Heim >Web-Frontend >js-Tutorial >Beispiel für die Verwendung des Bootstrap-Datetimepicker-Zeit-Plug-Ins in einem Angular-Projekt
Beispiel für die Verwendung des Bootstrap-Datetimepicker-Zeit-Plug-Ins in einem Angular-Projekt
- 亚连Original
- 2018-05-30 10:13:061482Durchsuche
In diesem Artikel werden hauptsächlich die Verwendungsbeispiele des Bootstrap-Datetimepicker-Zeit-Plug-Ins in Angular-Projekten vorgestellt. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
1. Anforderungen:
Eine Funktion, die häufig in Hintergrundsystemen verwendet wird. Wählen Sie ein Zeitintervall aus und filtern Sie einige Informationen basierend auf diesem Zeitintervall, beispielsweise einem bestimmten Registrierten Benutzer während des Zeitraums.
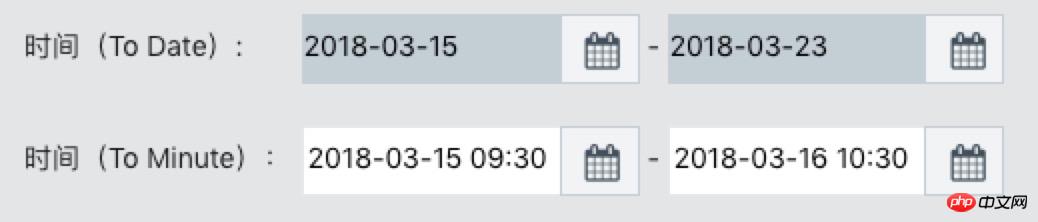
2. Endeffekt

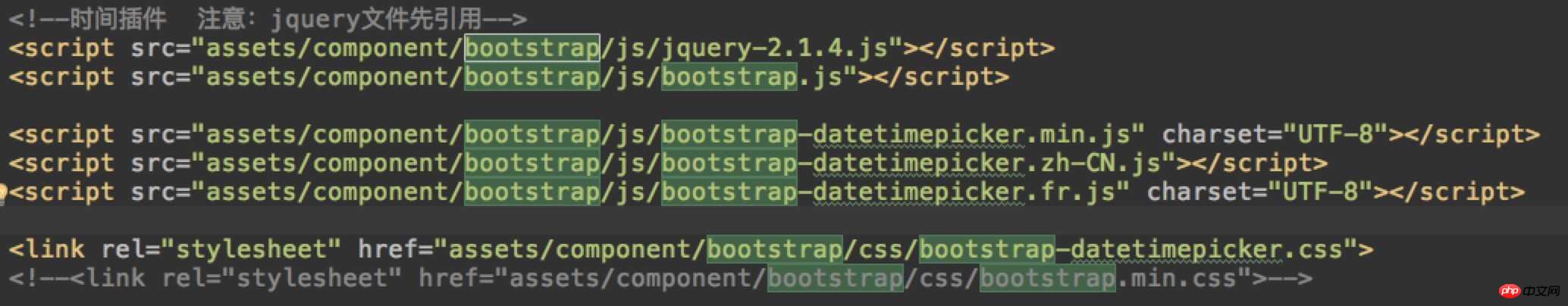
3. Dateien, die importiert werden müssen (src/index.html)

Hinweis: 1. Die jQuery-Datei wird zuerst referenziert, da Sie während des Initialisierungsdatums des Plug-Ins das Objekt im DOM finden und hinzufügen müssen einige Stile;
2. Wie Sie sehen können, wird in meinem Projekt nicht auf die Datei „bootstrap.min.css“ verwiesen, da dieser Stil global in index.html referenziert wird, was einen großen Einfluss auf das bereits Geschriebene hat Stile, daher ist die Auswirkung, dass die Stile chaotisch sind. Andernfalls muss der Stil des Renderings, den Sie sehen (das erste Bild), selbst erstellt werden. Schreiben Sie einen gemeinsamen Stil und referenzieren Sie ihn in jeder Komponente.
Ich werde den spezifischen Stil nicht hinzufügen. Ich glaube, wenn Sie sich auf das Plug-In beziehen, wird dieses kleine Ding, genau wie eine Sahneschokolade, langsam „abschmecken“. ein Erfolgserlebnis~
4. Codeteil
A
<!--选择时间 datetimepicker 选择到天--> <p> <label class="date-label-width">时间(To Date):</label> <p class="input-group date form_datetime date-p-inline"> <input type="datetime" size="16" id="startTime" name="startTime" class="date-input-size date-minute-bgcolor" value="" readonly > <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> </p> <label for="endTime" >-</label> <p class="input-group date form_datetime date-p-inline"> <input type="datetime" id="endTime" name="endTime" class="date-input-size date-minute-bgcolor" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> </p> </p>
Formatparameter kann das Datumsformat einstellen, jjjj-mm-tt, jjjj/mm/tt
B, To Minute
(HTML-Code)
//初始化日期插件 -- 选择到天
$('#startTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#endTime').datetimepicker('setStartDate', $("#startTime").val());
console.log( $("#startTime").val());
$("#endTime").focus()
});
$('#endTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#startTime').datetimepicker('setEndDate', $("#endTime").val());
console.log( $("#endTime").val());
}); (JS-Code)
<!--选择时间 datetimepicker 选择到分钟--> <p> <label for="dtp_input1" class="date-label-width">时间(To Minute):</label> <p class="input-group date form_datetime date-p-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="startTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </p> <input type="hidden" id="dtp_input1" value="" /> <label for="dtp_input2">-</label> <p class="input-group date form_datetime date-p-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="endTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </p> <input type="hidden" id="dtp_input2" value="" /> </p>
Hinweis: Da es sich um ein Zeitintervall handelt, ist die erste Eingabe die Startzeit, die zweite die Endzeit. Die Startzeit muss daher vor der Endzeit liegen. Die ID muss zur Eingabe hinzugefügt werden, nicht p.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Lösung des Problems der Berechtigungen bei der Installation als NPM-AdministratorBeispiel für Mausinteraktion im Einführungs-Tutorial von p5.js
Das obige ist der detaillierte Inhalt vonBeispiel für die Verwendung des Bootstrap-Datetimepicker-Zeit-Plug-Ins in einem Angular-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

