Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Skelett-Bildschirminjektion von Vue-Seiten
So verwenden Sie die Skelett-Bildschirminjektion von Vue-Seiten
- php中世界最好的语言Original
- 2018-05-30 09:55:202170Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Vue-Seitenskelett-Bildschirminjektion verwenden und welche Vorsichtsmaßnahmen bei der Verwendung der Vue-Seiten-Skelett-Bildschirminjektion gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
Als Frontend-Entwickler, der den engsten Kontakt zu den Benutzern hat, ist die Benutzererfahrung das wichtigste Thema. Bezüglich der Anzeige des Seitenladestatus gibt es zwei gängige Methoden: Ladediagramm und Fortschrittsbalken. Darüber hinaus nutzen immer mehr Apps die „Skeleton Screen“-Methode, um ungeladene Inhalte anzuzeigen, was den Nutzern ein völlig neues Erlebnis bietet. Da SPA in der Front-End-Welt immer beliebter wird, plagt auch das Problem des Ladens des ersten Bildschirms Entwickler. Gibt es also eine Möglichkeit, Skelettbildschirme in SPA zu verwenden? Dies wird in diesem Artikel untersucht.
Der relevante Code des Artikels wurde mit Github synchronisiert, bitte überprüfen Sie ~
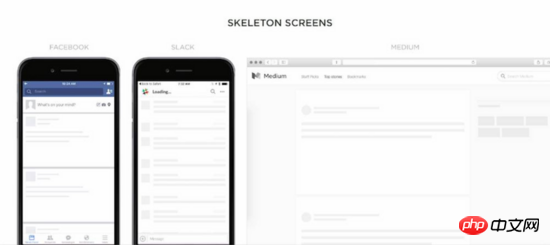
1 Was ist ein Skelettbildschirm?
Einfach ausgedrückt verwendet der Skelettbildschirm einige Grafiken als Platzhalter, wenn der Seiteninhalt nicht geladen ist, und ersetzt sie dann, nachdem der Inhalt geladen wurde.

Diese Technologie wird häufig in einigen inhaltsbasierten APPs und Webseiten verwendet. Nehmen wir als Nächstes ein einfaches Vue-Projekt als Beispiel, um zu untersuchen, wie man Vue-basiertes Implementieren verwendet Skelettbildschirm im SPA-Projekt.
2. Analysieren Sie den Inhaltsladevorgang der Vue-Seite
Der Einfachheit halber verwenden wir vue-cli mit dem Webpack- einfache Vorlage zum Erstellen eines neuen Projekts:
vue init webpack-simple vue-skeleton
Zu diesem Zeitpunkt haben wir ein einfachstes Vue-Projekt erhalten:
├── package.json ├── src │ ├── App.vue │ ├── assets │ └── main.js ├── index.html └── webpack.conf.js
Nach der Installation der Abhängigkeiten können Sie es ausführen durch npm run dev dieses Projekt. Bevor wir jedoch das Projekt ausführen, schauen wir uns zunächst an, was in der HTML-Eintragsdatei steht.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>vue-skeleton</title> </head> <body> <p id="app"></p> <script src="/dist/build.js"></script> </body> </html>
Wie Sie sehen können, gibt es in
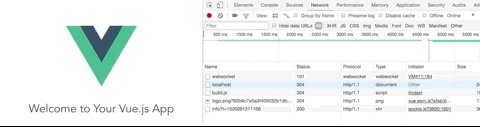
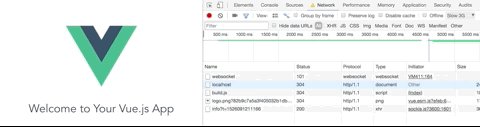
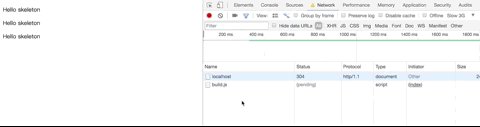
im DOM nur eine p#app. Wenn js ausgeführt wird, können wir dies tun Machen Sie ein Experiment und fügen Sie etwas Inhalt zu diesem p hinzu:
<p id="app"> <p>Hello skeleton</p> <p>Hello skeleton</p> <p>Hello skeleton</p> </p>
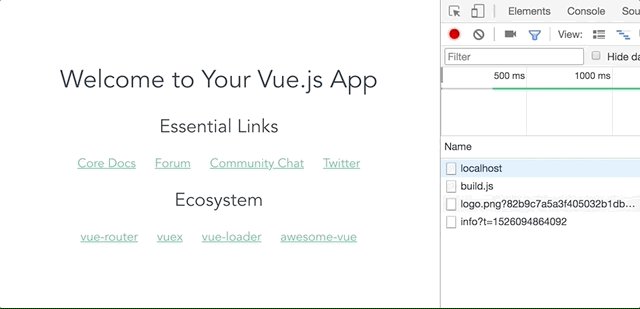
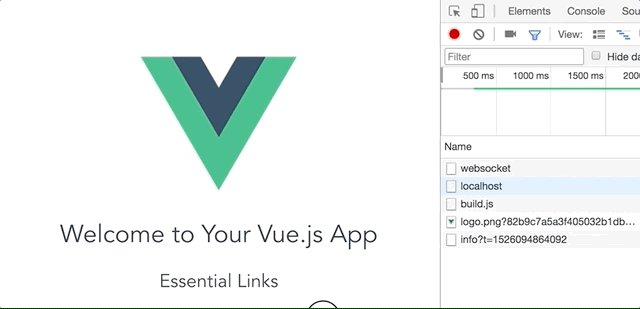
Öffnen Sie die Entwicklertools von Chrome, suchen Sie die Drosselfunktion im Netzwerk, stellen Sie die Netzwerkgeschwindigkeit auf „Langsam 3G“ ein, aktualisieren Sie die Seite, und Sie sehen die Seite zuerst Zeigt drei Sätze von „Hallo Skelett“ an, die nach dem Laden des js durch den ursprünglichen Inhalt ersetzt werden.

Jetzt haben wir eine ganz klare Vorstellung davon, wie wir den Skelettbildschirm auf der Vue-Seite implementieren können – fügen Sie einfach den Skelettbildschirm-bezogenen Inhalt direkt in p#app ein.
3. Einfach zu wartende Lösung
Offensichtlich ist es unwissenschaftlich, den Skelettbildschirminhalt manuell in p#app zu schreiben Sie benötigen eine hoch skalierbare, automatisierte und einfach zu wartende Lösung. Da es sich um ein Vue-Projekt handelt, hoffen wir natürlich, dass der sogenannte Skelettbildschirm auch eine .vue-Datei ist, die vom Tool während der Erstellung automatisch in p#app eingefügt werden kann.
Zuerst erstellen wir eine neue Skeleton.vue-Datei im Verzeichnis /src mit folgendem Inhalt:
<template>
<p class="skeleton page">
<p class="skeleton-nav"></p>
<p class="skeleton-swiper"></p>
<ul class="skeleton-tabs">
<li v-for="i in 8" class="skeleton-tabs-item"><span></span></li>
</ul>
<p class="skeleton-banner"></p>
<p v-for="i in 6" class="skeleton-productions"></p>
</p>
</template>
<style>
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style>
Als nächstes erstellen wir eine neue Skeleton.entry.js Entry-Datei:
import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})
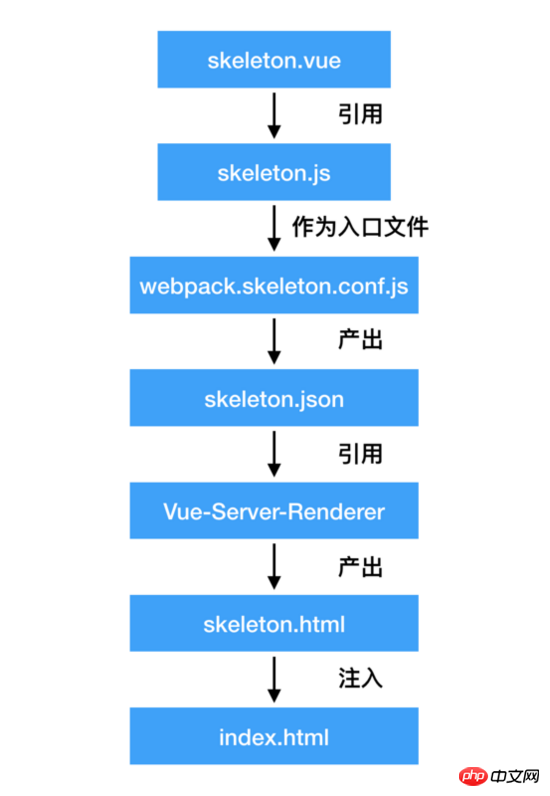
Nach Abschluss der Vorbereitung des Skelettbildschirms ist ein wichtiges Plug-in, der Vue-Server-Renderer, an der Reihe. Dieses Plug-In wird ursprünglich für das serverseitige Rendering verwendet, aber in diesem Beispiel verwenden wir seine Funktion hauptsächlich zum Verarbeiten von .vue -Dateien in HTML- und CSS-Strings, um die Injektion des Skelettbildschirms abzuschließen. Der Vorgang ist wie folgt :

4. Lösungsimplementierung
Gemäß dem Flussdiagramm müssen wir auch eine erstellen Das neue Webpack in der Datei .skeleton.conf.js im Stammverzeichnis wird speziell zum Erstellen von Skelettbildschirmen verwendet.const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}
可以看到,该配置文件和普通的配置文件基本完全一致,主要的区别在于其 target: 'node' ,配置了 externals ,以及在 plugins 里面加入了 VueSSRServerPlugin 。在 VueSSRServerPlugin 中,指定了其输出的json文件名。我们可以通过运行下列指令,在 /dist 目录下生成一个 skeleton.json 文件:
webpack --config ./webpack.skeleton.conf.js
这个文件在记载了骨架屏的内容和样式,会提供给 vue-server-renderer 使用。
接下来,在根目录下新建一个 skeleton.js ,该文件即将被用于往 index.html 内插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(resolve(dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})
注意,作为模板的 html 文件,需要在被写入内容的位置添加 占位符,本例子在 p#app 里写入:
<p id="app"> <!--vue-ssr-outlet--> </p>
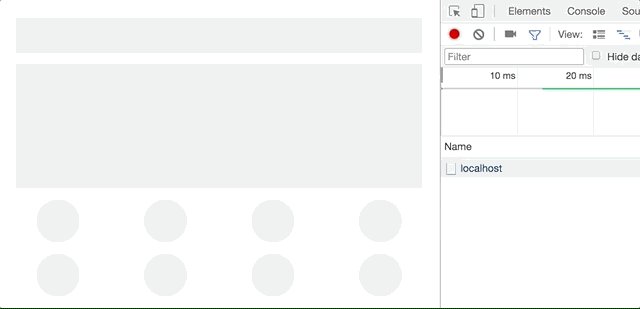
接下来,只要运行 node skeleton.js ,就可以完成骨架屏的注入了。运行效果如下:
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-skeleton</title>
<style data-vue-ssr-id="742d88be:0">
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="app">
<p data-server-rendered="true" class="skeleton page"><p class="skeleton-nav"></p> <p class="skeleton-swiper"></p> <ul class="skeleton-tabs"><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li></ul> <p class="skeleton-banner"></p> <p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p></p>
</p>
<script src="/dist/build.js"></script>
</body>
</html>
可以看到,骨架屏的样式通过 标签直接被插入,而骨架屏的内容也被放置在 p#app 之间。当然,我们还可以进一步处理,把这些内容都压缩一下。改写 skeleton.js ,在里面添加 html-minifier :
...
+ const htmlMinifier = require('html-minifier')
...
renderer.renderToString({}, (err, html) => {
+ html = htmlMinifier.minify(html, {
+ collapseWhitespace: true,
+ minifyCSS: true
+ })
fs.writeFileSync('index.html', html, 'utf-8')
})
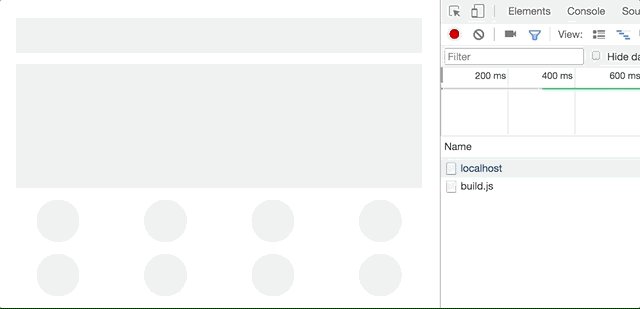
来看看效果:

效果非常不错!至此,Vue页面接入骨架屏已经完全实现了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Skelett-Bildschirminjektion von Vue-Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

