Heim >Web-Frontend >js-Tutorial >Lösen Sie das Problem des Vue-Projektfehlers. WebpackJsonp ist nicht definiert
Lösen Sie das Problem des Vue-Projektfehlers. WebpackJsonp ist nicht definiert
- 亚连Original
- 2018-05-30 14:07:294728Durchsuche
Im Folgenden werde ich einen Artikel mit Ihnen teilen, um das Problem zu lösen, dass webpackJsonp im Vue-Projekt nicht definiert ist. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
In Vue-Single-Page-Anwendungen werden wir wahrscheinlich das CommonsChunkPlugin-Plug-In verwenden. Portal CommonsChunkPlugin
Nach dem lokalen Testen des Projekts treten jedoch keine Probleme auf. Nachdem das Paket jedoch online gestellt wurde, wird der Fehler „webpackJsonp ist nicht definiert“ gemeldet. Dies liegt daran, dass auf die öffentliche Datei verwiesen werden muss, bevor auf die js-Datei selbst verwiesen wird.
Sie können den Dateiverweis manuell ändern, aber die folgende Lösung wird empfohlen:
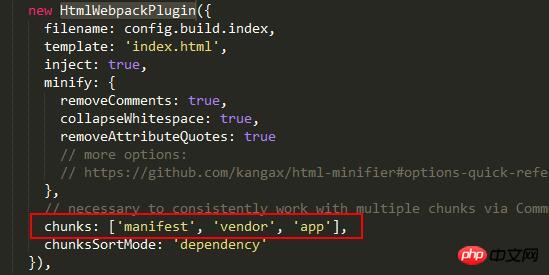
Finden Sie build→webpack.prod.conf.js→ Suchen Sie das HtmlWebpackPlugin-Plug-in und fügen Sie einfach die folgende Konfiguration hinzu.
Verwandte Artikel: 
Verwenden von Axios Element zum Implementieren der globalen Methode zum Laden von Anforderungen
Wählen Sie die Selektor-Mehrfachauswahl-Überprüfungsmethode in iview aus
Beispiel der NodeJS-Methode zum Herstellen einer Verbindung zur Mongodb-Datenbank
Das obige ist der detaillierte Inhalt vonLösen Sie das Problem des Vue-Projektfehlers. WebpackJsonp ist nicht definiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

