Heim >Web-Frontend >js-Tutorial >Vue implementiert eine Methode, um nach dem Speichern zum Beenden aufzufordern
Vue implementiert eine Methode, um nach dem Speichern zum Beenden aufzufordern
- 亚连Original
- 2018-05-30 10:17:592740Durchsuche
Im Folgenden werde ich Ihnen eine Methode vorstellen, mit der Vue Aufforderungen zum Speichern und Beenden nach dem Speichern implementiert. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
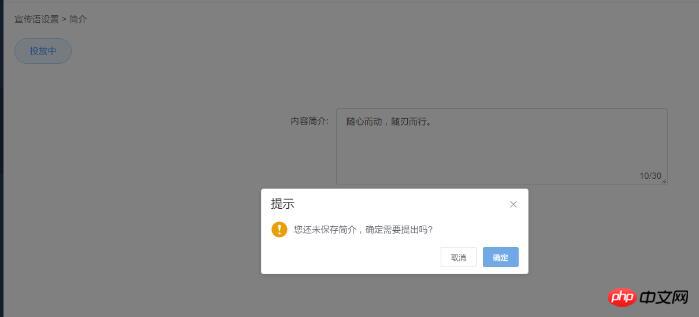
Angenommen, es besteht eine solche Anforderung. Der Benutzer bearbeitet den Text auf einer Seite, klickt jedoch nicht auf „Speichern“ und springt zur nächsten Route. Ein besserer Ansatz wäre eine Eingabeaufforderung: „Der von Ihnen bearbeitete Inhalt wurde nicht gespeichert. Möchten Sie den Vorgang beenden?“ Wenn der Benutzer auf „OK“ klickt, wird er direkt beendet, ohne den aktuellen Inhalt zu speichern Wenn Sie auf „Abbrechen“ klicken, wird die aktuelle Sitzung abgebrochen. Diese Route springt weiter und bleibt auf der ursprünglichen Seite.
Versuchter und falscher Ansatz
Zuerst dachte ich darüber nach, Vuex in Kombination mit Vue-Routern vor jedem Navigationsschutz zu verwenden, um es zu implementieren. Der Code lautet wie folgt:
Fügen Sie zuerst einen Statuswert in vuex hinzu – introduceState
const store = new Vuex.Store({
strict: true, // process.env.NODE_ENV !== 'production', 直接修改state 抛出异常
state: {
....
introduceState: false,
....
},
getters: {
introduceState: state => state.currentMenus
},
mutations: {
// 更新introduceState的值
changeIntroduceState (state, value) {
state.introduceState = value
}
}
})
Wenn der Benutzer klickt, um zu einer anderen Seite zu springen Lebenszyklusfunktion beforeDestroy wird ausgelöst In dieser Funktion können wir erkennen, ob der bearbeitete Inhalt des Benutzers gespeichert wird, falls er noch nicht gespeichert wurde.
Wenn der Inhalt nicht gespeichert wurde, wird ein Eingabeaufforderungsfeld angezeigt. Wenn der Benutzer sich für den Abbruch entscheidet, aktualisieren wir den „introducingState“-Wert in vuex auf „true“.
</script>
import { mapGetters, mapActions, mapMutations } from "vuex"
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
methods: {
...mapMutations({
changeIntroduceState: changeIntroduceState
})
},
beforeDestory: function(){
if(!contentHasSave){
// 使用element的提示框
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定,正常跳转
})
.catch(() => {
// 选择取消
this.changeIntroduceState(true)
})
}
}
}
</script>
Überwachen Sie schließlich im beforeEach-Navigationsschutz des Routers alle Routensprünge von der aktuellen Seite. Wenn der insertState des Staates wahr ist, verwenden Sie next(false), um diesen Routensprung abzubrechen
import Vue from "vue";
import VueRouter from "vue-router";
import routeConfig from "./routes";
import {sync} from "vuex-router-sync";
import store from "../store";
//加载路由中间件
Vue.use(VueRouter)
//定义路由
const router = new VueRouter({
routes: routeConfig,
//mode: 'history'
})
sync(store, router)
router.beforeEach((to, from, next) => {
// 简介也未提交,取消跳转
if(from.fullPath === '/adwords/introduce' && store.state.introduceState === 'not-save'){
next(false)
}
})
export default router
Dieser Ansatz funktioniert eigentlich nicht, weil beforeEach Die Ausführung von Die Methode wird tatsächlich vor der Methode der Komponente beforeDestory ausgeführt, was bedeutet, dass der Wert von „introductState“ überhaupt nicht auf „true“ aktualisiert wird, wenn beforeEach ausgeführt wird.
Der richtige Ansatz
Später habe ich die offizielle Dokumentation des Vue-Routers durchgesehen und eine wunderbare Methode gefunden, nämlich die Navigation innerhalb der Komponente. bewachen.
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}
Die obige Beschreibung ist sehr klar, daher habe ich dem js-Code der Komponente eine beforeRouteLeave-Methode hinzugefügt und dann wurde ein Eingabeaufforderungsfeld angezeigt, in dem Sie aufgefordert werden Benutzer soll die Funktion nach dem Speichern verlassen.
</script>
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
// 组件内导航钩子,处理未保存退出的情况
beforeRouteLeave: function(to, from , next){
if(this.buttonText === '提交'){
next(false)
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定
next()
})
}
}
}
</script>
Die Wirkung ist wie folgt:


Die Oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So analysieren Sie Daten in js perfekt
Lösen Sie das Problem des ungültigen Routings nach der Verwendung von Vue. js
Das obige ist der detaillierte Inhalt vonVue implementiert eine Methode, um nach dem Speichern zum Beenden aufzufordern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

