Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Verwendung von Angular CLI zum Generieren von Code aus Blueprints
Ausführliche Erläuterung der Verwendung von Angular CLI zum Generieren von Code aus Blueprints
- 亚连Original
- 2018-05-29 11:05:381646Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Verwendung von Angular CLI zum Generieren von Code aus Blaupausen vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Der erste Artikel lautet: „Verwenden von Angular CLI zum Generieren von Angular5-Projekten“: http://www.jb51.net/article/136621.htm
In diesem Artikel geht es hauptsächlich um das Generieren von Komponenten. Direktive, Dienst, Klasse, Schnittstelle, Aufzählung usw.
ng generic bcd3001c833876023595adb6a89868d3-Befehl.
Das Format dieses Befehls ist ng generic 697e1f5009f1ac19a61c1b02b3392967 9a638e57bd3075e0a0acbe78463659d6.
Sie können auch den Parameter --dry-run verwenden, um die zu generierenden Dateien aufzulisten, anstatt sie tatsächlich zu generieren.
Zum Beispiel:
ng generiert eine Komponente Person, generiert eine person.component.ts.
ng generiert Service-Verkaufsdaten, generiert einen sales-data.service.ts.
ng generiert einen Klassenbenutzer -model generiert ein user-model.ts, das die UserModel-Klasse enthält.
Components.
ng Der Befehl zum Generieren von xxx xxx ist hier noch etwas lang Angular Cli verfügt über integrierte Aliase für Befehle, zum Beispiel:
ng Generate Component Person Für diesen Befehl kann Generate in
durch den Buchstaben G und Component in
ersetzt werdenkann durch den Buchstaben c ersetzt werden.
Diese beiden Befehle sind also gleich:
ng generate component person ng g c person
Sie können hier gehen Komponentenbezogene Befehle und Aliase anzeigen:
https://github.com/angular/angular-cli/wiki/generate-component
Möglicherweise häufig verwendete Befehlsparameter sind:
--flat Gibt an, ob keine Notwendigkeit besteht, einen Ordner zu erstellen
--inline-template (-it), ob die Vorlage im platziert werden soll ts-Datei
-- inline-style (-is) Ob der Stil in der ts-Datei platziert werden soll.
--spec Ob Es ist notwendig, eine Spezifikationsdatei (Testdatei) zu erstellen
--view-encapsulation (-ve) Ansichtskapselungsstrategie (einfach als Umfangsstrategie von Stildateien verstanden).
--change-detection (-cd) Änderungserkennungsstrategie .
--prefix Legen Sie das Präfix dieser Komponente fest
--dry-run (-d), druckt die generierte Dateiliste aus, anstatt sie direkt zu generieren
Sehen Sie sich die folgenden zwei Befehlspaare an der gleiche Effekt. Es ist bequemer, Aliase zu verwenden:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Probieren Sie die folgenden Befehle aus:
Erstellen Sie das Projekt: ng new my- app Warten Sie, bis die npm-Installation abgeschlossen ist, bevor Sie fortfahren.
Geben Sie nach dem Erstellen des Projekts das Verzeichnis ein und führen Sie den Befehl aus:
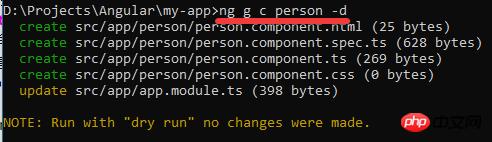
ng g c person -d

Dieser Befehl generiert die oben genannten 4 Dateien und aktualisiert app.module.ts.
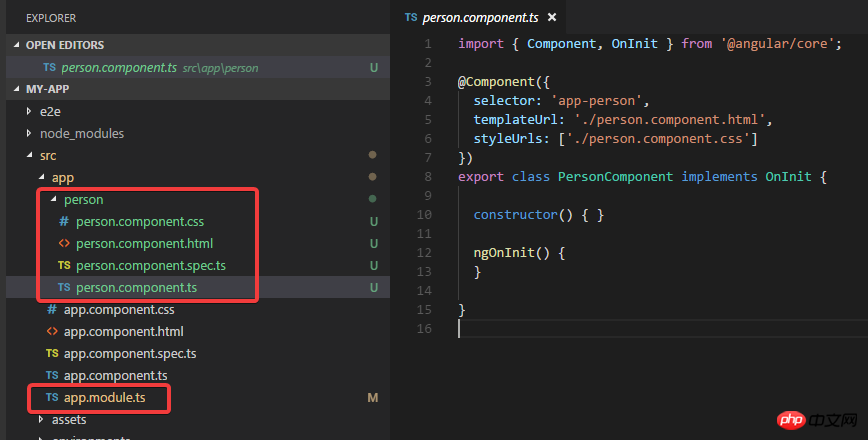
Als nächstes entfernen Sie den Parameter -d und generieren die Datei:


Sie können sehen, dass die Datei module.ts darin aktualisiert wurde Versuchen Sie, mit einigen Parametern eine andere Komponente zu generieren. Kapselung und Änderungserkennungsstrategie anzeigen:
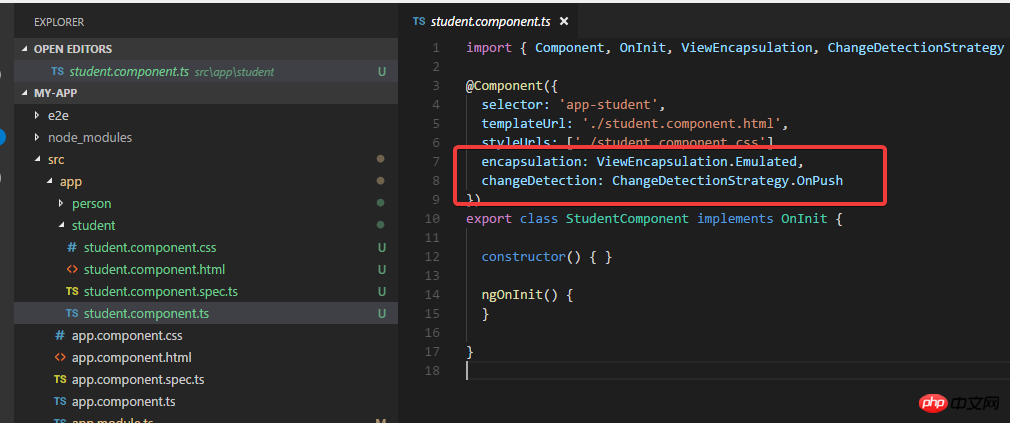
ng g c student -ve Emulated -cd OnPush
 Sie können sehen, dass die Parameter sind in Kraft getreten.
Sie können sehen, dass die Parameter sind in Kraft getreten.
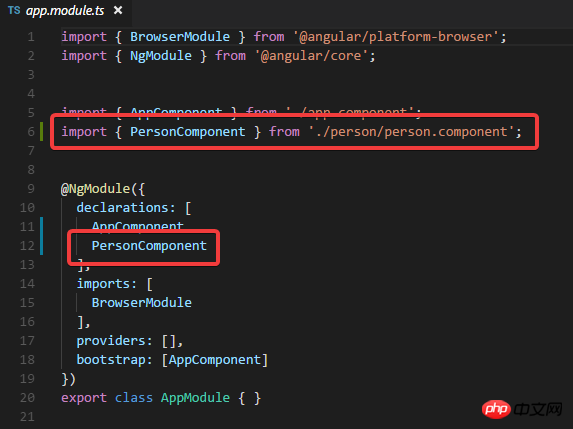
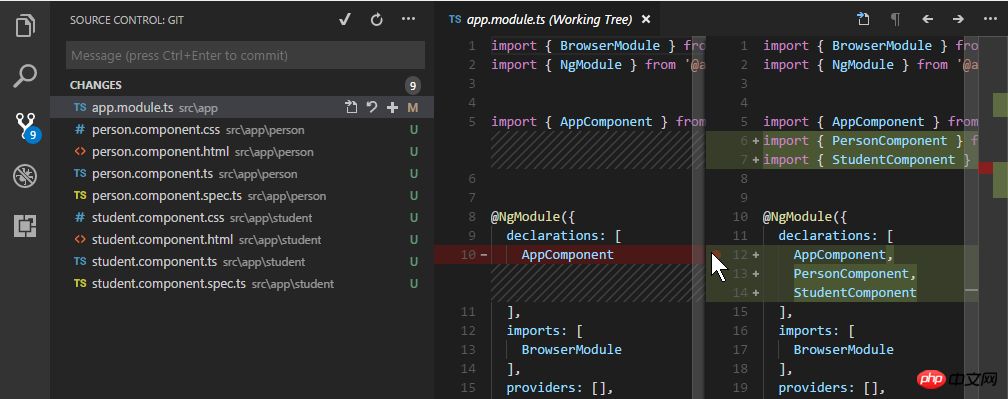
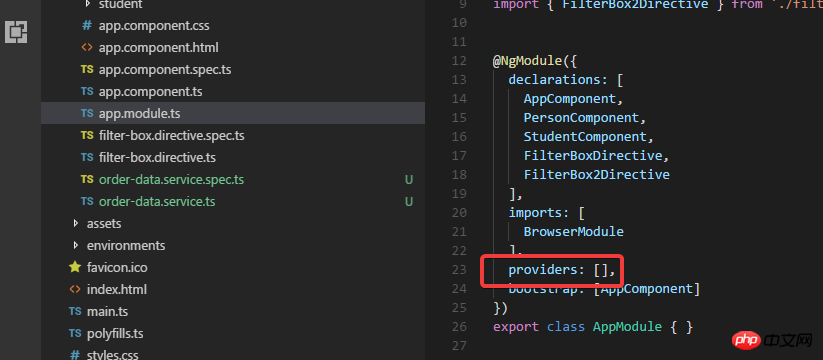
Auf der Quellcode-Verwaltungsseite können Sie sehen, welche Aktualisierungen diese beiden Befehle an app.module vorgenommen haben:
 Deklarieren Sie die beiden generierte Komponenten bzw..
Deklarieren Sie die beiden generierte Komponenten bzw..
Dann begebe ich...
Richtlinie.
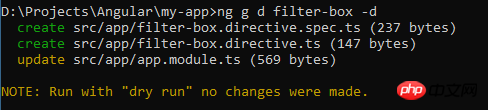
ng g d filter-box -d
 Dies ist der Dateibericht, das Folgende ist die tatsächliche Generation:
Dies ist der Dateibericht, das Folgende ist die tatsächliche Generation:
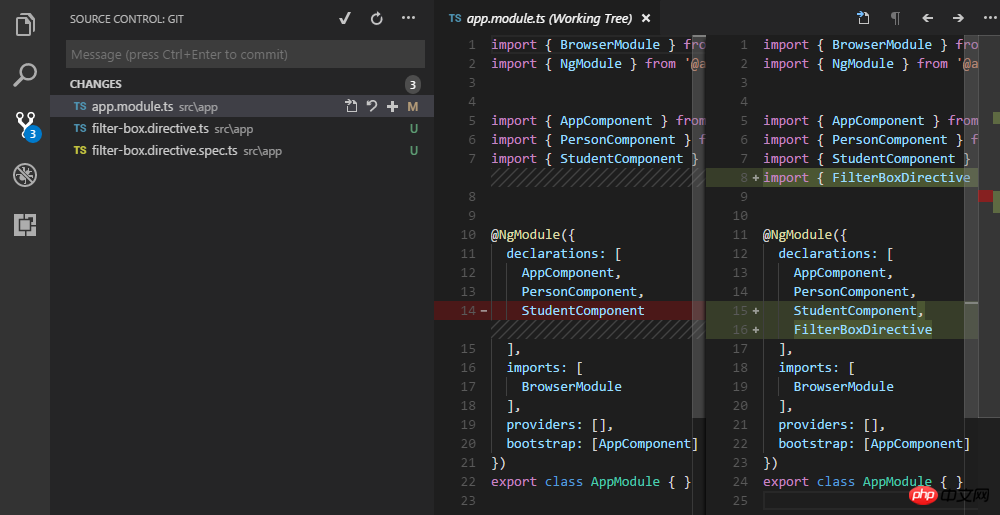
ng g d filter-box
Über die Quellcodeverwaltung von vscode können Sie die Änderungen sehen:
 Die Direktive hat zwei Dateien generiert, die mit der Komponente identisch sind und auch in app.module deklariert sind.
Die Direktive hat zwei Dateien generiert, die mit der Komponente identisch sind und auch in app.module deklariert sind.
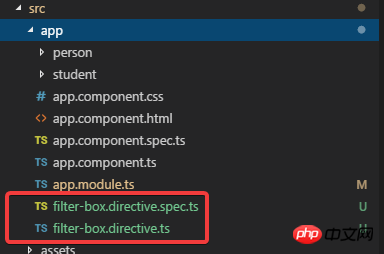
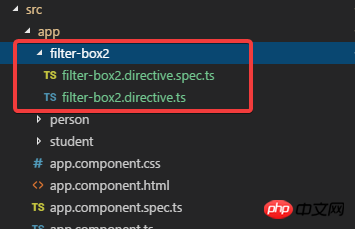
Sehen Sie sich die Verzeichnisstruktur an:
 Die Struktur der generierten Direktive hat kein Verzeichnis, das heißt, sie ist flach
Die Struktur der generierten Direktive hat kein Verzeichnis, das heißt, sie ist flach
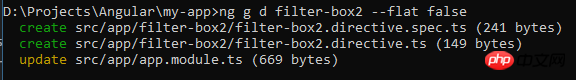
Wenn Sie keinen flachen Stil generieren möchten, wenn Sie dies möchten Um einen eigenen Ordner zu haben, verwenden Sie den Parameter --flat:
ng g d filter-box2 --flat false

 Auf diese Weise haben Sie Ihren eigenen Ordner.
Auf diese Weise haben Sie Ihren eigenen Ordner.
Commit it.
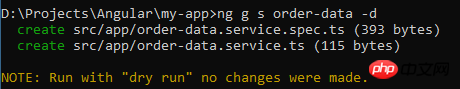
Service.ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
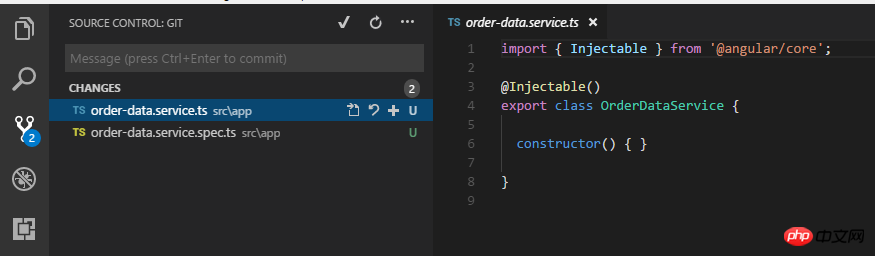
然后把-d去掉, 真实生成文件:
ng g s order-data

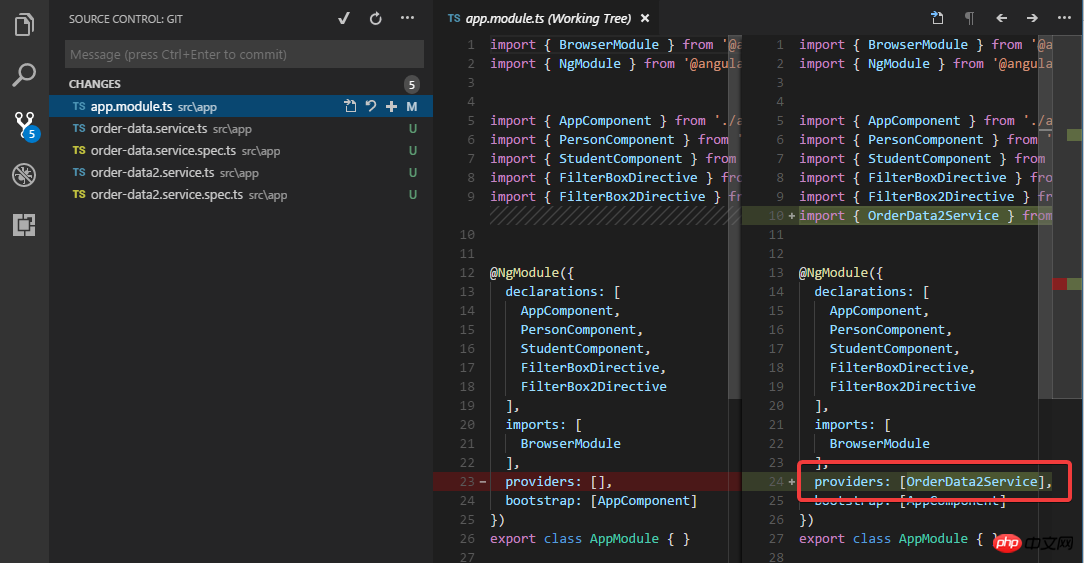
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
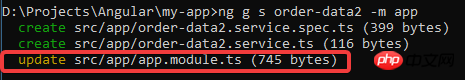
但是正确的做法是使用 -m 参数来指定需要注册的module:
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
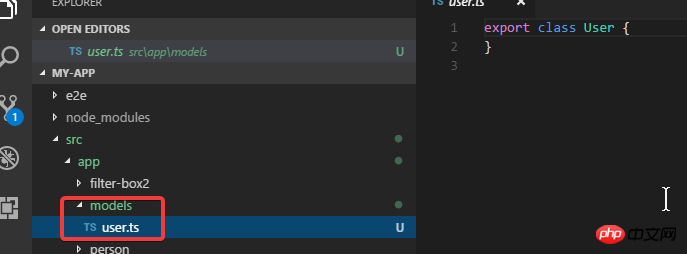
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
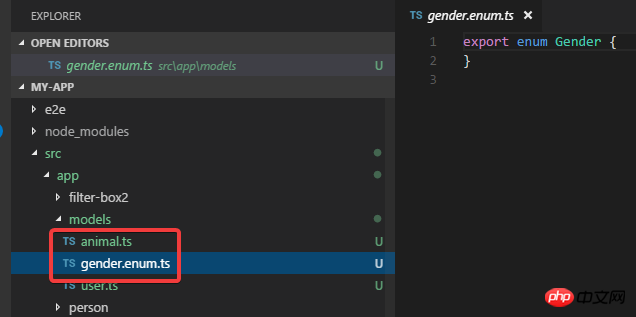
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
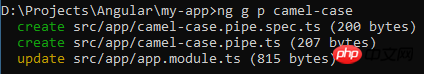
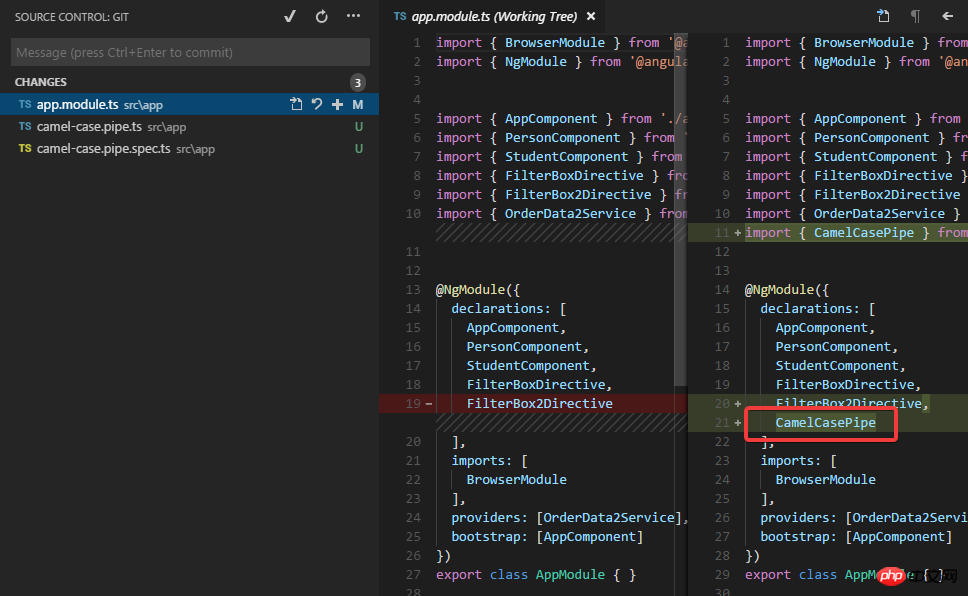
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
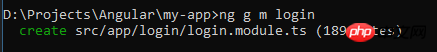
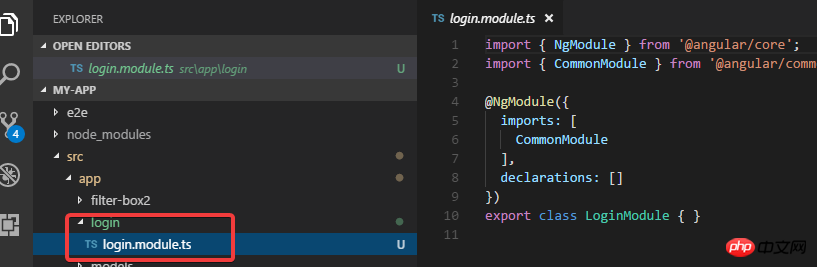
ng g m login


可以看到module默认是自带文件夹的.
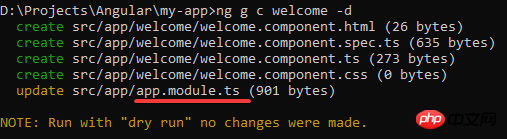
然后我试试添加一个component, 目的是要在login module进行声明:

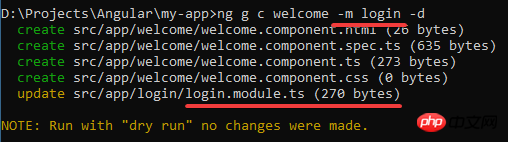
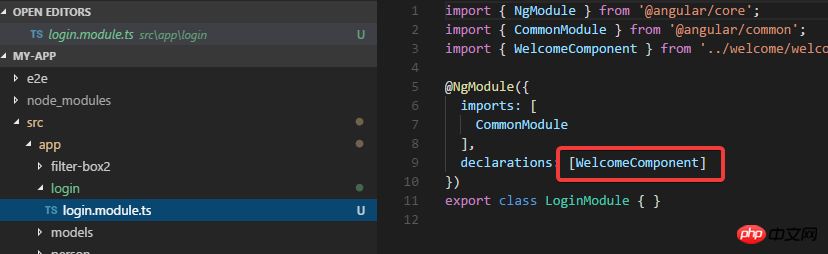
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Angular CLI进行Build(构建)和Serve详解
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von Angular CLI zum Generieren von Code aus Blueprints. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

