Heim >Web-Frontend >js-Tutorial >So installieren Sie Vue.js mit Taobao Mirror cnpm
So installieren Sie Vue.js mit Taobao Mirror cnpm
- php中世界最好的语言Original
- 2018-05-29 10:17:505245Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Taobao Mirror CNPM zum Installieren von Vue.js verwenden sehen.
VorwortVue.js ist ein beliebtes MVVM-Framework im Frontend, das wir im Voraus konfigurieren müssen ist eine Installation Die Methode besteht darin, npm zu verwenden, was für größere Anwendungen besser geeignet ist. Schauen wir uns heute an, wie diese Methode funktioniert. Da npm fremd ist und relativ langsam zu verwenden ist, verwenden wir das cnpm-Image von Taobao, um vue zu installieren.
Schritte
Zuerst müssen wir es herunterladen npm, da ich node.js im Voraus installiert habe und npm in das Installationspaket integriert ist. Dann können wir den Befehl npm verwenden, um das cnpm des Taobao-Images abzurufen.
1. Öffnen Sie das Befehlszeilenfenster und geben Sie npm install -g cnpm --registry=https://registry.npm.taobao.org
Nachdem wir cnpm erhalten haben, müssen wir es aktualisieren und den folgenden Befehl eingeben
cnpm install cnpm -g
Da für die Installation von Vue eine npm-Version größer als 3.0.0 erforderlich ist, müssen wir sie aktualisieren.
Dann geben wir den folgenden Befehl ein, um vue zu installieren
cnpm install vue
Als nächstes installieren Sie vue-cli
cnpm install --global vue-cli
Die Umgebung ist jetzt eingerichtet.
2. Als nächstes müssen wir ein Verzeichnis zum Speichern unseres Projekts angeben. Nachdem Sie den Pfad festgelegt haben, geben Sie den folgenden Befehl ein: vue init webpack "项目名称"
3. Nach Erfolg geben wir das Verzeichnis ein, in dem sich das Projekt befindetcd „der Ordner, in dem sich das Projekt befindet“
und geben Sie dann nacheinander die folgenden Befehle ein
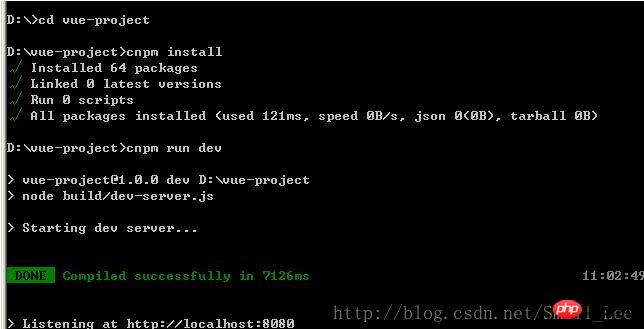
cnpm install cnpm run dev
 Nach Erfolg rufen wir den Browser auf und geben localhost:8080 ein und die folgende Seite wird angezeigt
Nach Erfolg rufen wir den Browser auf und geben localhost:8080 ein und die folgende Seite wird angezeigt

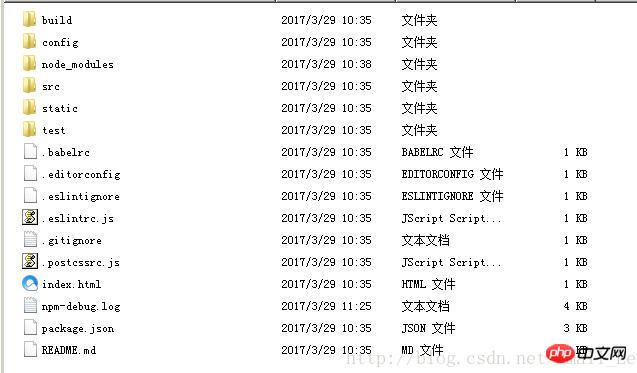
Als nächstes werfen wir einen Blick auf das erfolgreich erstellte Projekt oben und geben das Projektverzeichnis
ein
 Assets: zum Speichern von Mutationen
Assets: zum Speichern von Mutationen
Komponenten: zum Speichern einer Komponentendatei
App.vue: Projekt
Eintragsdatei, wir können die Komponenten auch direkt hier schreiben, anstatt das Komponentenverzeichnis main zu verwenden. js: Projektkerndatei
us Schauen Sie sich den Inhalt von App.vue an<template>
<p id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to 菜鸟教程'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, und es gibt noch mehr spannende Dinge. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie ES6-VorlagenzeichenfolgenSo verwenden Sie npm, um globale Modulberechtigungen zu installierenDas obige ist der detaillierte Inhalt vonSo installieren Sie Vue.js mit Taobao Mirror cnpm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

