Heim >Web-Frontend >js-Tutorial >jQuery implementiert eine Methode zum automatischen Hinzufügen von Auslassungspunkten, wenn der Text 1 Zeile, 2 Zeilen oder eine angegebene Anzahl von Zeilen überschreitet
jQuery implementiert eine Methode zum automatischen Hinzufügen von Auslassungspunkten, wenn der Text 1 Zeile, 2 Zeilen oder eine angegebene Anzahl von Zeilen überschreitet
- 亚连Original
- 2018-05-28 15:56:392101Durchsuche
In diesem Artikel wird hauptsächlich die Methode von jQuery zum automatischen Hinzufügen von Auslassungspunkten vorgestellt, wenn der Text 1 Zeile, 2 Zeilen oder eine bestimmte Anzahl von Zeilen überschreitet. Dies beinhaltet die Implementierungsfähigkeiten von jQuery im Zusammenhang mit der dynamischen Bedienung von Seitenelementattributen
Das Beispiel in diesem Artikel beschreibt, wie jQuery automatisch Auslassungspunkte hinzufügen kann, wenn der Text 1 Zeile, 2 Zeilen oder eine bestimmte Anzahl von Zeilen überschreitet. Teilen Sie es allen als Referenz mit. Die Details lauten wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery自动添加省略号</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$(".figcaption").each(function (i) {
var pH = $(this).height();
var $p = $("p", $(this)).eq(0);
while ($p.outerHeight() > pH) {
$p.text($p.text().replace(/(\s)*([a-zA-Z0-9]+|\W)(\.\.\.)?$/, "..."));
};
});
});
</script>
<style>
*{
padding: 0px;
margin: 0px;
}
.figcaption{
width: 300px;
height: 50px;
/*根据父元素的高度来添加省略号
*可以任意设置显示的行数
*/
border: 1px solid red;
}
</style>
</head>
<body>
<p class="figcaption">
<p>
You probably can't do it (currently?) without a fixed-width font like Courier. With
a fixed-width font every letter occupies the same horizontal space, so you could
probably count the letters and multiply the result with the current font size in
ems or exs. Then you would just have to test how many letters fit on one line, and
then break it up.</p>
</p>
</body>
<script>
</script>
</html>
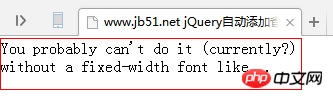
Betriebseffekt:

Das oben Genannte habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Anleitung zur Verwendung der AJAX-Kapselungsklasse
AJAX-Anfänger-Tutorial: Erste Einführung in AJAX
Detaillierte Erläuterung der Browser- und Serverinteraktion in Ajax
Das obige ist der detaillierte Inhalt vonjQuery implementiert eine Methode zum automatischen Hinzufügen von Auslassungspunkten, wenn der Text 1 Zeile, 2 Zeilen oder eine angegebene Anzahl von Zeilen überschreitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

