Heim >Web-Frontend >js-Tutorial >So implementieren Sie das WeChat-Applet mithilfe eines Formulars, um Eingabefelddaten zu erhalten
So implementieren Sie das WeChat-Applet mithilfe eines Formulars, um Eingabefelddaten zu erhalten
- php中世界最好的语言Original
- 2018-05-29 10:06:012326Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie das WeChat-Miniprogramm implementieren, um das Formular zum Abrufen der Eingabefelddaten zu verwenden, und welche Vorsichtsmaßnahmen es gibt, um das WeChat-Miniprogramm zur Verwendung des Formularformulars zu implementieren Um die Eingabefelddaten zu erhalten, werfen wir einen Blick darauf.
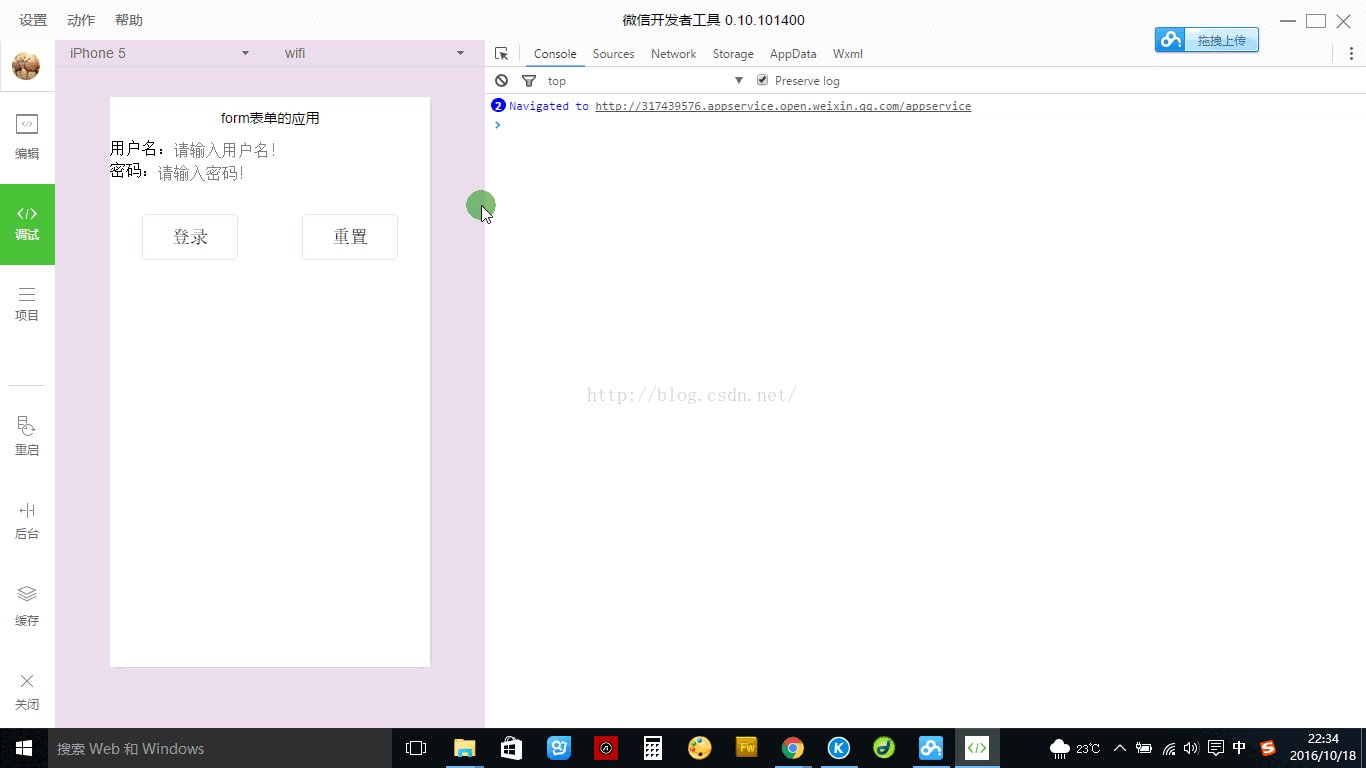
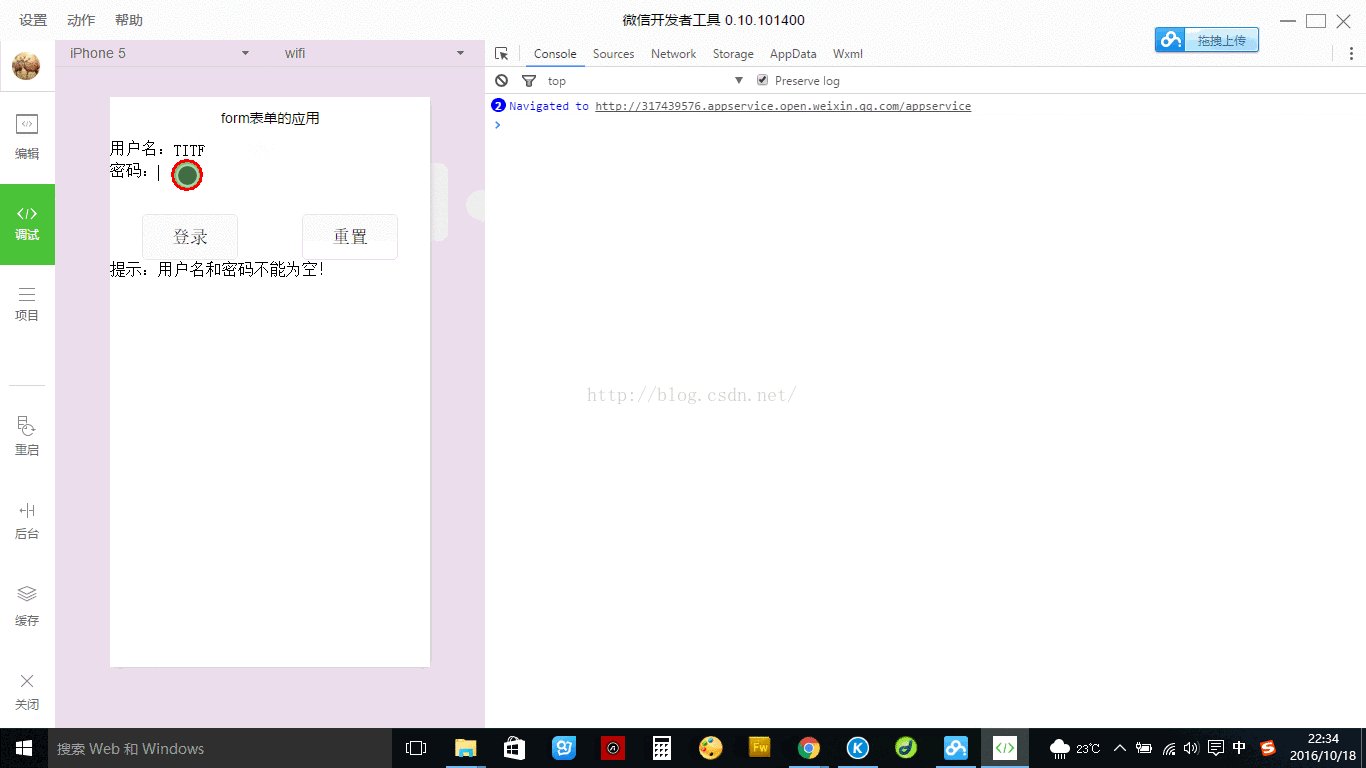
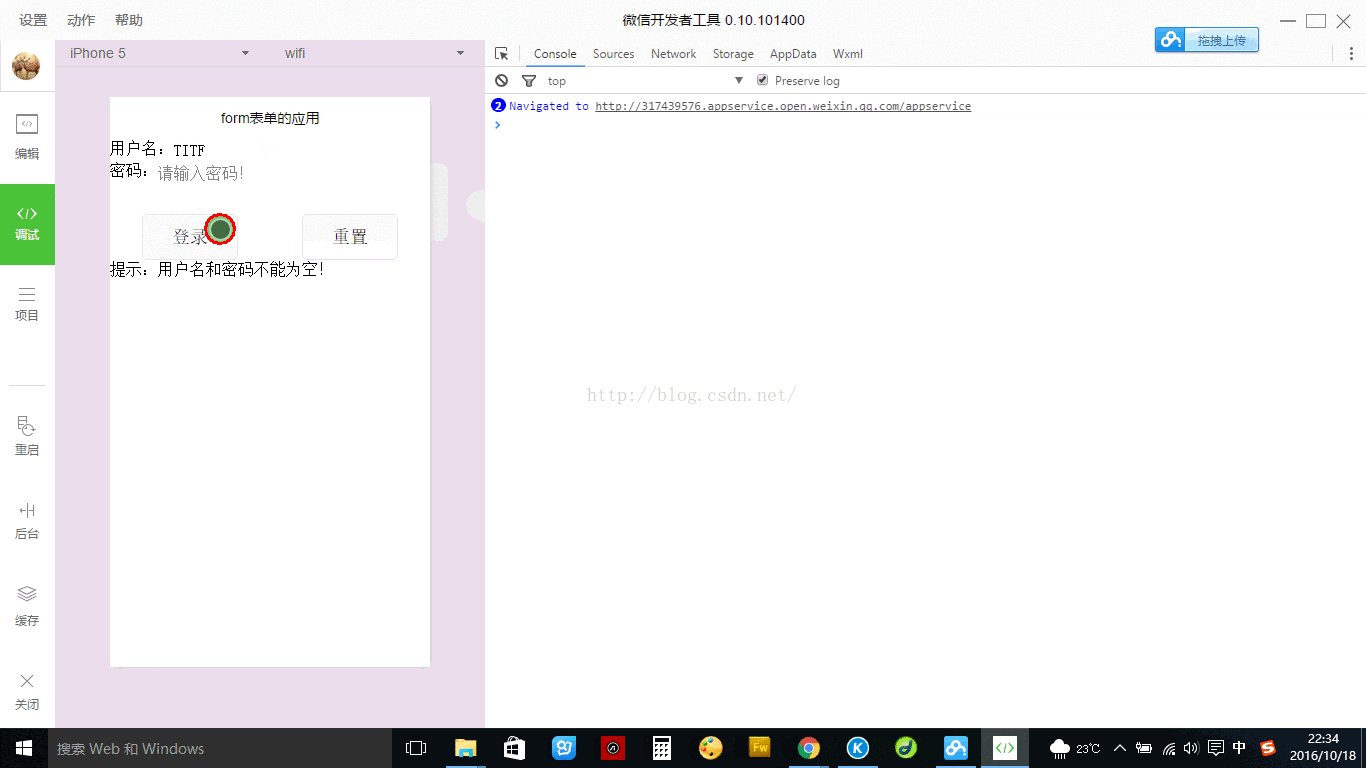
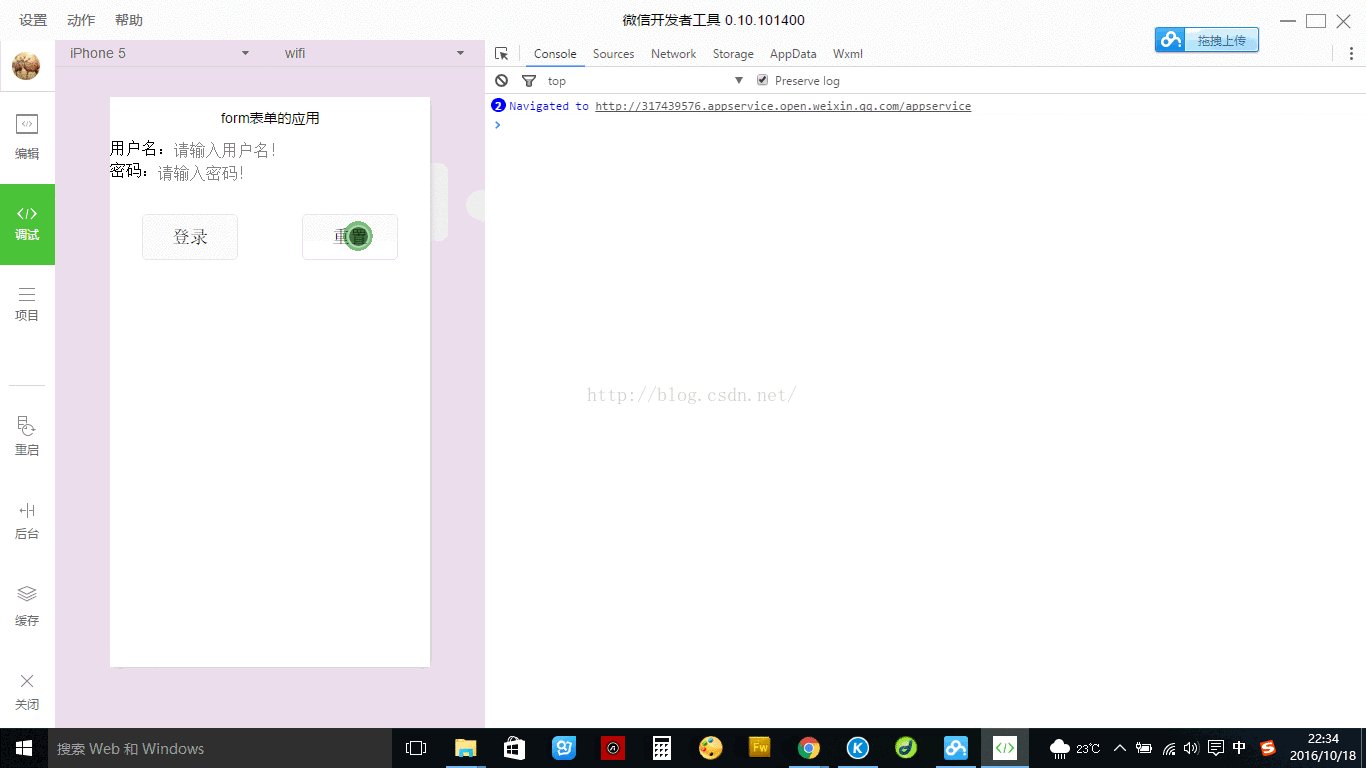
1. Effektanzeige

2. Schlüsselcode
index.wxml
用户名:
密码:
登录 重置 {{tip}}{{userName}}{{psw}}
index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So ändern Sie die Create-React-App, um mehrere Seiten zu unterstützen
So implementieren Sie das WeChat-Applet Benutzerdefiniertes Mehrfachauswahlereignis
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das WeChat-Applet mithilfe eines Formulars, um Eingabefelddaten zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

