Heim >Web-Frontend >js-Tutorial >Tutorial zur Verwendung von Node zum Erstellen Ihres eigenen Befehlszeilentools
Tutorial zur Verwendung von Node zum Erstellen Ihres eigenen Befehlszeilentools
- 亚连Original
- 2018-05-28 17:25:241792Durchsuche
In diesem Artikel wird hauptsächlich das Tutorial zur Verwendung von Node zum Erstellen Ihres eigenen Befehlszeilentools vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
1. Implementieren Sie eine einfache Funktion

2. Umgebung
1. System: Fenster 10
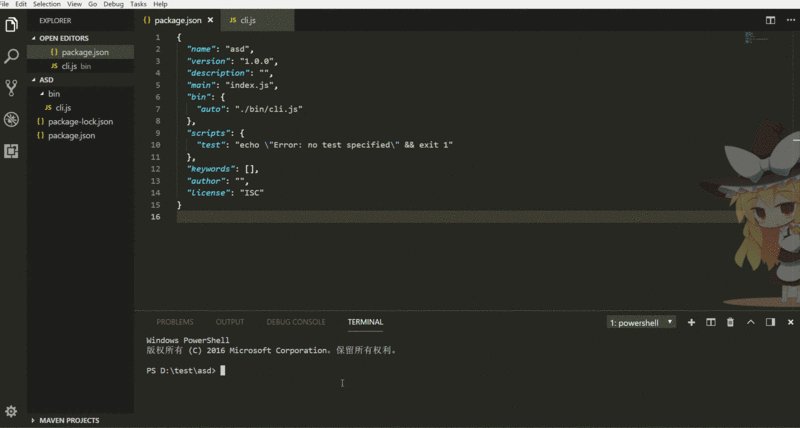
2. Editor: vscode
3.node-Version: 8.7.0
Drei, Start spielen
1. Öffnen Sie die Befehlszeile und erstellen Sie ein neues Paket.json
npm init
Schauen Sie sich das an Eine neue package.json wird generiert. Öffnen Sie sie mit dem Editor
2. Ändern Sie package.json und fügen Sie ein Bin-Attribut hinzu
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}
3 . Erstellen Sie eine neue cli.js im aktuellen Verzeichnis und ändern Sie einfach
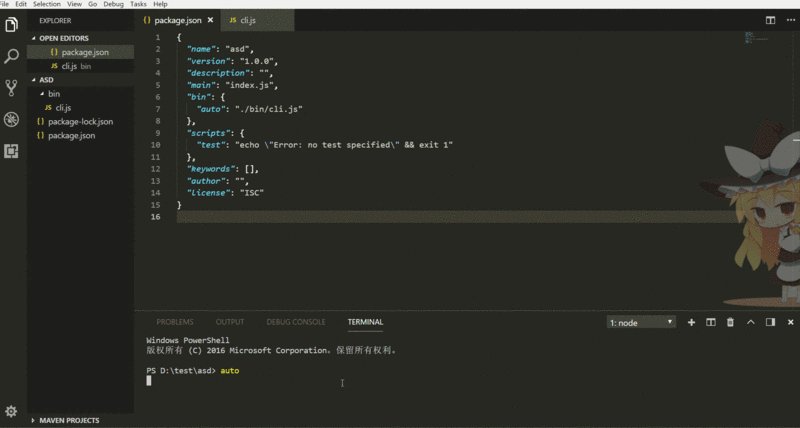
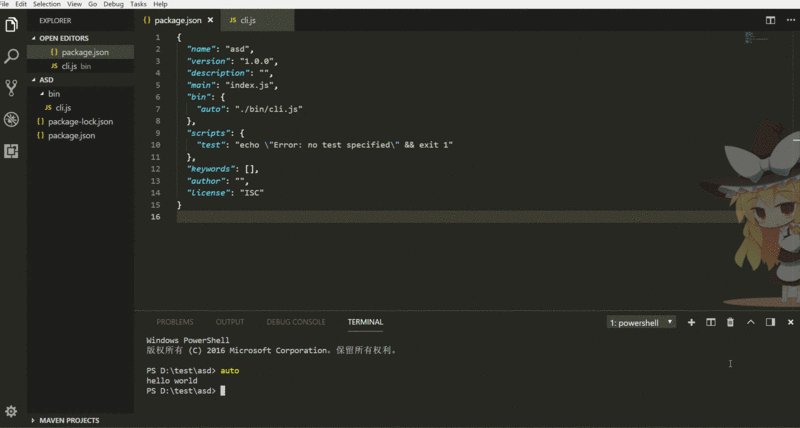
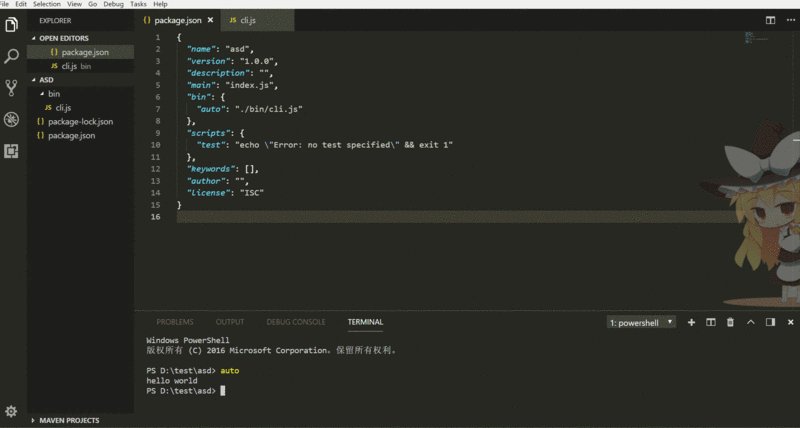
rrree4. Gehen Sie dann zur Befehlszeile und geben Sie
ein 🎜>
console.log('hello world')5 Überprüfen Sie die Wirkung

npm linkDas Obige habe ich für alle zusammengestellt, ich hoffe, dass es so ist Seien Sie in Zukunft für alle hilfreich. Hilfreich. Verwandte Artikel:
Verwenden der H5-Funktion FormData zum Hochladen von Dateien ohne Aktualisierung
Erzielen der Mobiltelefonpositionierung basierend auf h5 ajax
JSONP für domänenübergreifende AJAX-Anfrage zum Abrufen von JSON-Daten
Das obige ist der detaillierte Inhalt vonTutorial zur Verwendung von Node zum Erstellen Ihres eigenen Befehlszeilentools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

