Heim >Web-Frontend >js-Tutorial >So verwenden Sie JS, um bestimmte Teilzeichenfolgen aus einer Zeichenfolge zu entfernen
So verwenden Sie JS, um bestimmte Teilzeichenfolgen aus einer Zeichenfolge zu entfernen
- php中世界最好的语言Original
- 2018-05-29 10:03:052126Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit JS bestimmte Teilzeichenfolgen aus Zeichenfolgen entfernen und mit JS Notizen zum Entfernen bestimmter Teilzeichenfolgen aus Zeichenfolgen erstellen Was sind sie hier? sind tatsächliche Fälle. Werfen wir einen Blick darauf.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*方法一:使用replace函数替换*/
//去除字符串中含有的某字符串:str = str.replace('give', '');
var str = 'Could you please give me a simple example of how to';
console.log("str=======前==" + str);//str=======前==Could you please give me a simple example of how to
//注意:此处不可写作:str.replace('give', '');要写作:str = str.replace('give', '');
// replace:返回新的字符串,一定要重新接收,不然替换不了
str = str.replace('give', '');//去掉字符的位置不定,可能在字符串中间,也可能在末尾
console.log("str.replace('give', '')==" + str.replace('give', ''));
//str.replace('give', '')==Could you please me a simple example of how to
console.log("str=======后==" + str);//str=======后==Could you please me a simple example of how to
/*方法二:使用字符串分割函数再聚合*/
var str = "hello world!";
var items = str.split("o");
//会得到一个数组,数组中包括利用o分割后的多个字符串(不包括o)
var newStr = items.join("");//数组转成字符串,元素是通过指定的分隔符进行分隔的。此时以空串分割:即直接连接
console.log("newStr=====" + newStr);// newStr=====hell wrld!
//会得到一个新字符串,将数组中的数组使用空串连接成一个新字符串
</script>
</body>
</html>
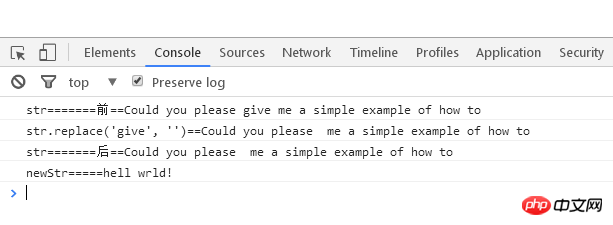
Operationsergebnisse:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter Anderem Verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So ändern Sie die Create-React-App, um mehrere Seiten zu unterstützen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JS, um bestimmte Teilzeichenfolgen aus einer Zeichenfolge zu entfernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

