Heim >Web-Frontend >js-Tutorial >jQuery+Cookie implementiert die Skin-Switching-Funktion
jQuery+Cookie implementiert die Skin-Switching-Funktion
- 亚连Original
- 2018-05-29 09:49:331662Durchsuche
In diesem Artikel wird hauptsächlich die jQuery + Cookie-Implementierung der Skin-Switching-Funktion vorgestellt und die zugehörigen Betriebstechniken von jQuery in Kombination mit Cookies zur dynamischen Änderung des Seitenelementstils in Form eines vollständigen Beispiels analysiert damit Leser es als Referenz herunterladen können.
Das Beispiel in diesem Artikel beschreibt, wie jQuery+Cookie die Skin-Switching-Funktion implementiert. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Ich habe kürzlich Jquery gelernt und festgestellt, dass Jquery wirklich sehr leistungsfähig ist. Die Funktion zum Wechseln von Skins kann in nur wenigen Codezeilen realisiert werden .
1) Schlüsselcode
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.jb51.net jQuery Cookie切换皮肤</title>
<link id="cssfile" href="Styles/Skins/skin_0.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<link href="Styles/Site.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.cookie.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
$('#skin>li').click(function () {
var skinID = this.id;
switchSkin(skinID);
});
var skinID = $.cookie("skinID"); //获取cookie
if (skinID) {//如果cookie存在,切换皮肤
switchSkin(skinID);
}
});
function switchSkin(skinID) {
$('#' + skinID).addClass('selected')
.siblings().removeClass('selected');
var cssHref = 'Styles/Skins/' + skinID + '.css';
$('#cssfile').attr('href', cssHref);
$.cookie("skinID", skinID, { path: "/", expires: 10 }); //将皮肤样式的id保存到cookie中
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="header">
hello world!
<ul id="skin">
<li id="skin_0" title="蓝色" class="selected">蓝色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
</p>
</form>
</body>
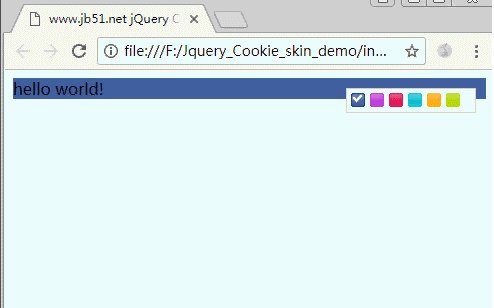
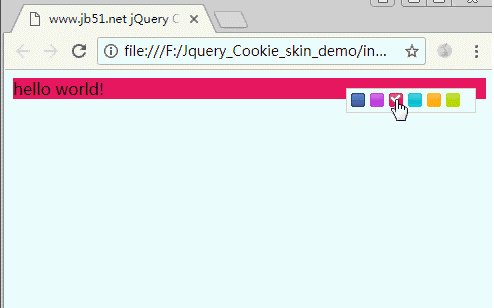
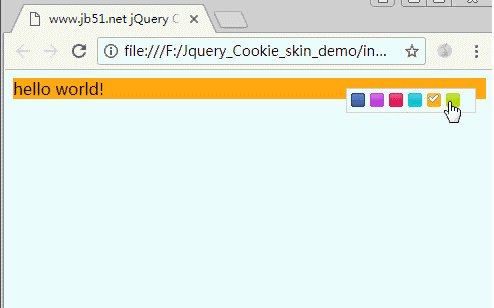
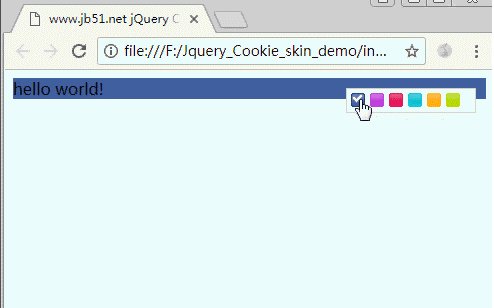
</html>Bedienungseffekt:

Das Obige ist das, was ich für alle zusammengestellt habe an alle in der Zukunft.
Verwandte Artikel:
Vue-Seitenladelösung zum Flackerproblem
Eine kurze Diskussion über das Problem, dass js den ModelAndView-Wert erhält
Das obige ist der detaillierte Inhalt vonjQuery+Cookie implementiert die Skin-Switching-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

