Heim >Web-Frontend >js-Tutorial >So löschen Sie Bilder durch langes Drücken im WeChat-Applet
So löschen Sie Bilder durch langes Drücken im WeChat-Applet
- php中世界最好的语言Original
- 2018-05-28 15:44:135141Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Bilder durch langes Drücken im WeChat-Miniprogramm löschen. Was sind die Vorsichtsmaßnahmen für das lange Drücken, um Bilder im WeChat-Miniprogramm zu löschen? wie folgt: Dies ist ein praktischer Fall, schauen wir ihn uns an.
Erklärung
Ich lerne kürzlich Miniprogramme und bin auf das Problem gestoßen, Bilder durch langes Drücken zu löschen. Hiermit zeichne ich meinen Wachstumsverlauf auf
Erforderlich:
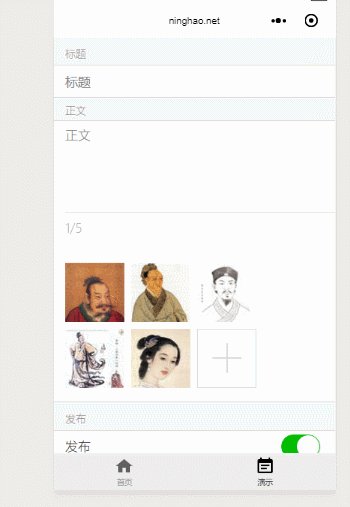
Lang drücken, um das angegebene Bild zu löschen

Erforderlich gelöstes Problem
Wie drücke ich das lange Drücken aus?
Wie erhalte ich den Index? des aktuellen Long-Press-Elements?
Wie lösche ich ein Element?
Lösung
Langes Drücken Das Ereignis verwendet bindlongpress (es entsteht kein Konflikt mit dem Klickereignis bindtap);
-
Index in wxml hinzufügen und dann Verwenden Sie currentTarget.dataset.index ruft den aktuellen Elementindex ab
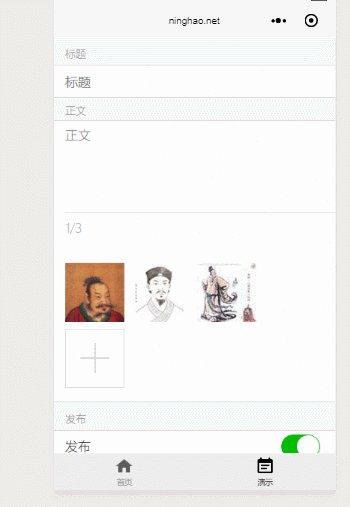
Splice(index,1) über die Splice-Methode löschen, ein aktuelles Element löschen
<view class="uploaderfiles">
<block wx:for="{{images}}" wx:key="{{item.id}}" >
<view class="uploaderfile" bindlongpress="deleteImage" data-index="{{index}}">
<image mode="aspectFill" class="uploaderimg" src="{{item.path}}" />
</view>
</block>
</view>bindlongpress="deleteImage" data-index="{{index}}" in wxml hinzufügen um Ereignisse zu binden und einen Indexindex hinzuzufügen
deleteImage: function (e) {
var that = this;
var images = that.data.images;
var index = e.currentTarget.dataset.index;//获取当前长按图片下标
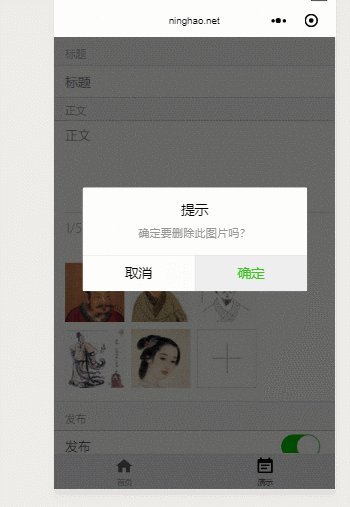
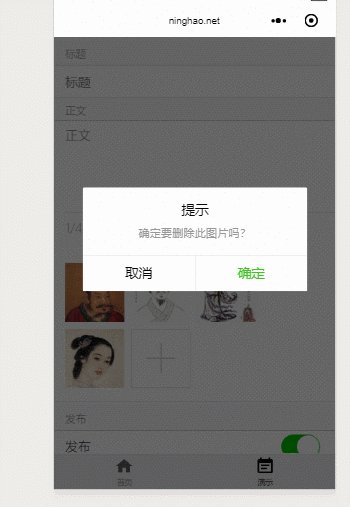
wx.showModal({
title: '提示',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
console.log('点击确定了');
images.splice(index, 1);
} else if (res.cancel) {
console.log('点击取消了');
return false;
}
that.setData({
images
});
}
})
}
Teil des Codes löschen
Achten Sie auf den Unterschied zwischen currentTarget und target
1. Das gebundene Ereignis wird durch das aktuelle Element und seine Unterelemente ausgelöst 2. Ziel des gebundenen Ereignisses: Das untergeordnete Element des gebundenen Ereignisses löst das Ereignis nicht aus Effektanzeige
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf PHP Chinesische Website! 
So erstellen Sie eine React-Familien-Bucket-Umgebung
So erstellen Sie eine Webpack+React-Entwicklungsumgebung
Das obige ist der detaillierte Inhalt vonSo löschen Sie Bilder durch langes Drücken im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

