Heim >Web-Frontend >js-Tutorial >Vue implementiert die aktive Klick-Umschaltmethode
Vue implementiert die aktive Klick-Umschaltmethode
- 亚连Original
- 2018-05-29 17:43:136256Durchsuche
Im Folgenden werde ich einen Artikel über die Implementierung von aktivem Klickwechsel in Vue veröffentlichen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Schleifensituation:
1. Übergeben Sie den Index beim Klicken (ermitteln Sie, welcher gerade angeklickt wird)
@click="active(index)"
2. Übergeben Sie den Indexwert an die Klasse (fügen Sie die aktive Klasse entsprechend dem Indexwert hinzu)
:class="{active:index==ins}"
3. Fügen Sie Ins hinzu: 0 in Daten (was bedeutet, dass die aktive Klasse standardmäßig zuerst hinzugefügt wird)
data{ ins:0 }
4. Fügen Sie schließlich Methoden in Methoden hinzu
ctive (num) {
this.ins=num
}
Nichtzyklische Situation:
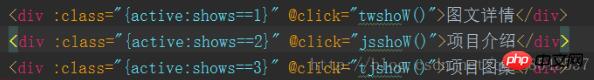
1 Schreiben Sie das Klickereignis und den hinzugefügten Klassenstil

Hinweis: :class="{active:shows==1}" bedeutet, dass class=active hinzugefügt wird, wennshows==1, andernfalls wird es nicht hinzugefügt.
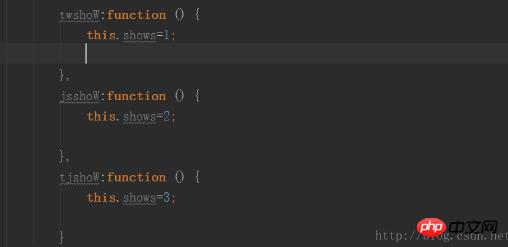
2. Definieren Sie die Methode in Methoden

Der Effekt ist wie folgt:

Das ist Klicken Sie hier, um den Effekt zu wechseln.
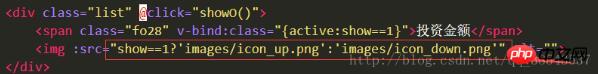
Zusätzlich:
Verwenden Sie drei Holzoperatoren, um die Filterpfeilumschaltung zu implementieren

Ich habe es oben für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erläuterung der ElTableColumn-Erweiterung von VUE in element-ui
Time-Sharing-Funktion für Javascript-Leistung Optimierungseinführung
Detaillierte Erläuterung der benutzerdefinierten dynamischen Komponenteninstanzen von Vue
Das obige ist der detaillierte Inhalt vonVue implementiert die aktive Klick-Umschaltmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

