Heim >Web-Frontend >js-Tutorial >So verwenden Sie das Point-Ereignis
So verwenden Sie das Point-Ereignis
- php中世界最好的语言Original
- 2018-05-29 10:32:263812Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Point-Ereignisse verwenden und welche Vorsichtsmaßnahmen bei der Verwendung von Point-Ereignissen gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Vorwort
Dieser Artikel lag lange Zeit im Entwurfskasten, da ich kürzlich auf verwandte Probleme gestoßen bin, also habe ich ihn gelöst wieder. Bitte beachten Sie, dass es hier nicht um CSS-Zeigerereignisse geht. Ich werde im Folgenden nicht alles sagen, werfen wir einen Blick auf die ausführliche Einführung.
Ursache
Ausgehend von einer dunklen und stürmischen Nacht entdeckte jemand, dass unsere Web-App im Chrome-Simulator auftauchte Wenn ein Fehler gemeldet wird, lautet die Fehlermeldung wahrscheinlich wie folgt.
VM1023:1 Uncaught TypeError: Eigenschaft „0“ von undefiniert kann nicht gelesen werden
Aber nur sein Browser hat ein Problem und es hat keine Auswirkungen auf die Funktion Der Geist von Der Geist, der nicht auf meinem Computer reproduziert wurde (naja, ich war zu der Zeit ziemlich beschäftigt), war die Priorität dieses Problems nicht hoch, aber nach einer Weile hatte jemand nach und nach das gleiche Problem Deshalb begann ich, diesem Thema Aufmerksamkeit zu schenken.
Positionierungsproblem
Der Code wurde anhand des Aufrufstapels schnell gefunden. Der Quellcode wurde anhand des zuvor geschriebenen Komponentencodes lokalisiert Kollege, was wahrscheinlich so aussieht:
dom.on('touchstart pointerdown', function (event) {
/*部分业务代码*/
var touch = event.touches[0]; //报错的地方
/*部分业务代码*/
})
debug hat festgestellt, dass das Pointdown-Ereignis ausgelöst wurde, weil das Ereignis das Feld nicht berührte, was dazu führte, dass eine Ausnahme auslöste. Aber es hat vorher gut funktioniert. Könnte es sein, dass sich die Browser-API geändert hat? Und ich habe nichts über das Pointerdown-Ereignis erfahren. Wofür wird dieses Ereignis verwendet? Also begann ich meine Suchreise mit zwei Fragen:
Was ist das Pointerdown-Ereignis?
-
Warum traten plötzlich Fehler auf?
Lassen Sie uns über Zeigerereignisse sprechen
Überprüfen Sie das Problem, indem Sie die offiziellen W3C-Dokumente lesen. Hier ist eine kurze Erklärung meines Verständnisses.
Diversifizierung der Geräteeingabeformen
Im PC-Zeitalter interagieren wir mit dem Bildschirm über die Maus. Derzeit müssen wir beim Entwerfen nur Mausereignisse berücksichtigen das System. Heutzutage gibt es jedoch viele neue Geräte wie Smartphones und Tablets, die über andere Eingabemethoden wie Touch und Stylus verfügen. Beamte bieten auch neue Ereignisse für diese Eingabeformen an.
Für Entwickler ist dies jedoch eine sehr problematische Sache, da Sie verschiedene Ereignisse an Ihre Webseite anpassen müssen. Wenn Sie beispielsweise Bilder basierend auf der Bewegung des Benutzers zeichnen möchten, müssen Sie dies tun kompatibel sein Für PC und Mobiltelefone könnte Ihr Code so aussehen
dom.addEventListener('mousemove',
draw);
dom.addEventListener('touchmove',
draw);
Was ist, wenn Sie mit mehr Eingabegeräten kompatibel sein müssen? Wenn Sie beispielsweise einen Stift verwenden, wird der Code sehr kompliziert. Um mit vorhandenem mausereignisbasiertem Code kompatibel zu sein, lösen viele Browser außerdem Mausereignisse für alle Eingabetypen aus (z. B. wird eine Mausbewegung ausgelöst, wenn eine Berührungsbewegung ausgelöst wird. Ich habe es in Chrome getestet und es wurde nicht ausgelöst, aber weil es gibt kein Gerät, der Stift (Die Situation wurde nicht getestet), was auch dazu führt, dass nicht bestätigt werden kann, ob das Ereignis tatsächlich durch die Maus ausgelöst wird.
Wie man mit mehreren Eingabeformularen kompatibel ist
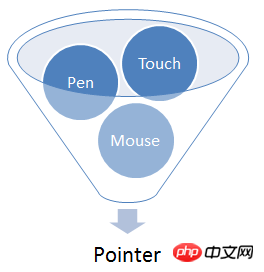
Um diese Reihe von Problemen zu lösen, hat W3C ein neues Eingabeformular definiert, nämlich den Zeiger. Jeder Kontakt auf dem Bildschirm, der durch eine Maus, Berührung, einen Stift oder ein anderes Eingabegerät ausgelöst wird, zählt als Zeigerereignis.

Seine API ist Mausereignissen sehr ähnlich und lässt sich sehr einfach migrieren. Neben der Bereitstellung häufig verwendeter Eigenschaften für Mausereignisse wie clientX, Ziel usw. werden auch einige Eigenschaften für andere Eingabegeräte wie Druck, Kontaktfläche, Neigungswinkel usw. bereitgestellt, sodass Entwickler Zeigerereignisse verwenden können um alle Eingaben zu machen Das Gerät entwickelt seine eigenen Funktionen!
Bereitgestellte Attribute
Das Zeigerereignis stellt einige eindeutige Ereignisattribute bereit
pointerId: die eindeutige Kennung des aktuellen Zeigerereignisses , identifiziert hauptsächlich die einzige Eingabequelle bei Multi-Touch
Breite: die Breite der Kontaktfläche
Höhe: die Höhe der Kontaktfläche
pressure:接触的压力值,范围是0-1,对于不支持压力的硬件,比如鼠标,按压时该值必须为 0.5,否则为 0
tiltX,titltY:手写笔的角度
pointerType:事件类型,目前有 mouse,pen,touch,如果是无法探测的指针类型,则该值为空字符串
isPrimary:用于标识是否是主指针,主要是在多点触控中生效,开发者也可以通过忽略非主指针的指针事件来实现单点触控。
如何确定主指针:
鼠标输入:一定是主指针
触摸输入:如果 pointerdown 触发时没有其他激活的触摸事件,isPrimary 为 true
手写笔输入:与触摸事件类似,pointerdown 触发时没有其他激活的 pointer 事件
相关事件
| 事件名称 | 作用 |
|---|---|
| pointerover | 与 mouseover 行为一致 |
| pointerenter | 与 mouseenter 行为一致 |
| pointerdown | 指针进入活动状态,比如触摸了屏幕,类似于 touchstart |
| pointermove | 指针进行了移动 |
| pointerup | 指针取消活动状态,比如手指离开了屏幕,类似于 touchend |
| pointercancel | 类似于 touchcancel |
| pointerout | 指针离开元素边缘或者离开屏幕,类似于 mouseout |
| pointerleave | 类似于 mouseleave |
| gotpointercapture | 元素捕获到指针事件时触发 |
| lostpointercapture | 指针被释放时触发 |
可以看到,pointer 事件与已知的事件类型基本一致,但是有一点区别:在触摸屏上,我们可能会滑动屏幕来触发页面滚动,缩放或者刷新,对于 touch 事件,这时会触发 touchmove,但是对于 pointer 事件,当触发这些浏览器行为时,你却会接收到 pointercancel 事件以便于通知你浏览器已经接管了你的指针事件。
如何检测
首先,pointer 事件的支持程度已经很不错了,你可以使用 Pointer Events polyfill (本地下载)来进行兼容,也可以自行检测
if (window.PointerEvent) {
// 支持
} else {
// 不支持
}
导致问题的原因
这时候,对于本文一开始提到的问题就显而易见了,因为 point events 是没有 touches 这个属性的。那么我们还有两个问题。
为什么之前会用到 point events?
后来我看了下 zepto 的源码,在事件处理时是考虑到了 point event 的,同事之前写的代码大概是参考了 zepto 的事件系统。
为什么会突然爆发这个问题?
很简答,Chrome 55 开始支持这个 API,Chrome 具体的支持信息可以参考官方日志,至于怎么检测浏览器支持,可以参考上面的内容
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Point-Ereignis. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

