Heim >Web-Frontend >js-Tutorial >So bedienen Sie Angular, um benutzerdefinierte Validierungsfunktionen vorlagengesteuerter Formulare zu implementieren
So bedienen Sie Angular, um benutzerdefinierte Validierungsfunktionen vorlagengesteuerter Formulare zu implementieren
- php中世界最好的语言Original
- 2018-05-29 10:36:311244Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Angular verwenden, um die benutzerdefinierte Überprüfungsfunktion vorlagengesteuerter Formulare zu implementieren. Welche Vorsichtsmaßnahmen gibt es für den Betrieb von Angular, um die benutzerdefinierte Überprüfungsfunktion vorlagengesteuerter Formulare zu implementieren? Hier ist der eigentliche Kampf. Werfen wir einen Blick auf den Fall.
Die nativen Formularvalidierungsattribute von HTML5 (erforderlich, Längenbeschränkung, Werteintervall, reguläre Ausdrücke usw.) können normale Validierungsanforderungen erfüllen, müssen jedoch in einigen Szenarios eine benutzerdefinierte Überprüfung verwenden, z B. Passwortbestätigung bei der Registrierung, Zeit-/Wertauswahl mit Vergleichsbeziehung, Anfrage an den Server zur Wertüberprüfung usw. Hier nehmen wir die Passwortbestätigung als Beispiel.
Befehlsentwicklung
Der Verifizierungsstatus des Formulars wird über das Fehlerattribut von formControl zurückgemeldet, daher besteht die Grundidee darin, eine Validierung hinzuzufügen Validierungsregeln und fügen Sie dann die Validierungsergebnisse dem Fehlerattribut der formControl-Instanz hinzu. Dann tritt das Problem auf: Die Steuerung des vorlagengesteuerten Formulars ist in der HTML-Vorlage abgeschlossen und auf die formControl-Instanz kann nicht direkt zugegriffen werden. Zu diesem Zeitpunkt müssen Sie Anweisungen zum Verpacken der Inspektionsregeln verwenden. Angular stellt den Validator-Lieferanten NG_VALIDATORS für die Abwicklung der benutzerdefinierten Formularvalidierung bereit. Erstellen Sie zuerst die Direktive.
import { Directive} from '@angular/core';
import { NG_VALIDATORS, Validator, AbstractControl} from '@angular/forms';
@Directive({
selector: '[appConfirmpsw]',
providers: [{
provide : NG_VALIDATORS,
useExisting : ConfirmpswDirective,
multi: true
}]
})
export class ConfirmpswDirective implements Validator {
constructor() {
}
validate(control: AbstractControl): {[key: string]: any} {
//检验规则
}
}
1. Geben Sie den Anbieter für die Anweisung NG_VALIDATORS und die Alias-Klasse ConfirmpswDirective an, und multi ist wahr (Sie können dasselbe Token verwenden, um verschiedene Anbieter zu registrieren). Da es sich um eine im NG_VALIDATORS-Anbieter registrierte Direktive handelt, kann sie vom Angular-Verifizierungsprozess erkannt werden. Es ist zu beachten, dass sie bei useExisting registriert werden muss, damit keine neue Instanz erstellt wird.
2. Verwenden Sie die Validator-Schnittstelle, um benutzerdefinierte Anweisungen einzuschränken. Dies ist die von Angular bereitgestellte Validator-Klasse. Es gibt ein Validate-Attribut, das das formControl des Formulars übergibt und ein ValidationErrors-Objekt zurückgibt.
Nachdem die Befehlsstruktur nun fertiggestellt ist, beginnt der Verifizierungsteil. Zuerst müssen Sie das eingegebene Passwort übergeben, also @input hinzufügen und dann die Überprüfungsregeln angeben, um festzustellen, ob der Wert des gebundenen Formulars mit dem eingegebenen Wert übereinstimmt
@Input('appConfirmpsw') confirmpsw: string;
Um die Verwendung zu vermeiden Anweisungen müssen Sie auch das Attribut „confirmpsw“ (<input type="password" appConfirmpsw [confirmpsw]="'xxx'" >) übergeben, sodass wir den Befehlsnamen „appConfirmpsw“ als Alias von „firmifypsw“ verwenden. Es ist bequemer, den Wert auf diese Weise zu übergeben, was zu „. <input type="password" [appConfirmpsw] = "'xxx'">
export function comfirmPswValidator(_confirmpsw: string): ValidatorFn { //传入已输入的密码值 , 返回一个ValidatorFn
return (control: AbstractControl): {[key: string]: any} => { //传入绑定表单的formControl
if ( !control.value ) { //如果绑定未输入值,则返回 required错误
return { 'required' : true };
}
//如果两次输入的值不相同,则返回confirmpsw的错误
return control.value !== _confirmpsw ? {'confirmpsw' : {value: true}} : null;
};
} aufzurufen. Der vollständige Befehl lautet wie folgt:
import { Directive, Input } from '@angular/core';
import { NG_VALIDATORS, Validator, AbstractControl, ValidatorFn} from '@angular/forms';
@Directive({
selector: '[appConfirmpsw]',
providers: [{
provide : NG_VALIDATORS,
useExisting : ConfirmpswDirective,
multi: true
}]
})
export class ConfirmpswDirective implements Validator {
@Input('appConfirmpsw') confirmpsw: string;
constructor() {
}
validate(control: AbstractControl): {[key: string]: any} {
console.log(this.confirmpsw);
return this.confirmpsw ? comfirmPswValidator(this.confirmpsw)(control) : null;
}
}
export function comfirmPswValidator(_confirmpsw: string): ValidatorFn {
return (control: AbstractControl): {[key: string]: any} => {
if ( !control.value ) {
return { 'required' : true };
}
return control.value !== _confirmpsw ? {'confirmpsw' : {value: true}} : null;
};
}
Verwenden Sie
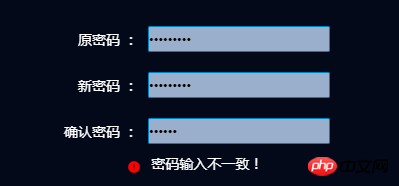
um die Wirkung des Befehls Bar<p class="input-group"> <label class="group-label" for="psw-new"> 新密码 :</label> <input class="group-input" [(ngModel)]="inputpsw.new" #new="ngModel" type="password" name="psw" id="psw-new" required> </p> <p class="input-group input-error" *ngIf="new.touched&&new.invalid"> <p class="group-error-content" *ngIf="new.errors?.required">确认密码为必填项!</p> </p> <p class="input-group"> <label class="group-label" for="psw-confirm">确认密码 :</label> <input class="group-input" [(ngModel)]="inputpsw.confirm" #confirm="ngModel" type="password" name="confirm" id="psw-confirm" [appConfirmpsw] = "new.value" required> </p> <p class="input-group input-error" *ngIf="confirm.touched&&confirm.invalid"> <p class="group-error-content" *ngIf="confirm.errors?.required">新密码为必填项!</p> <p class="group-error-content" *ngIf="confirm.errors?.confirmpsw">密码输入不一致!</p> </p>zu testen. Übergeben Sie den Wert des neuen Formulars und steuern Sie das Prompt-Feedback über das Attribut
. Die Passworteingabe ist inkonsistent und kann korrekt überprüft werden errors.confirmpsw


Wie man mit einem Mac-Installationssparfehler aufgrund von Bison umgeht
Wie man Taobao Mirror cnpm verwendet um Vue.js zu installieren
Das obige ist der detaillierte Inhalt vonSo bedienen Sie Angular, um benutzerdefinierte Validierungsfunktionen vorlagengesteuerter Formulare zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

