Heim >Web-Frontend >js-Tutorial >So verwenden Sie den Diff-Algorithmus in Vue
So verwenden Sie den Diff-Algorithmus in Vue
- php中世界最好的语言Original
- 2018-05-28 15:05:081650Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Diff-Algorithmus in Vue verwenden und welche Vorsichtsmaßnahmen bei der Verwendung des Diff-Algorithmus in Vue gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. Wie aktualisiert Vue den Knoten, wenn sich die Daten ändern?
Sie müssen wissen, dass das Rendern des echten DOM sehr teuer ist. Wenn wir beispielsweise bestimmte Daten direkt im realen DOM rendern, wird dies der Fall sein Neu gezeichnet und neu angeordnet. Ist es möglich, dass wir nur den kleinen Teil des Doms aktualisieren, den wir geändert haben, anstatt den gesamten Dom zu aktualisieren? Der Diff-Algorithmus kann uns helfen.
Wir generieren zunächst ein virtual DOM basierend auf dem realen DOM. Wenn sich die Daten eines bestimmten Knotens in virtual DOM ändern, wird ein neues Vnode mit und stellen Sie fest, dass wenn es einen Unterschied gibt, ändern Sie ihn direkt im realen DOM und legen Sie dann den Wert von Vnode auf oldVnode fest. Der Prozess von oldVnodeVnodediff besteht darin, die
mit dem Namen patch aufzurufen, die alten und neuen Knoten zu vergleichen und während des Vergleichs das echte DOM zu patchen.
Virtuelles DOM extrahiert die echten DOM-Daten und simuliert die Baumstruktur in Form eines
Objekts. Der Dom sieht zum Beispiel so aus: <p>
<p>123</p>
</p>
Der entsprechende virtuelle DOM (Pseudocode):
var Vnode = {
tag: 'p',
children: [
{ tag: 'p', text: '123' }
]
};
(warme Erinnerung:
und sind beide Objekte, denken Sie unbedingt daran )VNodeoldVNode
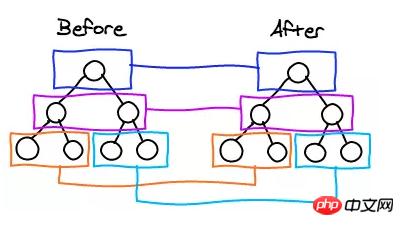
Wenn Sie den Diff-Algorithmus zum Vergleichen alter und neuer Knoten verwenden, wird der Vergleich nur auf derselben Ebene durchgeführt und nicht über Ebenen hinweg verglichen.
<p> <p>123</p> </p>456
Der obige Code vergleicht zwei p auf derselben Ebene und p und span auf der zweiten Ebene, aber er vergleicht p und span nicht. Ein sehr lebendiges Bild, das ich an anderer Stelle gesehen habe:

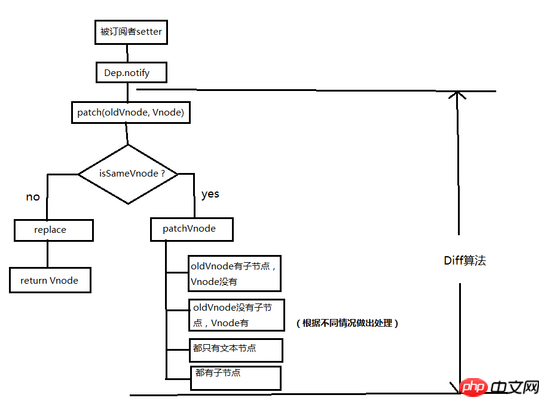
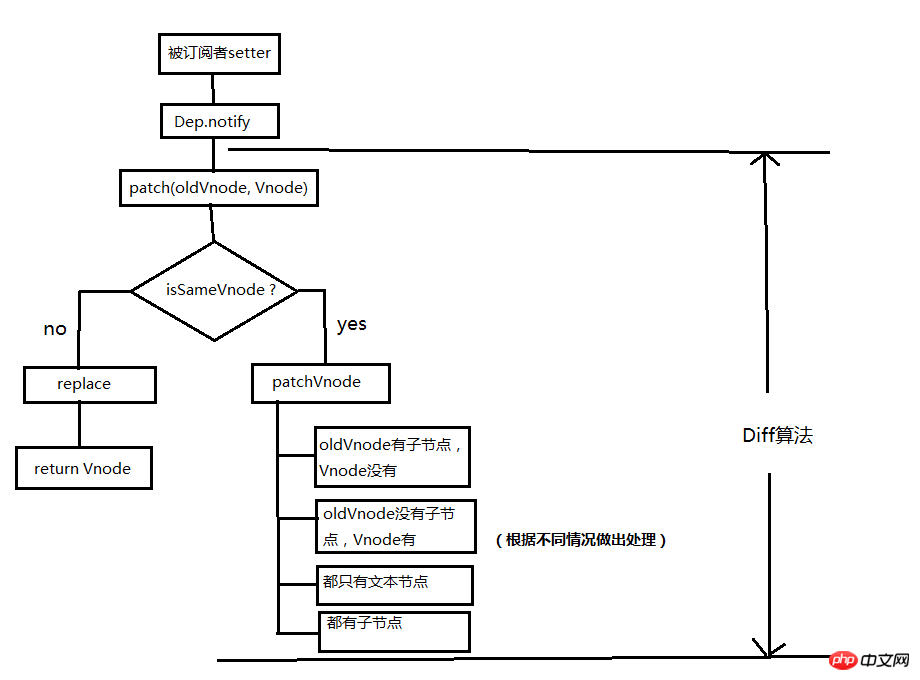
Wenn sich die Daten ändern, wird die Set-Methode aufgerufen
, um alle Abonnentenbeobachter zu benachrichtigen, und die Abonnenten rufen an, um das echte DOM zu patchen und die entsprechende Dep.notify Ansicht patch zu aktualisieren.

Patch
Mal sehen, wie
Patch ( der Code behält nur den Kernteil)function patch (oldVnode, vnode) {
// some code
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
} else {
const oEl = oldVnode.el // 当前oldVnode对应的真实元素节点
let parentEle = api.parentNode(oEl) // 父元素
createEle(vnode) // 根据Vnode生成新元素
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl)) // 将新元素添加进父元素
api.removeChild(parentEle, oldVnode.el) // 移除以前的旧元素节点
oldVnode = null
}
}
// some code
return vnode
}
patchPatch-Funktion empfängt zwei Parameter und , die jeweils den neuen Knoten und den vorherigen alten Knoten darstellen oldVnodeVnode, um zu bestimmen, ob die beiden Knoten vorhanden sind Wenn es einen Vergleich wert ist, führen Sie
function sameVnode (a, b) {
return (
a.key === b.key && // key值
a.tag === b.tag && // 标签名
a.isComment === b.isComment && // 是否为注释节点
// 是否都定义了data,data包含一些具体信息,例如onclick , style
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b) // 当标签是<input>的时候,type必须相同
)
}
patchVnode aus. Wenn es keinen Vergleich wert ist, ersetzen Sie es durch VnodeoldVnode Wenn beide Knoten gleich sind, dann überprüfen Sie ihr tiefer untergeordneter Knoten. Wenn die beiden Knoten unterschiedlich sind, bedeutet dies, dass
direkt ersetzt werden kann. VnodeoldVnodeWas soll ich tun, wenn die beiden Knoten unterschiedlich sind, ihre untergeordneten Knoten jedoch gleich sind? Vergessen Sie nicht, dass Diff Schicht für Schicht verglichen wird. Wenn die erste Schicht unterschiedlich ist, wird die zweite Schicht nicht ausführlich verglichen. (Ich frage mich, ob das ein Nachteil ist? Derselbe untergeordnete Knoten kann nicht wiederverwendet werden...)
Wenn wir feststellen, dass die beiden Knoten einen Vergleich wert sind , wir Die Methode
wird beiden Knoten zugewiesen. Was bewirkt diese Methode?patchVnode (oldVnode, vnode) {
const el = vnode.el = oldVnode.el
let i, oldCh = oldVnode.children, ch = vnode.children
if (oldVnode === vnode) return
if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {
api.setTextContent(el, vnode.text)
}else {
updateEle(el, vnode, oldVnode)
if (oldCh && ch && oldCh !== ch) {
updateChildren(el, oldCh, ch)
}else if (ch){
createEle(vnode) //create el's children dom
}else if (oldCh){
api.removeChildren(el)
}
}
}
patchVnodeDiese Funktion macht Folgendes:
- findet den entsprechenden realen Dom, der als
el Urteil bezeichnet wird Ob - und
auf dasselbe Objekt verweisen,
VnodeoldVnode Wenn ja, dann direkt - Wenn beide Textknoten haben und nicht gleich sind, dann ist der Text von
Der Knoten wird auf den Textknoten von
returngesetzt.elVnodeWenn - untergeordnete Knoten hat,
jedoch nicht, löschen Sie den untergeordneten Knoten
oldVnodevonVnode 如果
oldVnode没有子节点而Vnode有,则将Vnode的子节点真实化之后添加到el如果两者都有子节点,则执行updateChildren函数比较子节点,这一步很重要
其他几个点都很好理解,我们详细来讲一下updateChildren
updateChildren
代码量很大,不方便一行一行的讲解,所以下面结合一些示例图来描述一下。
updateChildren (parentElm, oldCh, newCh) {
let oldStartIdx = 0, newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx
let idxInOld
let elmToMove
let before
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (oldStartVnode == null) { // 对于vnode.key的比较,会把oldVnode = null
oldStartVnode = oldCh[++oldStartIdx]
}else if (oldEndVnode == null) {
oldEndVnode = oldCh[--oldEndIdx]
}else if (newStartVnode == null) {
newStartVnode = newCh[++newStartIdx]
}else if (newEndVnode == null) {
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
}else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newEndVnode)) {
patchVnode(oldStartVnode, newEndVnode)
api.insertBefore(parentElm, oldStartVnode.el, api.nextSibling(oldEndVnode.el))
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldEndVnode, newStartVnode)) {
patchVnode(oldEndVnode, newStartVnode)
api.insertBefore(parentElm, oldEndVnode.el, oldStartVnode.el)
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
}else {
// 使用key时的比较
if (oldKeyToIdx === undefined) {
oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx) // 有key生成index表
}
idxInOld = oldKeyToIdx[newStartVnode.key]
if (!idxInOld) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
newStartVnode = newCh[++newStartIdx]
}
else {
elmToMove = oldCh[idxInOld]
if (elmToMove.sel !== newStartVnode.sel) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
}else {
patchVnode(elmToMove, newStartVnode)
oldCh[idxInOld] = null
api.insertBefore(parentElm, elmToMove.el, oldStartVnode.el)
}
newStartVnode = newCh[++newStartIdx]
}
}
}
if (oldStartIdx > oldEndIdx) {
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].el
addVnodes(parentElm, before, newCh, newStartIdx, newEndIdx)
}else if (newStartIdx > newEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)
}
}
先说一下这个函数做了什么
将
Vnode的子节点Vch和oldVnode的子节点oldCh提取出来oldCh和vCh各有两个头尾的变量StartIdx和EndIdx,它们的2个变量相互比较,一共有4种比较方式。如果4种比较都没匹配,如果设置了key,就会用key进行比较,在比较的过程中,变量会往中间靠,一旦StartIdx>EndIdx表明oldCh和vCh至少有一个已经遍历完了,就会结束比较。
图解updateChildren
终于来到了这一部分,上面的总结相信很多人也看得一脸懵逼,下面我们好好说道说道。(这都是我自己画的,求推荐好用的画图工具...)
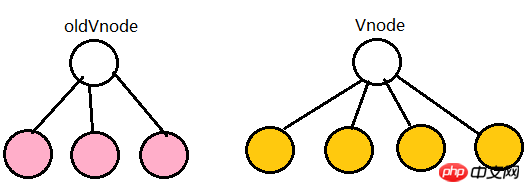
粉红色的部分为oldCh和vCh

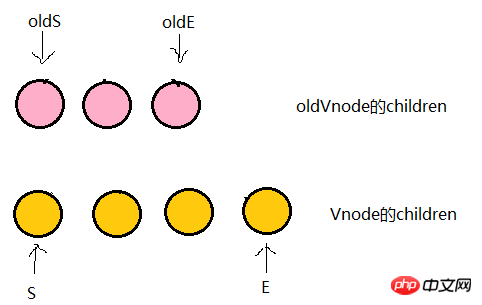
我们将它们取出来并分别用s和e指针指向它们的头child和尾child

现在分别对 oldS、oldE、S、E 两两做 sameVnode 比较,有四种比较方式,当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,这句话有点绕,打个比方
如果是oldS和E匹配上了,那么真实dom中的第一个节点会移到最后
如果是oldE和S匹配上了,那么真实dom中的最后一个节点会移到最前,匹配上的两个指针向中间移动
如果四种匹配没有一对是成功的,那么遍历
oldChild,S挨个和他们匹配,匹配成功就在真实dom中将成功的节点移到最前面,如果依旧没有成功的,那么将S对应的节点插入到dom中对应的oldS位置,oldS和S指针向中间移动。
再配个图

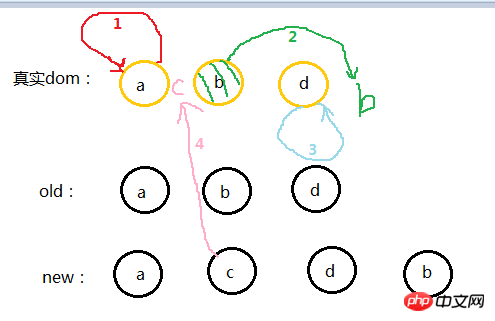
第一步
oldS = a, oldE = d; S = a, E = b;
oldS 和 S 匹配,则将dom中的a节点放到第一个,已经是第一个了就不管了,此时dom的位置为:a b d
第二步
oldS = b, oldE = d; S = c, E = b;
oldS 和 E 匹配,就将原本的b节点移动到最后,因为 E 是最后一个节点,他们位置要一致,这就是上面说的: 当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置 ,此时dom的位置为:a d b
第三步
oldS = d, oldE = d; S = c, E = d;
oldE 和 E 匹配,位置不变此时dom的位置为:a d b
第四步
oldS++; oldE--; oldS > oldE;
遍历结束,说明 oldCh 先遍历完。就将剩余的 vCh 节点根据自己的的index插入到真实dom中去,此时dom位置为:a c d b
一次模拟完成。
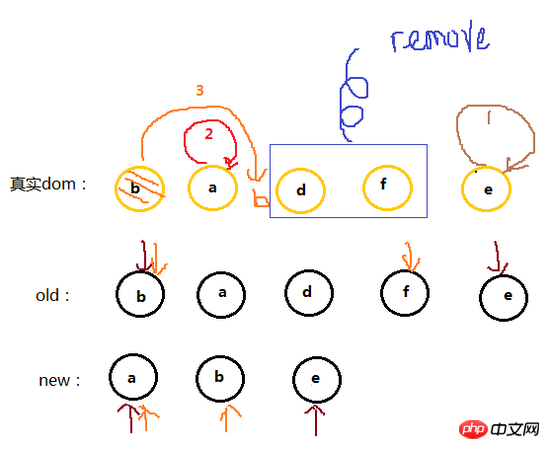
这个匹配过程的结束有两个条件:
oldS > oldE 表示 oldCh 先遍历完,那么就将多余的 vCh 根据index添加到dom中去(如上图) S > E 表示vCh先遍历完,那么就在真实dom中将区间为 [oldS, oldE] 的多余节点删掉

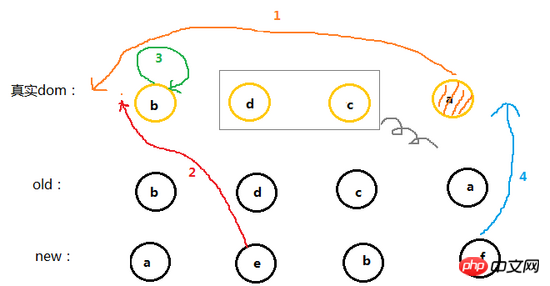
下面再举一个例子,可以像上面那样自己试着模拟一下

当这些节点 sameVnode 成功后就会紧接着执行 patchVnode 了,可以看一下上面的代码
if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
}
就这样层层递归下去,直到将oldVnode和Vnode中的所有子节点比对完。也将dom的所有补丁都打好啦。那么现在再回过去看updateChildren的代码会不会容易很多呢?
总结
以上为diff算法的全部过程,放上一张文章开始就发过的总结图,可以试试看着这张图回忆一下diff的过程。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Diff-Algorithmus in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

