Heim >Web-Frontend >js-Tutorial >JavaScript-Code implementiert die Upload-Vorschaufunktion von TXT-Dateien
JavaScript-Code implementiert die Upload-Vorschaufunktion von TXT-Dateien
- 亚连Original
- 2018-05-28 17:16:102151Durchsuche
Dieser Artikel stellt Ihnen den JavaScript-Code zum Implementieren der Upload-Vorschaufunktion von TXT-Dateien vor. Die Kombination aus Text und Code wird sehr detailliert vorgestellt.
Ich habe es gerade geschafft um heute bei der Arbeit an einem Projekt darauf zu stoßen. Lassen Sie uns das aufzeichnen. Da es sich um eine einfache TXT-Datei handelt, handelt es sich nur um Text. Wenn Sie eine Vorschau der Bilder benötigen, müssen Sie Papaparse und Jschardet verwenden. Hier gibt es nicht viele Beschreibungen.
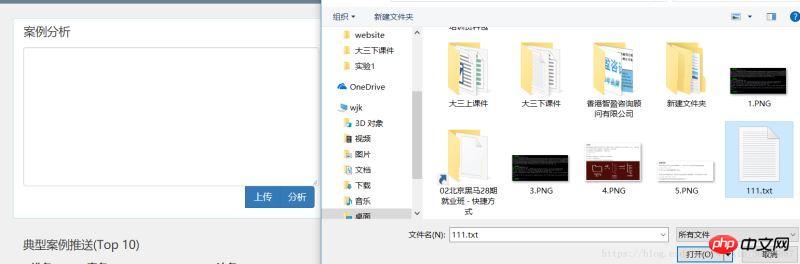
Die Formularschaltfläche verwendet das onchange=”uploadfile()” -Ereignis von js. Der Funktionsfunktionscode lautet wie folgt:
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
}
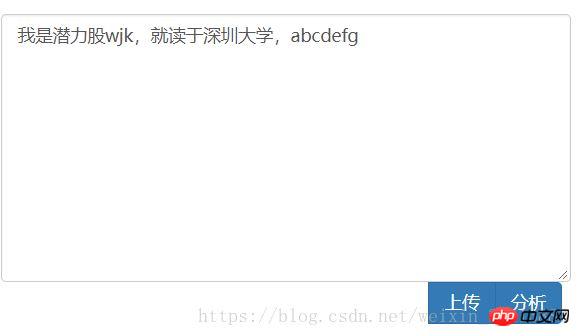
Der Effekt ist wie folgt :



Aufforderung zum Hochladen eines Dateitypfehlers
Ergänzung:
js-Upload-Dateivorschau
1. FILE API
HTML5 bietet zwei Methoden, FIle und FileReader, die Dateiinformationen lesen können und Dateien lesen.
2. Beispiel
<html>
<body>
<p id="test-image-preview"
style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br/>
<p id="test-file-info"></p>
<br/>
<input type="file" id="test-image-file">
<script type="text/javascript">
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
</body>
</html>
Die in Form von DataURL gelesene Datei ist eine Zeichenfolge, ähnlich wie Daten: image/jpeg;base64,/9j/4AAQSk...(base64-Kodierung)...,
wird häufig zum Festlegen von Bildern verwendet. Wenn eine serverseitige Verarbeitung erforderlich ist, senden Sie die Zeichenfolge base64 und die folgenden Zeichen an den Server und verwenden Sie die Base64-Dekodierung, um den Binärinhalt der Originaldatei zu erhalten.
3. Erläuterung
Der obige Code demonstriert auch eine wichtige Funktion von JavaScript, nämlich den Single-Threaded-Ausführungsmodus. In JavaScript wird die JavaScript-Ausführungs-Engine des Browsers bei der Ausführung von JavaScript-Code immer im Single-Thread-Modus ausgeführt. Das heißt, JavaScript-Code kann zu keinem Zeitpunkt von mehr als einem Thread gleichzeitig ausgeführt werden.
Sie fragen sich vielleicht, wie JavaScript, das im Single-Threaded-Modus ausgeführt wird, mit Multitasking umgeht?
In JavaScript ist das Ausführen von Multitasking tatsächlich ein asynchroner Aufruf. Der obige Code:
reader.readAsDataURL(file);
initiiert beispielsweise einen asynchronen Vorgang zum Lesen der Datei . Da es sich um eine asynchrone Operation handelt, wissen wir im JavaScript-Code nicht, wann die Operation endet. Daher müssen wir zuerst eine Rückruffunktion festlegen:
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
};
Wann Die Datei wird gelesen. Nach Abschluss ruft die JavaScript-Engine automatisch die von uns festgelegte Rückruffunktion auf. Wenn die Rückruffunktion ausgeführt wird, wurde die Datei bereits gelesen, sodass wir den Dateiinhalt sicher innerhalb der Rückruffunktion abrufen können.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So gehen Sie vor, wenn JQuery Ajax JSON zurückgibt.
So lösen Sie JQuery Ajax. Senden Sie chinesischen verstümmelten Code
So lösen Sie den chinesischen verstümmelten Code, wenn JQuery Ajax JSON zurückgibt
Das obige ist der detaillierte Inhalt vonJavaScript-Code implementiert die Upload-Vorschaufunktion von TXT-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

