Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Aufteilungspraxis für die Vue.js-Projekt-API und die Router-Konfiguration
Ausführliche Erläuterung der Aufteilungspraxis für die Vue.js-Projekt-API und die Router-Konfiguration
- 亚连Original
- 2018-05-29 17:55:102610Durchsuche
In diesem Artikel wird hauptsächlich die Aufteilungspraxis für die Vue.js-Projekt-API und die Router-Konfiguration ausführlich erläutert. Jetzt teile ich sie mit Ihnen und gebe Ihnen eine Referenz.
Mit der Front-End- und Back-End-Trennungsentwicklungsmethode hat das Front-End eine höhere Kontrolle
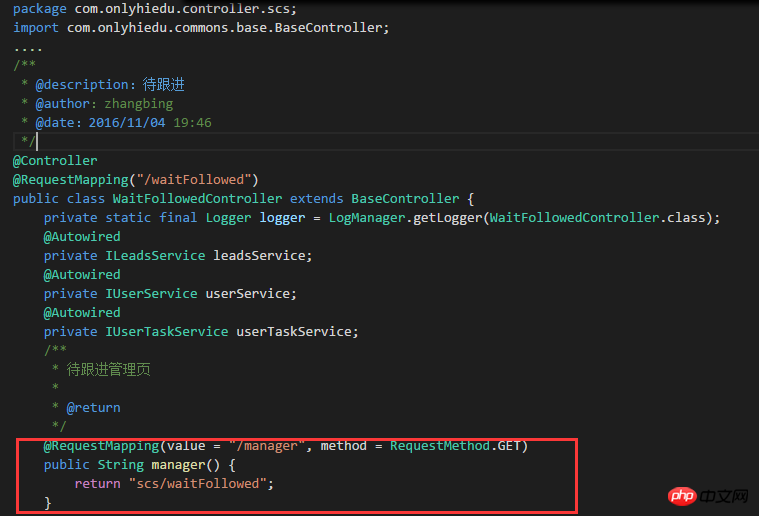
Mit der schnellen Entwicklung der Front-End-Framework-Technologie hat das Das Konzept des Routers wurde auch in Front-End-Projekten schnell populär. In den frühen Tagen, als es noch keine Trennung gab, gab es beispielsweise kein klares Konzept für die Weiterleitung von Front-End-Seiten. Im Spring MVC-Projekt sieht ein Seitensprung wie folgt aus (roter Linienteil):

Das Frontend benötigt einen Hyperlink, href=/ Manager des Links, sodass der Hyperlink an die Seite weitergeleitet wird, die durch den scs/waitFollowed-Pfad angegeben ist.
Nach der Trennung von Vorder- und Rückseite hat sich die Art und Weise des Front-End-Seitensprungs geändert. Die Back-End-Verarbeitung ist nicht mehr erforderlich, und auch die Datenaustauschmethode hat sich geändert Es müssen Router-Konfigurationsdateien und API-Konfigurationsdateien definiert werden. Bei der Berechtigungskonfigurationsverwaltung des Projekts ist überhaupt kein Back-End erforderlich. Man kann sagen, dass die Berechtigungskonfigurationstabelle separat herausgenommen und vom Front-End verwaltet werden kann.

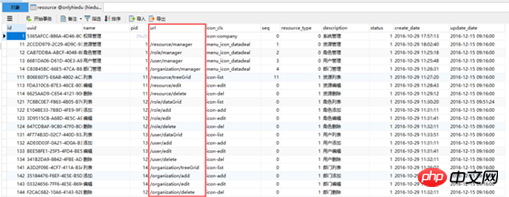
Wenn beispielsweise das Front-End und das Back-End nicht getrennt sind, hängt es stark vom Back-End ab. Die URL ist die Back-End-Schnittstelle Wenn es geändert werden muss, muss das Back-End den Code ändern, um die Schnittstellenadresse zu ändern, und jetzt kann das Front-End den Wert der URL frei steuern.
Auf Schnittstellenebene verfügt das Frontend auch über eine eigene Konfigurationsdatei, und die vom Backend bereitgestellten Schnittstellen können umbenannt, kombiniert usw. werden. Beispiel:

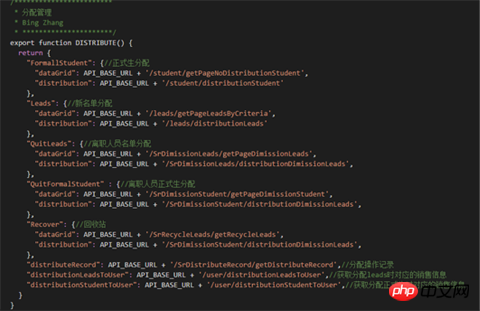
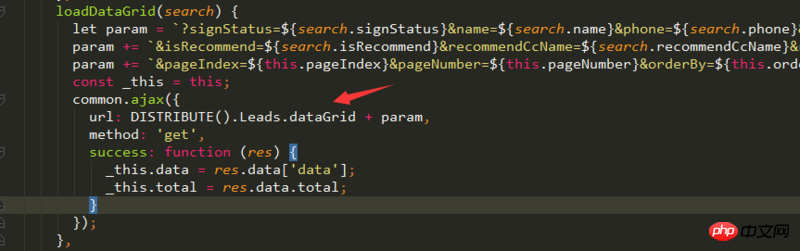
Das Front-End wird einheitlich mit der Methode 模块名+接口名 verwaltet. Dabei spielt es keine Rolle, welche Schnittstelle das Back-End bereitstellt genannt. Es ist optisch einfacher zu pflegen und bequemer. Auch bei der Verwendung auf der Seite ist die Abfrage sehr intuitiv:

Wenn Sie die DISTRBUTE().Leads.dataGrid-Oberfläche sehen, wissen Sie, dass es sich hierbei um die DISTRBUTE-Funktion handelt unter dem Modul Leasd Die folgende Liste fragt die Schnittstelle ab
API- und Router-Konfiguration in Vue.js
Im Vue.js-Projekt verwenden wir nur ein api.config.js Konfigurationsdatei am Anfang, alle Schnittstellen sind hier definiert und der Router ist derselbe, alle werden in einem router.config.js konfiguriert. Das Folgende ist die API-Konfigurationsdatei in unserem Projekt

Es ist ersichtlich, dass viele Geschäftsmodule und viele Schnittstellen mehr als 570 Zeilen erreicht haben. Mit zunehmender Weiterentwicklung des Geschäfts werden die Schnittstellen schnell erweitert und die Dateien werden immer größer.
Zu diesem Zeitpunkt besteht ein dringender Bedarf, die verschiedenen Geschäftsmodule in einzelne API-Konfigurationsdateien aufzuteilen. Schauen wir uns vor der Aufteilung auch die Router-Konfigurationsdatei an:

Der größte Nachteil von mehr als einem Router besteht darin, dass es zu Konflikten bei der Namensgebung des Routers kommt .
Split! Teilt! Teilt!
Überlegen Sie zunächst, wie Sie die API-Konfigurationsdatei aufteilen. Für die Schnittstelle müssen mehrere Umgebungssätze vorhanden sein. Nach der Aufteilung in mehrere Dateien sind die API-URLs unterschiedlich. Mehrere Dateien benötigen die gleiche Methode zum Abrufen von apiBase, daher muss dieses apiBase an einem öffentlichen Ort geschrieben werden. Das Original api.config.js wird hier zu einer öffentlichen Konfiguration und apiBase wird in dieser Datei abgelegt.
export function apiBase() {
let hostname = window.location.hostname,
API_BASE_URL = 'http://test2api.dunizb.com';//默认环境
if(hostname === 'crm.dunizb.cn') { //正式环境
API_BASE_URL = 'http://api.dunizb.cn';
} else if(hostname === 'admin.dunizb.com') {//公网测试环境
API_BASE_URL = 'http://testapi.dunizb.com';
} else if(hostname === 'manager.dunizb.com') {//内网测试环境
API_BASE_URL = 'http://test2api.dunizb.com';
}
return API_BASE_URL;
}
Dann fügen Sie es einfach in jede Sub-API-Konfigurationsdatei ein:
import {apiBase} from '../api.config';
Die spezifische Funktions-API muss nicht geändert werden. Kopieren Sie einfach die entsprechende Modul-API in die API-Konfigurationsdatei des Untermoduls.

Die Aufteilung des Routers ist etwas komplizierter als das API-Verzeichnis:

Die Idee der Aufteilung ist genau die gleiche, aber stellen Sie sicher, dass es nur eine router.start gibt, nämlich:
return router.start(App, '#app');
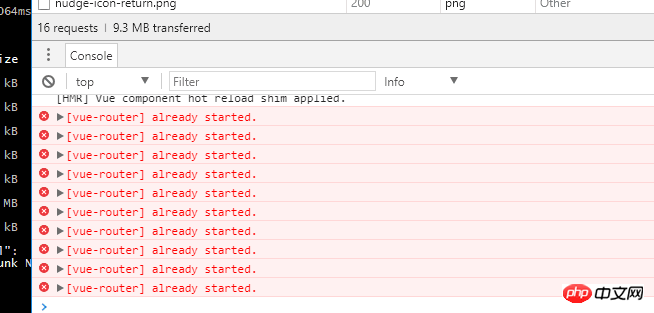
Obwohl Sie sich in der Sub-Router-Konfigurationsdatei befinden, funktioniert die Seite auch normal, aber Vue.js meldet einen Fehler in der Konsole:

这个错误的意思就是router已经启动,无需启动多次。所以,子router文件中不能存在 return router.start(App, '#app'); 这样的代码。
拆分后router.config.js内容如下:
/**
* 路由总文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基础与权限模块
publics(router);//公共模块
study(router);//教学相关
... ...
return router.start(App, '#app');
}
而子router配置文件的写法就是这样(以study模块为例):
/**
* 教学排课
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排课程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排课程
'/tr/courseware': {component: courseWare},//课件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库
});
}
拆分后,每个模块管理它自己领域的router、api,router.config.js和api.config.js就大大瘦身了,也降低了命名冲突的问题和将来混乱的问题。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Aufteilungspraxis für die Vue.js-Projekt-API und die Router-Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

