Heim >Web-Frontend >js-Tutorial >Lösen Sie das Problem, dass die von der Zeitsteuerung im iView ausgewählte Zeit immer kleiner als ein Tag ist
Lösen Sie das Problem, dass die von der Zeitsteuerung im iView ausgewählte Zeit immer kleiner als ein Tag ist
- 亚连Original
- 2018-05-30 10:50:022852Durchsuche
Im Folgenden werde ich einen Artikel mit Ihnen teilen, der das Problem löst, dass die von der Zeitsteuerung in iView ausgewählte Zeit immer einen Tag kürzer ist. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
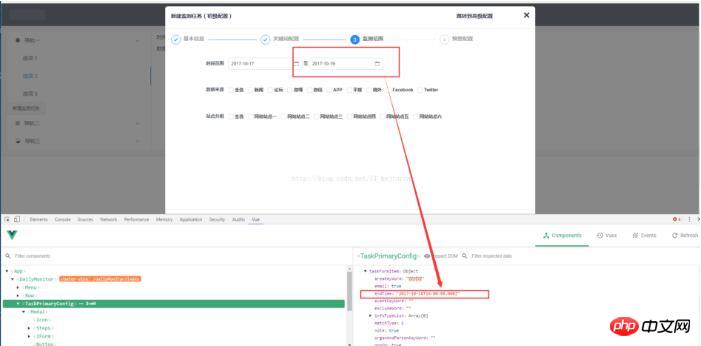
Als ich heute iview für die Front-End-Seitenentwicklung verwendete, stieß ich auf ein seltsames Problem (vielleicht mache ich hauptsächlich Back-End-Entwicklung und war damals verwirrt, als ich mich eindeutig für 2017-10-19, aber bei der Betrachtung durch den Vue-Debugger stellte sich heraus, dass es so war, wie unten gezeigt:

habe die L-zu-V-Modus-Bindung verwendet , die nach der Bindung erhaltene Zeit scheint UTC-Zeit zu heißen, Binden Sie es einfach über das @on-change-Ereignis, ( Beachten Sie, dass Sie bei Verwendung von @on-change zum Abrufen der Zeit kein V-Modell hinzufügen können, da sonst die Zeit verloren geht immer noch derselbe sein. Hier müssen Sie aufpassen, ich habe es getan Fallstricke ), der folgende Code:
<p class="height-400px" v-show="threeStep">
<p class="layout-content-main" style="margin-left: 50px; margin-top: 30px;">
<FormItem label="时间范围">
<span>
<DatePicker type="date" @on-change="getStartTime" placeholder="选择日期" style="width: 200px"></DatePicker>
<span>至</span>
<DatePicker type="date" @on-change="getEndTime" placeholder="选择日期" style="width: 200px"></DatePicker>
</span>
</FormItem>
</p>
Was Den @on-change-Zeiterfassungszeitcode habe ich auch wie folgt gepostet:
getStartTime: function (starTime) {
console.log(startTime)
},
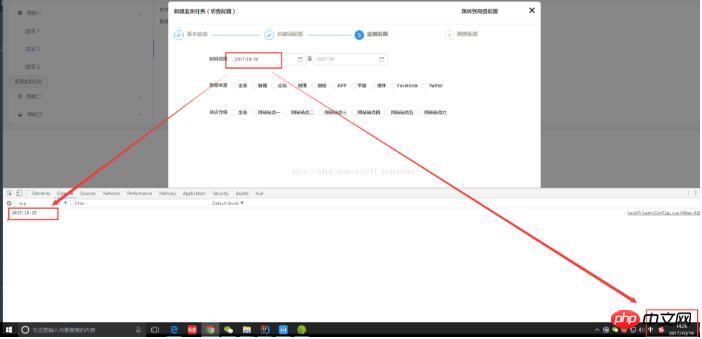
Werfen wir später einen Blick auf Vues Zeitreise, die ich ausgewählt habe aktuelle Zeit. Da ich es mit der Zeit nicht genutzt habe, habe ich es erst nach einem Monat ausgewählt. Sie können dies entsprechend den Projektanforderungen auswählen:

Implementierung der Ajax-Überprüfung basierend auf jQuery, um zu überprüfen, ob der Benutzername verfügbar ist
Ausdruck hinzufügen V-Anzeige in der Vue-Formelfrage (Bestimmen, ob angezeigt werden soll)
Beispiel für eine von jQuery implementierte Enter-Trigger-Button-Ereignisfunktion
Das obige ist der detaillierte Inhalt vonLösen Sie das Problem, dass die von der Zeitsteuerung im iView ausgewählte Zeit immer kleiner als ein Tag ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

