschwistercontainers der Fußzeilenkomponente, wobei 170 die Höhe der oberen Kopfzeile plus der Fußzeile selbst ist, und fügen Sie dann das Fensteränderungsereignis und Rückruf zur Fensterfunktion berechnet den Wert von minHeight neu. Wenn sich die minHeight in der Vorlage ändert, ändert sich natürlich auch die Position der Fußzeile. Wirkung:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie React die Anmeldeüberprüfungskontrolle im React-Router-Routing implementiertDer Routing-Schutz im Angular-Routing So verwenden SieDas obige ist der detaillierte Inhalt vonUmgang mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

