Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Echarts-Maus-Overlays mit Hervorhebung von Knoten- und Beziehungsnamen
Detaillierte Erläuterung des Echarts-Maus-Overlays mit Hervorhebung von Knoten- und Beziehungsnamen
- 亚连Original
- 2018-05-29 17:04:273868Durchsuche
Im Folgenden werde ich Ihnen eine ausführliche Erklärung zur Hervorhebung von Knoten und Beziehungsnamen mit der Maus übermitteln. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Dieser Artikel wurde in Bezug auf das Attribut focusNodeAdjacency geändert, das mit echart geliefert wird.
1. Wirkung
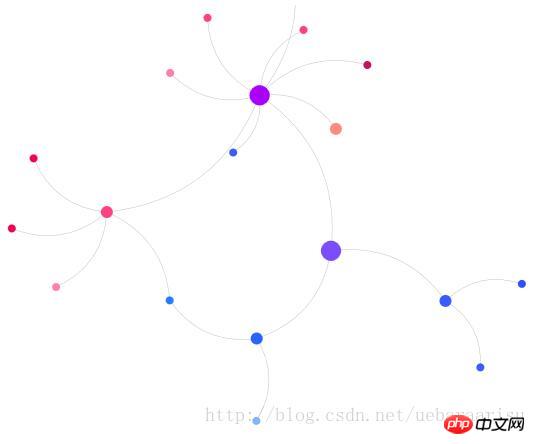
Zunächst wird der Effekt angezeigt, aber nach der Mausüberlagerung wird nur der Knotenname angezeigt nicht der Beziehungsname.


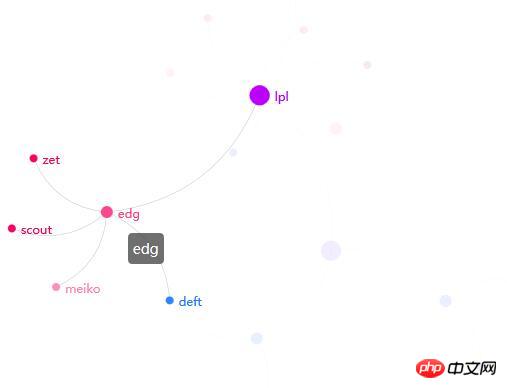
Nach der Änderung können sowohl Knotennamen als auch (benutzerdefinierte) Beziehungsnamen angezeigt werden.

2. Der Code
Der HTML-Teil sieht so aus.
bd3a1c781483b467a01673bc18accea394b3e26ee717c64999d7867364b1b4a3
js-Code unter Verwendung von jquery und echarts.js unter Verwendung der Quellcodeversion, da wir diese später benötigen werden. Geben Sie ein den Quellcode und ändern Sie ihn...
echarts.js Download-Adresse
Tatsächlich ist der js-Code vollständig derselbe wie der Code der offiziellen Echart-Website Demo...
Für normale Diagrammeinstellungen fügen Sie einfach focusNodeAdjacency: true hinzu.
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
};
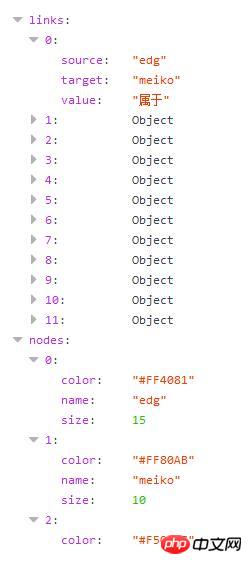
Die Datenstruktur und der Inhalt, die durch den Aufruf der Schnittstelle zurückgegeben werden, lauten wie folgt:

Knoten repräsentiert Knoten, platziert in In option.series[0].data.
Knoten hat drei Parameter: Farbe stellt die Farbe des Knotens dar, Name ist der Name (Beschriftung) des Knotens und Größe ist die Größe des Knotens.
Links stellen Beziehungen dar und werden in option.series[0].edges platziert.
links hat drei Parameter: Quelle ist der Startpunkt der Beziehung (Balken), Ziel ist der Endpunkt der Beziehung (Balken), Wert ist der Beziehungsname (Beschriftung), der im Attribut platziert wird Parameter in Kanten.
Es ist zu beachten, dass Sie zur Erzielung dieses Effekts den Beschriftungsparameter für die Beziehung in Kanten nicht festlegen dürfen.
3. Ändern Sie die focusNodeAdjacency-Methode im Quellcode
Ich schäme mich, weil ich es in der API von echart nicht gefunden habe Die einzige Möglichkeit, dies direkt zu erreichen, besteht darin, ihn im Quellcode von Echarts zu ändern.
Durchsuchen Sie focusNodeAdjacency in echarts.js und Sie werden schnell den folgenden Inhalt finden. Fügen Sie dann einfach die drei Codezeilen mit Kommentaren unten hinzu, um den Effekt der Anzeige von Knoten- und Beziehungsnamen in diesem Artikel zu erzielen.
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},
Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Instanzcode einer baumförmigen Schale, implementiert von Vue
Einführung in die Tastaturinteraktion von p5.js Tutorial
Zusammenfassung der VUE-Schlüsselthemen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Echarts-Maus-Overlays mit Hervorhebung von Knoten- und Beziehungsnamen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

