Heim >Web-Frontend >js-Tutorial >Vuex in mpvue konfigurieren und im lokalen Speicher beibehalten, grafische Tutorial-Analyse
Vuex in mpvue konfigurieren und im lokalen Speicher beibehalten, grafische Tutorial-Analyse
- 亚连Original
- 2018-05-30 10:40:533536Durchsuche
In diesem Artikel wird hauptsächlich das detaillierte Tutorial zum Konfigurieren von Vuex in MPVUE und zum dauerhaften Speichern im lokalen Speicher vorgestellt wenn neues Vue verwendet wird. Dieser Artikel stellt Sie Schritt für Schritt im Detail vor. Freunde, die es benötigen, können darauf verweisen direkt im neuen Vue Store übergeben werden.
Schritte:
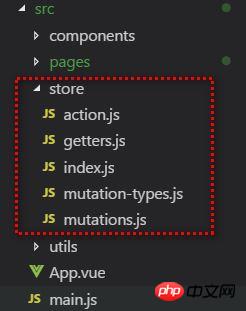
1. Erstellen Sie ein neues Store-Verzeichnis unter dem src-Verzeichnis mit der folgenden Struktur (offizielle Empfehlung: vuex. vuejs.org/zh-cn/struc… )
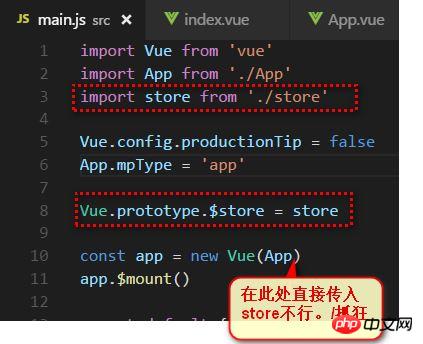
2. Führen Sie Ihren Store in main.js ein und binden Sie ihn an den Prototyp des Vue-Konstruktors, damit jeder Jede .vue-Komponente kann über this.$store auf das Store-Objekt zugreifen. 
3. Ok, es ist gebrauchsfertig. Lassen Sie mich über den von vuex offiziell empfohlenen Nutzungsplan sprechen (der an große Anwendungen angepasst werden kann). 
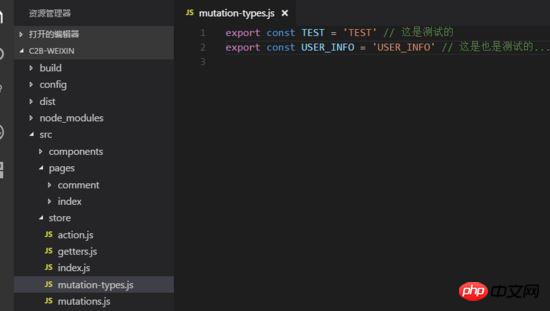
Definieren Sie zuerst den Namen Ihrer Mutation in mutation-types.js
Warum müssen Sie zuerst Namenskonstanten definieren? (Das Bild unten stammt aus dem Vuex-Dokument) 
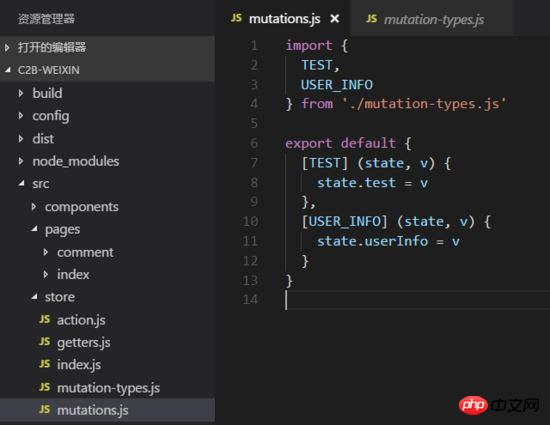
Dann schreiben Sie die Verarbeitungsmethode in mutations.js 
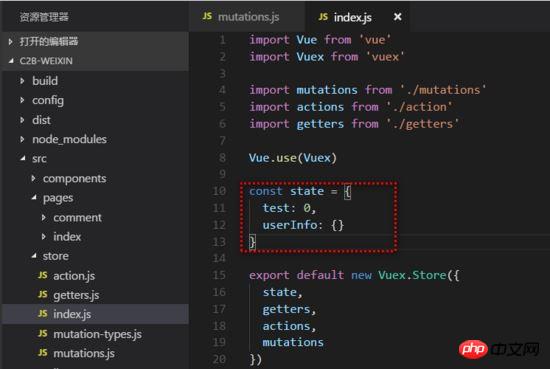
Dann im Index Variablen in .js definieren: 
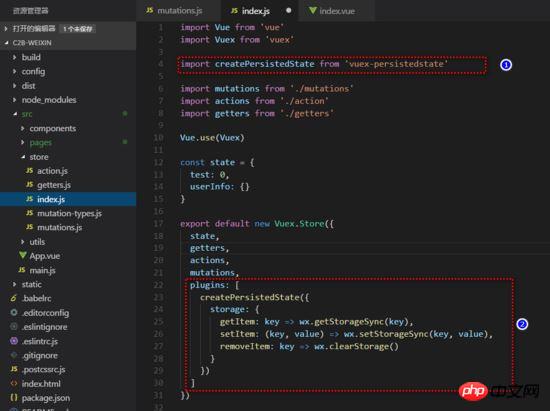
ok, dann 
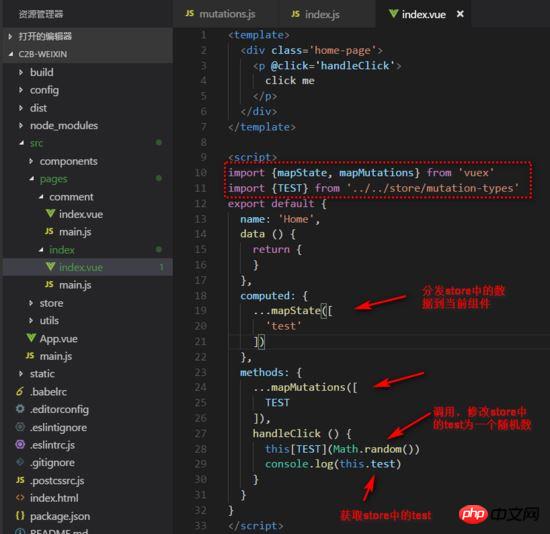
ok in der Komponente verwenden. 
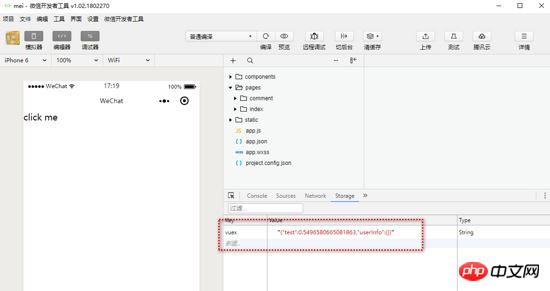
ok (die Daten in vuex wurden in Echtzeit mit den lokalen synchronisiert). 
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. 
Einführung in die Aufrufsequenz von Funktionen in Vue
Detaillierte Erläuterung dynamischer und renderbasierter Komponenten auf vue2.0
Vues Methode zum dynamischen Erstellen und Löschen von Daten
Das obige ist der detaillierte Inhalt vonVuex in mpvue konfigurieren und im lokalen Speicher beibehalten, grafische Tutorial-Analyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

