Heim >Web-Frontend >js-Tutorial >So verwenden Sie Axios in Vue-Komponenten
So verwenden Sie Axios in Vue-Komponenten
- 亚连Original
- 2018-05-29 17:25:073179Durchsuche
Im Folgenden werde ich einen Artikel über die Verwendung von Axios in Vue-Komponenten mit Ihnen teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Jetzt haben wir über webpack + vue-cli ein Vue-Projekt-Framework erstellt. Was sollten wir tun, wenn wir Axios in der Vue-Komponente verwenden müssen, um Daten aus dem Hintergrund abzurufen?
Normalerweise sollte das von uns erstellte Projektverzeichnis so aussehen

Zuerst müssen Sie Axios installieren, das heißt npm Jeder weiß
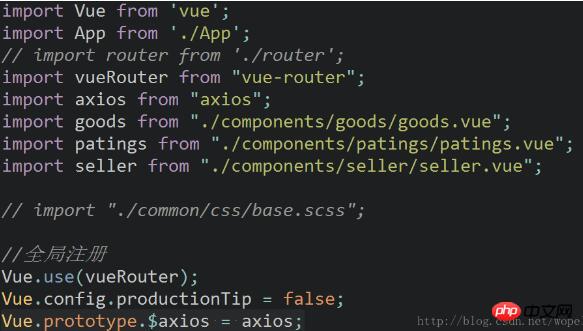
Als nächstes führen Sie Axios in main.js ein
import axios from "axios";

Im Gegensatz zu vielen Modulen von Drittanbietern kann Axios die Use-Methode nicht verwenden . Stattdessen sollten Sie die folgenden Operationen ausführen
Vue.prototype.$axios = axios;

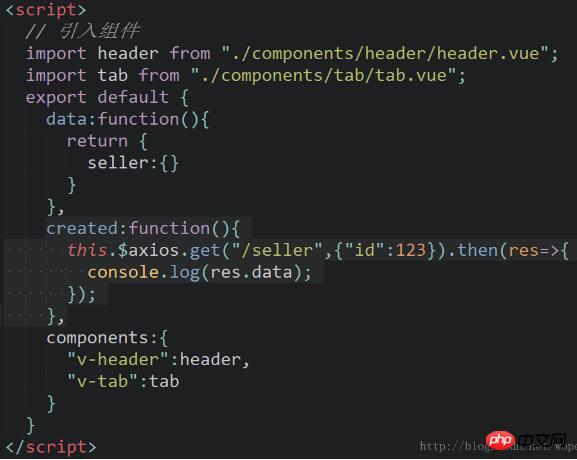
Dann können wir Axios in App.vue verwenden
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Das Problem beim Hinzufügen von Ausdrücken zur V-Show in Vue (Bestimmen, ob angezeigt werden soll)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Axios in Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

