Heim >Backend-Entwicklung >PHP-Tutorial >PHP-WeChat-Entwicklungsanwendung für öffentliches Konto js-sdk
PHP-WeChat-Entwicklungsanwendung für öffentliches Konto js-sdk
- 墨辰丷Original
- 2018-05-30 11:31:421990Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Entwicklung und Anwendung des öffentlichen PHP-WeChat-Kontos js-sdk vor. Er hat einen bestimmten Referenzwert.
Testen Sie die js-Schnittstellenfunktion, ich verwende BAE Server, kein SAE-Server. Der SAE-Server kann nicht in die Datei schreiben und der Test wird Probleme haben.
Was ist js-sdk, lassen Sie mich zunächst die spezifische Funktion der js-sdk-Schnittstelle demonstrieren.
Ich habe zufällig einen Push-Artikel auf WeChat geöffnet, wie unten gezeigt:

Klicken Sie auf den ersten Artikel

Das Obige ist unser Verbindungsartikel. Wenn wir diesen Artikel an einen Freund senden, ist der Anzeigeeffekt wie folgt:

Teilen Sie es mit Moments und lassen Sie uns den Effekt sehen:

Warum ist es auch ein Artikellink im offiziellen Konto? an Freunde gesendet. Der beim Senden an Moments angezeigte Schnittstelleneffekt ist anders. Der Anzeigeeffekt des offiziellen Kontos liegt daran, dass das offizielle WeChat-Konto beim Pushen die WeChat-Nachrichtenschnittstelle aufruft, und die beiden letzteren liegen daran, dass die Seite die mit js-sdk verknüpfte SDK-Schnittstelle aufruft.
An Freunde senden wird aufgerufen, um den Klickstatus der Schaltfläche „Mit Freunden teilen“ und die benutzerdefinierte Schnittstelle zum Teilen von Inhalten abzurufen.
An Momente senden wird aufgerufen, um den Klickstatus der Schaltfläche „An Momente teilen“ und die benutzerdefinierte Schnittstelle zum Teilen von Inhalten abzurufen.
Lassen Sie uns die Schritte zum Aufrufen der js-sdk-Schnittstelle implementieren:
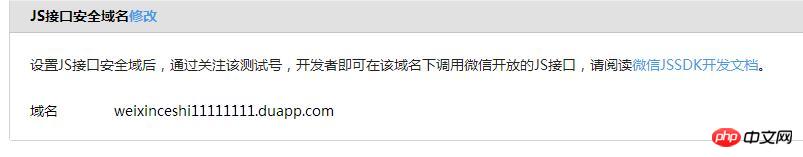
Schritt 1: Geben Sie die „Funktionseinstellungen“ der „Offiziellen Kontoeinstellungen“ in der WeChat-Öffentlichkeit ein Plattform und geben Sie den „JS-Schnittstellen-Sicherheitsdomänennamen“ ein.
Wie unten gezeigt:

Nur Seiten, die unter diesem Domainnamen platziert sind, können die js-Schnittstelle aufrufen.
Schritt 2: http://demo.open.weixin.qq.com/jssdk/sample.zip Stellen Sie zum Herunterladen eine Verbindung zu dieser Adresse her, öffnen Sie den PHP-Ordner darin, Sie haben 4 PHP-Dateien gefunden

Die ersten 3 PHP-Dateien sind Konfigurationsdateien, berühren Sie sie nicht, sample.php ist das, was wir in WeChat geöffnet haben Verbindungsseite, auf dieser Seite schreiben wir unseren Seitencode. Ich habe diese Datei zum Testen verwendet und der darin enthaltene Code unterscheidet sich von der Originalversion.
<?php
// echo "nihao";
require_once "jssdk.php";
$jssdk = new JSSDK("wxaf471be5d2bc9521", "93f5c3817074d43e7a7ab3f403cc72dd");//JSSDK中的参数是appid和appsecret。
$signPackage = $jssdk->GetSignPackage();//获取配置参数。
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
</head>
<body>
<p>我靠</p>
<p>猪八戒</p>
<button style="color: red" id="btn">你好</button>
<button id="btn1">唐生</button>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>//这个是js-sdk文件,一定要引入。
<script>
var button = document.getElementsByTagName("button");
var btn = document.getElementById("btn");
var p = document.getElementsByTagName("p")[0];
var btn1 = document.getElementById("btn1");
//wx表示一个js-sdk构建的一个对象。config()是它的一个方法,这个接口用来验证配置。
wx.config({
debug: true,//true表示每调用一个接口信息都会在页面alert一段字符串。方便测试过程中国是否能正确调用接口。
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
//上面的4个参数,如果你像深入了解其来源就去查看jssdk.php代码。测试过程不需要对上面的代码做任何操作。
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareAppMessage',//获取“分享给朋友”按钮点击状态及自定义分享内容接口。
'chooseImage',//获取手机相片接口
'openLocation'//获取微信地图接口
]
});
//所有的js调用接口都要放到下面的ready()中。
wx.ready(function () {
// 在这里调用 API
//获取“分享给朋友”按钮点击状态,点击后发送给朋友微信,微信上的推送显示内容就是下面的数据
wx.onMenuShareAppMessage({
title: '大圣', // 分享标题
desc: '我要坚持', // 分享描述
link: 'http://www.baidu.com', // 分享链接
imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
alert("success");
},
cancel: function () {
// 用户取消分享后执行的回调函数
alert("error");
}
});
//拍照或从手机相册选择。点击页面上的按钮就可以调用手机里的相册。
btn.onclick = function(){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
}
})
};
//微信内置地图接口。点击该按钮就可转到显示当前位置的地图页面
btn1.onclick = function() {
wx.openLocation({
latitude: 0, // 纬度,浮点数,范围为90 ~ -90
longitude: 0, // 经度,浮点数,范围为180 ~ -180。
name: '', // 位置名
address: '', // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: '' // 在查看位置界面底部显示的超链接,可点击跳转
});
}
});
// wx.checkJsApi({
// jsApiList: ['onMenuShareAppMessage'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
// success: function(res) {
// // 以键值对的形式返回,可用的api值true,不可用为false
// // 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
// alert("success");
// }
// });
// btn.onclick = function() {
// p.innerText = "齐天大圣";
// wx.onMenuShareAppMessage({
// title: '大圣', // 分享标题
// desc: '我要坚持', // 分享描述
// link: 'http://www.baidu.com', // 分享链接
// imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享图标
// type: 'link', // 分享类型,music、video或link,不填默认为link
// dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
// success: function () {
// // 用户确认分享后执行的回调函数
// alert("success");
// },
// cancel: function () {
// // 用户取消分享后执行的回调函数
// alert("error");
// }
// });
// }
</script>
</html>
Um die Schnittstellenfunktion von js zu testen, verwende ich einen BAE-Server, nicht einen SAE-Server. Der SAE-Server kann die Datei nicht schreiben und der Test wird Probleme haben.
Weitere Funktionen und detaillierte Informationen finden Sie unter http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe es wird jedem beim Lernen helfen. Hilft.
Verwandte Empfehlungen:
PHP-Wissenszusammenfassung über Objekte
Das obige ist der detaillierte Inhalt vonPHP-WeChat-Entwicklungsanwendung für öffentliches Konto js-sdk. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

