Heim >Web-Frontend >js-Tutorial >Über den Unterschied zwischen v-if und v-show in vuejs und das Problem, dass v-show nicht funktioniert
Über den Unterschied zwischen v-if und v-show in vuejs und das Problem, dass v-show nicht funktioniert
- 亚连Original
- 2018-05-29 09:35:193035Durchsuche
v-if hat einen höheren Umschaltaufwand, während v-show einen höheren Rendering-Aufwand hat. Wenn Sie daher sehr häufig wechseln müssen, ist es besser, v-show zu verwenden v-if Gute Punkte
1. Offizielle Website-Konzeptbeschreibung
v-if ist eine „echte“ bedingte Darstellung, weil Es wird sicherstellen dass Ereignis-Listener und Unterkomponenten innerhalb des bedingten Blocks während des Wechsels zerstört und entsprechend neu erstellt werden Beginnen Sie nicht mit dem Rendern, bis die Bedingung zum ersten Mal erfüllt ist. Im Vergleich dazu ist V-Show viel einfacher. Unabhängig von der Anfangsbedingung wird das Element immer gerendert und basiert einfach auf CSS >
Im Allgemeinen hat v-if einen höheren Umschaltaufwand, während v-show einen höheren Rendering-Aufwand hat. Wenn Sie also sehr häufig wechseln müssen, ist es besser, v-show zu verwenden Es ist unwahrscheinlich, dass sich zur Laufzeit etwas ändert. Verwenden Sie v-if. Guter Punkt. 2. ÜbungsergebnisseAuszug: Wenn Sie v-if verwenden, Die gesamte Dom-Struktur wird überhaupt nicht auf der Seite angezeigt. Wenn Sie v-show verwenden, wird sie angezeigt. Wenn sie wahr ist, fügen Sie hinzu. Wenn es sich um eine große Komponente wie eine Komponente handelt, ist es meiner Meinung nach besser, v-if zu verwenden. Wenn es sich um etwas handelt, das vorübergehend ausgeblendet ist und später angezeigt wird, ist v-show praktischer Im Vergleich zu v-show entspricht v-show der Abkürzung von v-
und". style=”display:nonestyle=”display:none”v-style=”display:block
Vor kurzem habe ich verwendet, um eine mehrseitige Anwendung zu entwickeln und Es ist ein
Problem aufgetreten, das nicht funktioniert.vue_element-uiv-show
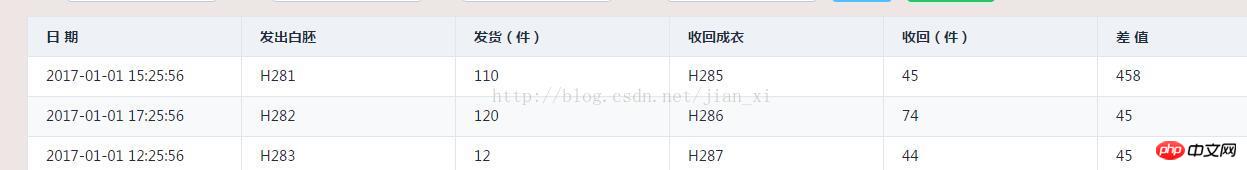
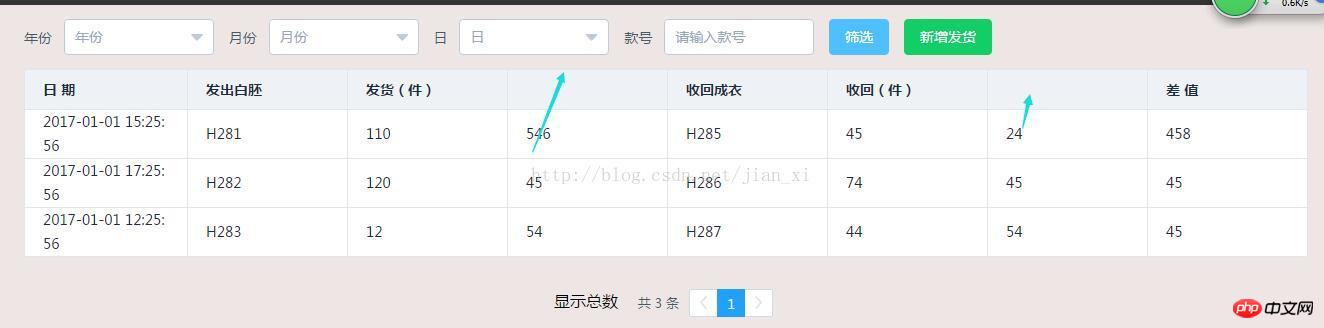
, wie unten gezeigt (erwartete Auswirkung), in der sich die Tabellendaten, einschließlich des Titels, dynamisch ändern . Wenn der vom Hintergrund zurückgegebene Titel leer ist, wird der Inhalt der Spalte nicht angezeigt.
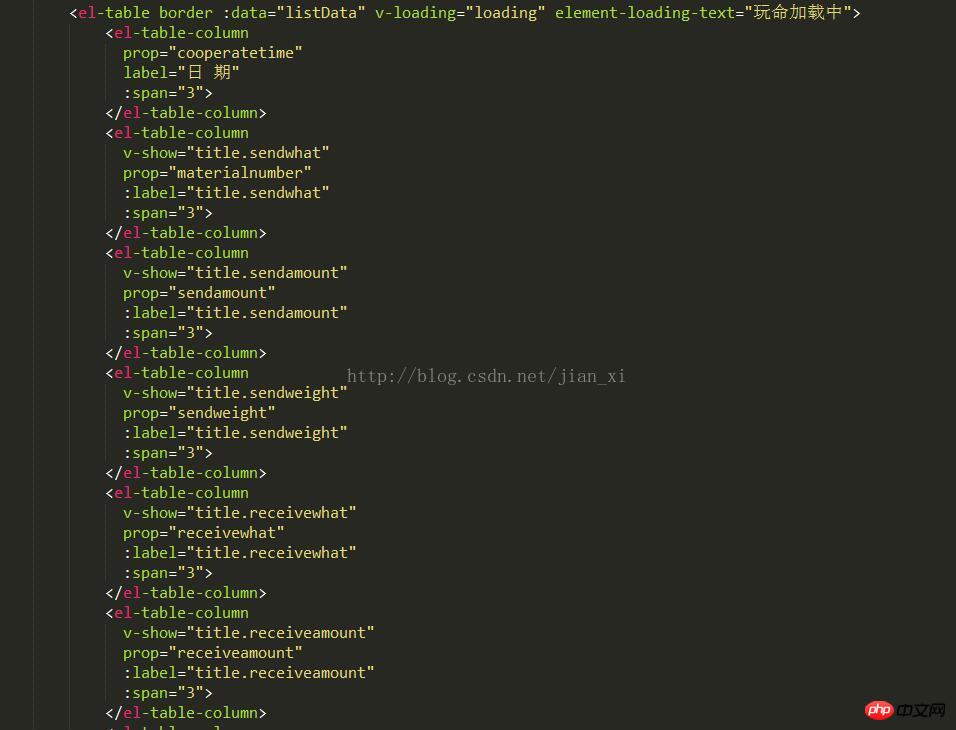
Ein Teil des Codes lautet wie folgt:


Lösung:
V-show in v ändern, wenn der Effekt in Abbildung 1 erzielt werden kann.
c. Zusammenfassung (persönliche Meinung):
Da el-table-column mehrzeilige Beschriftungselemente generiert, kann daraus geschlossen werden, dass v-show nicht mehrere Elemente anzeigen oder ausblenden kann kann so verstanden werden. In diesem Fall kann dies nur mit
erreicht werden. Außerdem können Sie beim Rendern mehrerer Elemente ein -Element als Verpackungselement und verwenden Sie v-if für die bedingte Beurteilung. Gleichzeitig wirddie Syntax
nicht unterstützt 🎜> Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird. Verwandte Artikel:<template>v-showSo verwenden Sie das Better-Scroll-Plug-in in Angular_AngularJS<template>
JavaScript-Code zum Implementieren einer TXT-Datei Vorschaufunktion hochladen
Eine Zusammenfassung von Beispielen, wie Angularjs die Kommunikation zwischen Controllern implementiert
Das obige ist der detaillierte Inhalt vonÜber den Unterschied zwischen v-if und v-show in vuejs und das Problem, dass v-show nicht funktioniert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

