Heim >Web-Frontend >js-Tutorial >Was sind die Unterschiede zwischen der Verwendung von Scoped CSS und CSS-Modulen in Vue?
Was sind die Unterschiede zwischen der Verwendung von Scoped CSS und CSS-Modulen in Vue?
- php中世界最好的语言Original
- 2018-05-28 15:48:001967Durchsuche
Dieses Mal werde ich Ihnen die Unterschiede zwischen der Verwendung von Scoped CSS und CSS-Modulen in Vue erläutern und welche Vorsichtsmaßnahmen für die Verwendung von Scoped CSS und CSS-Modulen in Vue gelten. Hier ist der eigentliche Kampf. Werfen wir einen Blick auf den Fall.
Scoped CSS
Offizielles Dokument
Scoped CSS kann direkt in einem laufenden Vue-Projekt verwendet werden.
Verwendung:
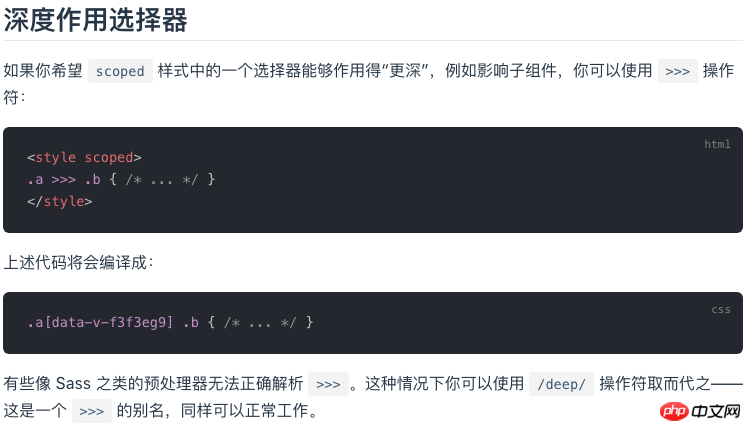
<style scoped>
h1 {
color: #f00;
}
</style>
Das Kompilierungsergebnis der Verwendung von Scoped zur Unterteilung lokaler Stile ist wie folgt:
h1[data-v-4c3b6c1c] {
color: #f00;
}
Das heißt, dem Element wird zur Unterscheidung ein eindeutiges Attribut hinzugefügt.
Nachteile
1. Wenn der Benutzer an anderer Stelle denselben Klassennamen definiert, kann dies dennoch Auswirkungen auf den Stil der Komponente haben.
2. Gemäß den Eigenschaften des CSS-Stils Priorität erhöht die bereichsbezogene Verarbeitung das Gewicht jedes Stils:
Theoretisch müssen wir diesen Stil ändern, um eine höhere Priorität zu erzielen Gewicht, um diesen Stil abzudecken.
3. Wenn die Komponente andere Komponenten enthält, wird nur das Datenattribut der aktuellen Komponente zum äußersten Tag anderer Komponenten hinzugefügt: Wenn also die übergeordnete Komponente einen Gültigkeitsbereich hat, ist dies im Allgemeinen der Fall Das Gewicht der inneren Tags mit Ausnahme des äußersten Tags in der Unterkomponente, die ihren eigenen Stil festgelegt hat, ist geringer als das des inneren Tags und hat keinen Einfluss auf deren Stil. Es kann jedoch auch durch die folgenden Methoden beeinflusst werden:
Viertens ändert „scoped“ das Rendering des -Tag-Selektors Um ein Vielfaches langsamer
Der Beamte hat einige Vorsichtsmaßnahmen wie folgt getroffen:
CSS-Modul
Offizielles DokumentDas CSS-Modul muss eine CSS-Loader-Konfiguration hinzufügen, damit es wirksam wird. Weitere Informationen finden Sie im Einzelheiten finden Sie in der Dokumentation.Hinweis
Wenn Sie Style-Loader verwenden und die Konfiguration wirksam werden soll, müssen Sie zu Vue-Style wechseln - wie im Dokument beschrieben. Der Unterschied zwischen den beiden ist hier zu finden: vue-style-loader wird wie folgt verwendet:<template>
<p :class="$style.gray">
Im gray
</p>
</template>
<style module>
.gray {
color: gray;
}
</style>Das Ergebnis der Verwendung des Moduls wird wie folgt kompiliert:
<p class="gray_3FI3s6uz">Im gray</p>
.gray_3FI3s6uz {
color: gray;
} von Es ist ersichtlich, dass das CSS-Modul den Klassennamen direkt ersetzt, wodurch die Möglichkeit ausgeschlossen wird, dass der Benutzer den Klassennamen festlegt, um den Komponentenstil zu beeinflussen. Auf diese Weise kann $style.red als Variable verwendet und wie folgt in js verwendet werden:
<script>
export default {
created () {
console.log(this.$style.gray)
// -> "gray_3FI3s6uz"
// 一个基于文件名和类名生成的标识符
}
}
</script>Wir können sehen, dass das Modul bei der Verwendung mehr Bindung und $style hat Wenn Sie es eleganter haben möchten, können Sie sich diese Vue-CSS-Module ansehen.
Probleme bei der Verwendung von CSS-Modulen in Keyframes
Bei der Verwendung von CSS-Modulen zur Verarbeitung von Keyframes vonAnimationenAnimationen muss zuerst der Animationsname geschrieben werden.
animation: ani 1s; kann normal kompiliert werden, aber animation: 1s ani; lässt sich nicht wie erwartet kompilieren, daher ist es auch wichtig, eine gute Schreibreihenfolge der CSS-Parameter zu entwickeln. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:So erstellen Sie eine Webpack+React-Entwicklungsumgebung
Detaillierte Erklärung der Verwendung von Node.js Buffer
So bauen Sie eine React-Familien-Bucket-Umgebung auf
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen der Verwendung von Scoped CSS und CSS-Modulen in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

