Heim >Web-Frontend >js-Tutorial >Beispiel für die Implementierung der Registrierungs-E-Mail-Aktivierungsfunktion in Node.js
Beispiel für die Implementierung der Registrierungs-E-Mail-Aktivierungsfunktion in Node.js
- 亚连Original
- 2018-05-29 11:55:332079Durchsuche
Heutzutage benötigen viele Websites eine Registrierungs-E-Mail-Aktivierungsfunktion. In diesem Artikel wird hauptsächlich die Methode zur Implementierung der Registrierungs-E-Mail-Aktivierungsfunktion in Node.js vorgestellt.
Wenn Sie Ihr eigenes Node-Projekt-Geek-Tutorial erstellen, müssen Sie eine Registrierungs-E-Mail-Aktivierungsfunktion entwickeln. Wenn wir ein Konto registrieren, wird es auf jeden Fall diesen Schritt geben . Funktion.
1. E-Mail registrieren
Registrieren Sie zunächst eine E-Mail, die das Senden von Bestätigungs-E-Mails unterstützt. Die E-Mail-Adresse 163, die ich hier registriert habe, wird unten verwendet. Melden Sie sich nach erfolgreicher Registrierung bei der Absender-E-Mail-Adresse
an, klicken Sie dann in der Navigationsleiste auf Einstellungen, wählen Sie POP3/SMTP/IMAP aus, aktivieren Sie den POP3/SMTP/IMAP-Dienst und legen Sie den Autorisierungscode fest.
2. Laden Sie das Nodemailer-Plug-in herunter
Geben Sie in der Befehlszeile ein: npm install --save nodemailer
3. Schreiben und senden Sie den E-Mail-Code
3.1 Kapseln Sie den Aktivierungs-E-Mail-Code und exportieren Sie ihn:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};
3.2 Test:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);
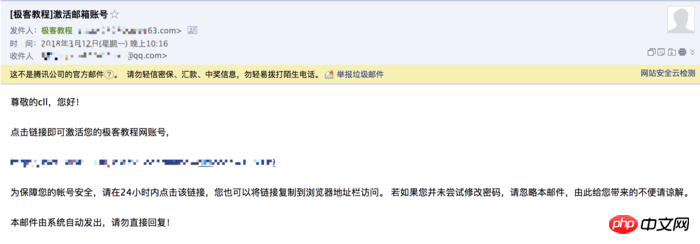
Bei Erfolg können Sie die gesendete Nachricht im Testpostfach sehen.

4. Verifizierungsschritte
Besprechen Sie kurz, wie Sie die E-Mail-Verifizierung implementieren.
1. In der von Ihnen definierten Datenbank-Benutzerdatenstruktur müssen Felder wie Aktivierungscode, Ablaufzeit und Aktivierung vorhanden sein, die zur Beurteilung während der Aktivierung verwendet werden
{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}
2. Senden Sie einen Aktivierungslink mit Benutzername und Aktivierungscode, etwa so:
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);
3 Zur Aktivierungsanfrage suchen Sie anhand des Benutzernamens und des Aktivierungslinks. Wenn der Benutzer vorhanden ist, stellen Sie fest, ob der Aktivierungscode abgelaufen ist. Wenn alles korrekt ist, ändern Sie den Aktivierungsstatus. Die Aktivierung ist erfolgreich, wie im folgenden Code gezeigt:
// check email code
exports.checkCode = function (req, res){
var username = req.query.name;
var code = req.query.code;
User.findOne({name: username}, function (err, user){
if (user.code === code && (user.date - Date.now()) > 0){
User.update({name: username}, {islive: true}, function (err){
if (err){
res.json({error: true})
}else{
console.log(user)
res.json({ok: true})
}
});
}else{
res.json({
email: user.mail,
failure: true
})
}
});
}
5. Es sind folgende Probleme aufgetreten wurden während der Entwicklung festgestellt: { [AuthError: Invalid login - 535 Error: authentication failed]
name: ‘AuthError',
data: ‘535 Error: authentication failed',
stage: ‘auth' }SMTP-Serverüberprüfung fehlgeschlagen, da die E-Mail-Adresse von NetEase Autorisierungsbeschränkungen unterliegt. Überprüfen Sie daher unbedingt die Kontonummer und den Autorisierungscode, die Sie bei der Registrierung Ihrer E-Mail verwendet haben. Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:
Einführung in die Probleme und Unterschiede zwischen den Funktionen apply und Math.max() in js
Eine kurze Diskussion über Anwendungsszenarien der integrierten Komponentenkomponenten von Vue
Ein einfaches Tutorial zur Verwendung von weniger in vue2
Das obige ist der detaillierte Inhalt vonBeispiel für die Implementierung der Registrierungs-E-Mail-Aktivierungsfunktion in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

