Heim >Web-Frontend >js-Tutorial >So verwenden Sie Vue zur Integration der AdminLTE-Vorlage
So verwenden Sie Vue zur Integration der AdminLTE-Vorlage
- php中世界最好的语言Original
- 2018-05-28 14:45:137353Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Vue zur Integration der AdminLTE-Vorlage verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von Vue zur Integration der AdminLTE-Vorlage?
Die Anmeldebestätigungs- und Sprungprobleme wurden beim letzten Mal gelöst, es gab jedoch einen Fehler. In Vues main.js wird der Routing-Hook des Vue-Routers verwendet, um zu bestimmen, ob auf geschützte Ressourcen zugegriffen werden kann. Hier liegt das Problem. Beheben Sie zuerst den letzten Fehler.
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})Es liegt ein Problem im Code vor. Wenn Sie also ohne Token direkt auf /login zugreifen, kommt es zu einer Endlosschleife und einem Überlauf. Der geänderte Code lautet wie folgt
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
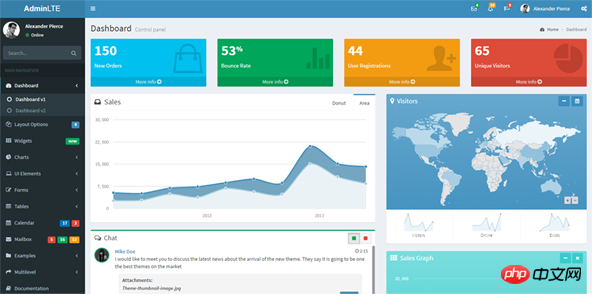
})Okay, kommen wir zum Punkt. Lassen Sie uns zuerst über AdminLTE sprechen. Dies ist eine auf Bootstrap basierende Back-End-Verwaltungsvorlage. Sie ist wirklich eine Rettung für Leute wie mich, die schlecht in Layout und Design sind, aber eine Person brauchen, die sich um alles kümmert. Schauen wir uns zunächst an, wie es funktioniert.

Man sieht, die Wirkung ist großartig. Es enthält auch verschiedene JQuery-Plug-Ins wie Karte, Vollkalender, Datenauswahl, Diagramme usw. Aber hier verwenden wir hauptsächlich die Seitennavigation und Header-Stile.
Im ersten Schritt erstellen wir eine index.vue, die als Hauptschnittstelle des gesamten Systems verwendet werden soll, und kopieren dann den HTML-Code in der Indexdatei von AdminLTE in die Vorlage von index.vue. So sieht es ohne Einstellungen aus.

Okay, es ist nervig. Der Grund dafür ist, dass wir verschiedene CSS-Dateien nicht in die Seite importiert haben.
Der zweite Schritt besteht darin, die Bootstrap-CSS-Datei zu importieren. Wenn Sie ein Projekt mit Vue-cli erstellen, sollte Bootstrap bereits im Projekt enthalten sein (im Ordner „node_modules“). Als nächstes führen Sie es einfach in main.js ein.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
Der Effekt nach der Einführung ist wie folgt

Es ist ein bisschen normal, dass wir AdminLTE-bezogene CSS-Dateien einführen müssen Dateien sollten in den Ordnern css, img und js in dist zu finden sein. Kopieren Sie diese drei Ordner in die Assets unseres Vue-Projekts. Die eingeführten Methoden werden weiterhin in main.js hinzugefügt. '
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
Die Wirkung nach der Einführung

Der Kopf scheint normal zu sein, aber der Inhalt des Körpers wird nicht angezeigt. Der Grund dafür ist, dass AdminLTE auf Bootstrap basiert und Bootstrap JQuery erfordert. An dieser Stelle haben wir nur die CSS-Datei eingeführt, nicht jedoch die erforderlichen JS-Dateien. Das Importieren von JS-Dateien zu diesem Zeitpunkt führt jedoch dazu, dass die importierten Dateien nicht funktionieren, da keine JQuery vorhanden ist. Lösen Sie also zunächst das Problem der Verwendung von JQuery in Vue. Zuerst müssen Sie Jquery über npm in das Projekt herunterladen (am besten passen Sie es an die in AdminLTE verwendete JQuery-Version an, hier 2.2.3). Öffnen Sie eine Shell, navigieren Sie zu dem Ordner, in dem sich unser Projekt befindet, und installieren Sie JQuery mit „npm install“.

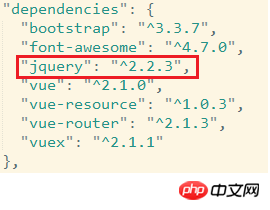
Nach der Installation sollten Sie den Ordner jquery im Ordner node_modules des Projekts finden können, und die vom Projekt referenzierte jquery-Version wird auch in package.json aufgezeichnet .

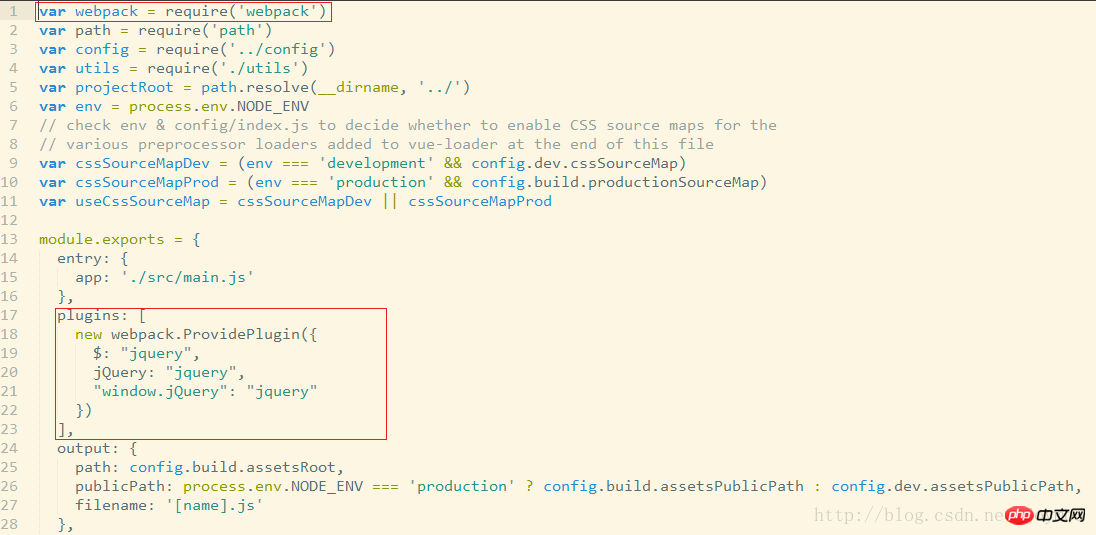
Als nächstes müssen Sie die Webpack-Konfigurationsdatei des Projekts ändern. Die Datei befindet sich im Build-Ordner des Projekts und der Dateiname lautet webpack.base.conf.js. Zu dieser Datei müssen zwei neue Konfigurationen hinzugefügt werden.

Nach der Einführung von jquery können wir weiterhin die js-Dateien von Bootstrap und AdminLTE in main.js einführen.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
Sehen wir uns den Effekt nach der Einführung an

Endlich sieht es besser aus, aber wir haben festgestellt, dass die Symbole nicht angezeigt werden. Das liegt daran AdminLTE verwendet auch Font-awesome. Wir müssen auch npm verwenden, um Font-Awesome im Projekt zu installieren, und dann die CSS-Datei von Font-Awesome in main.js importieren (diesmal müssen wir sie nur installieren und die Webpack-Konfigurationsdatei muss nicht geändert werden). ).

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
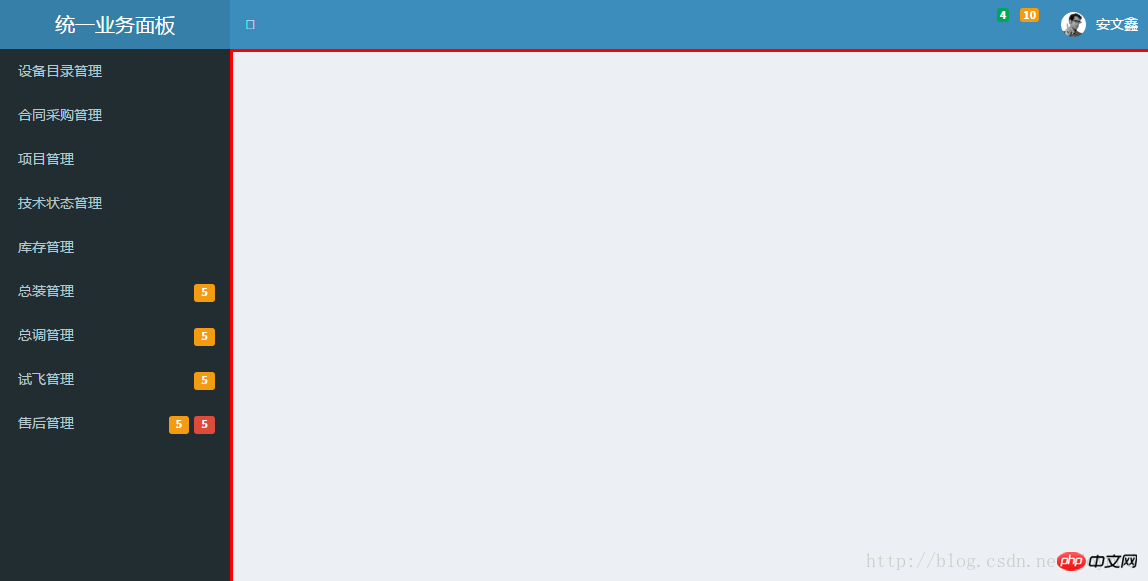
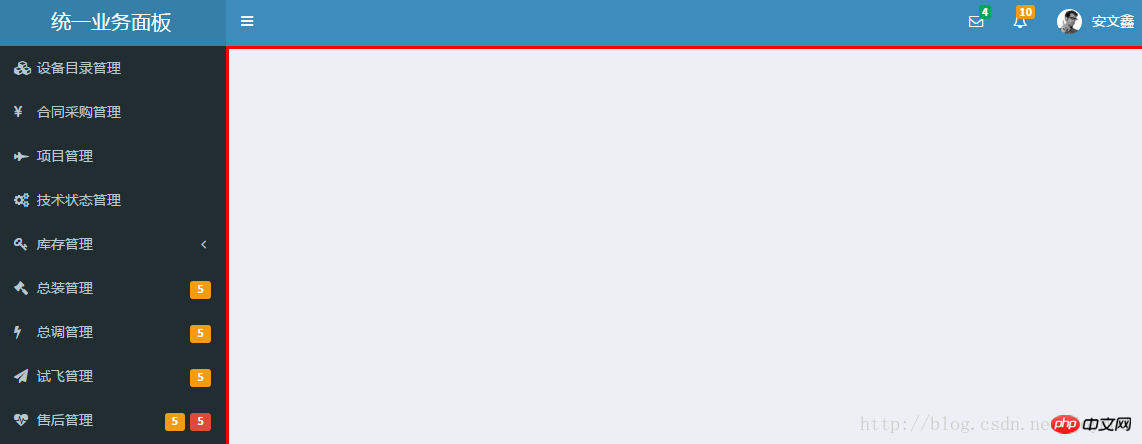
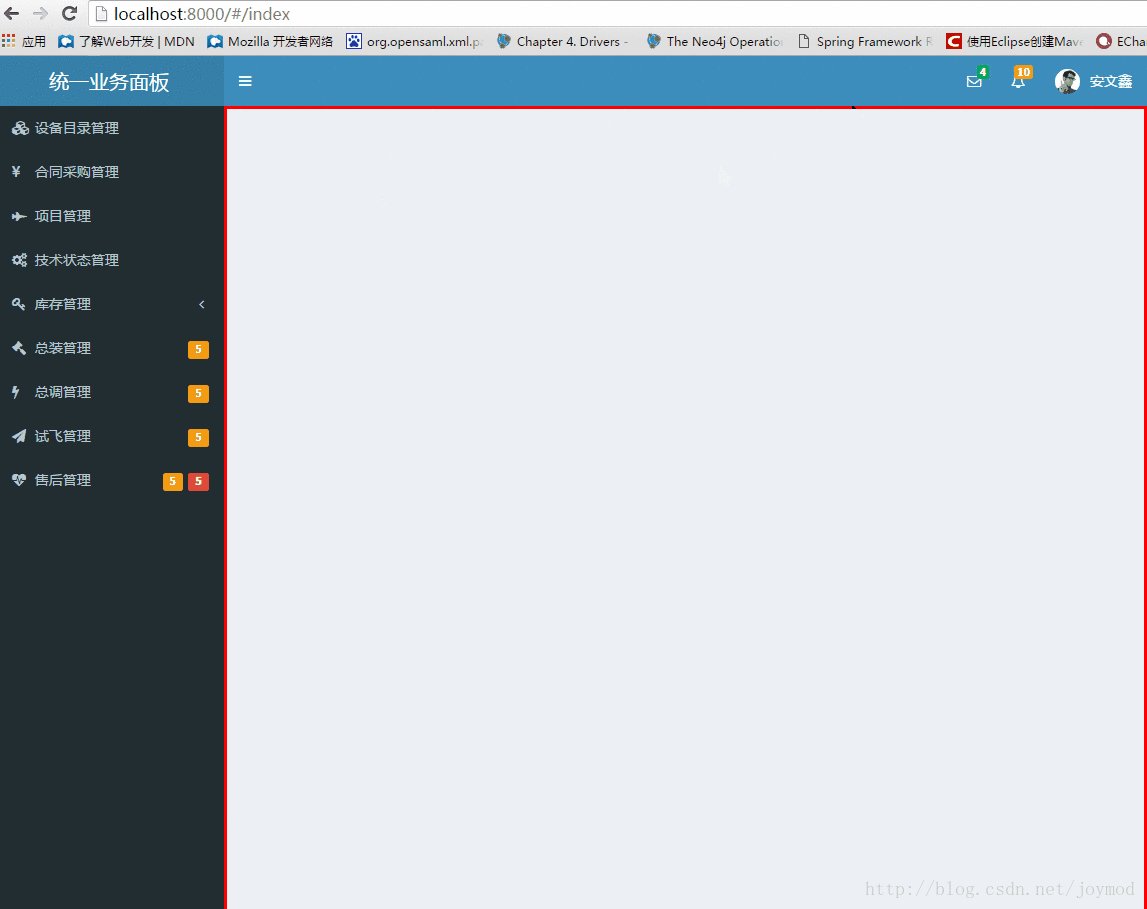
导入后效果

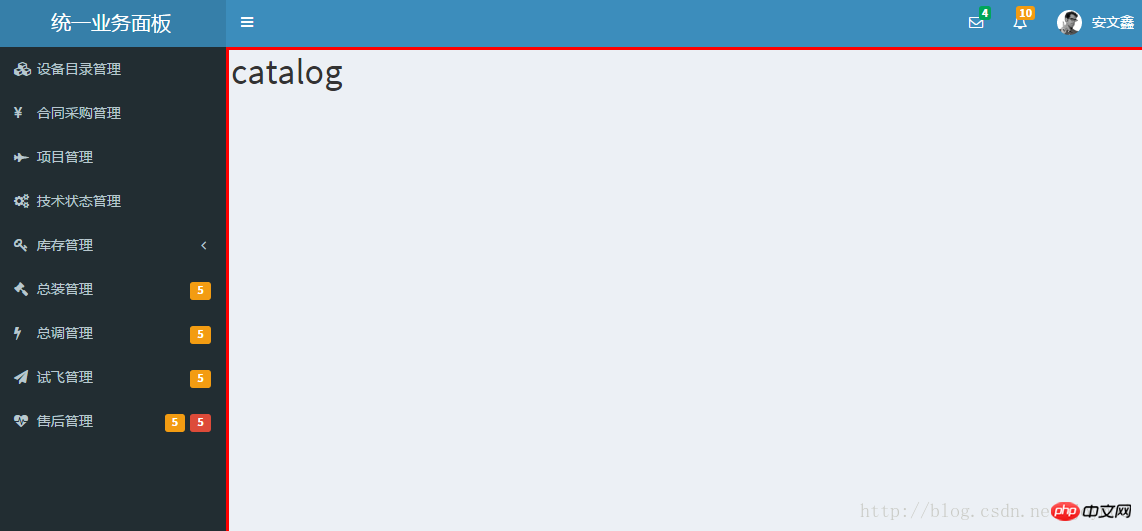
还差一点完成了,我们还要处理一下Vue路由,使得我们在点击左侧导航时,需要显示的内容会出现在图中红框区域内。对应设备目录管理我们新建一个catalog.vue文件,先简单的包含一行内容即可。
<template> <h1>catalog</h1> </template>
在main.js中引入catalog并新增一条路由规则。注意这里我们使用了vue-router的嵌套路由,因为我们需要catalog.vue的内容嵌套在index.vue中显示。
//compinents
import App from './App'
import Login from './components/login'
import Index from './components/index'
import DeviceCatalog from './components/deviceCatalog'
Vue.use(VueRouter)
Vue.use(VueResource)
Vue.http.options.emulateJSON = true;
const routes = [
{
path: '/login',
component : Login
},{
path: '/index',
component: Index,
children: [
{
path: '/deviceCatalog',
component: DeviceCatalog
}
]
},
]
在index.vue中创建导航和路由出口(即catalog.vue要被放置的红色区域)
<!-- 路由导航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">设备目录管理</span> </router-link> <!-- 路由出口 --> <p class="content-wrapper" style="border-style:solid; border-color:red"> <!-- Main content --> <router-view style="margin-top:0px; padding:2px"></router-view> <!-- /.content --> </p>
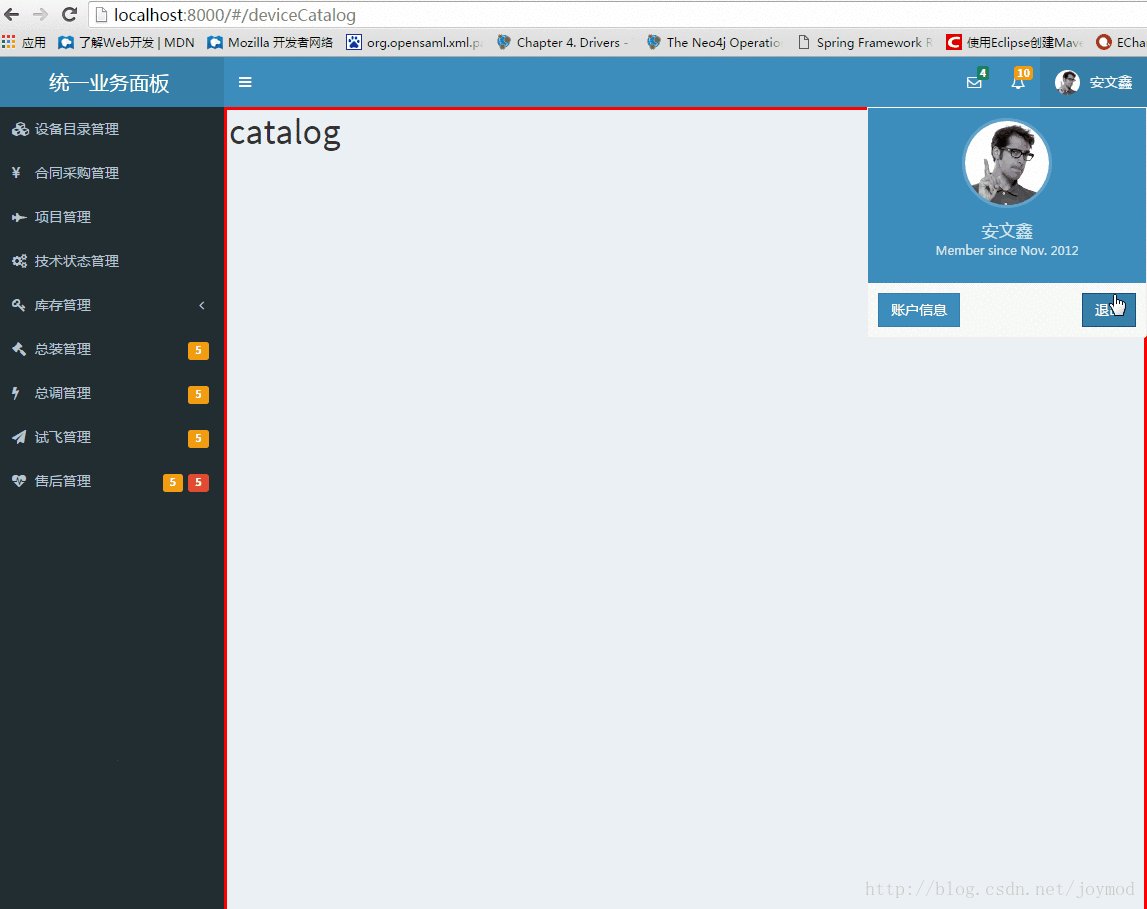
点击设备目录管理,catalog.vue的内容就会出现在红色框区域内了

最后一步,我们需要一个退出功能,上一篇中我们把认证凭证放在了localStorage中,那么在退出时我们就需要删除localStorage中的信息,并且返回到登录页。我们在退出按钮上绑定一个logout方法实现这个功能。
<!-- 绑定方法 -->
<p class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</p>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>

全部搞定,最后还有一个奇怪的问题。在第一次登录后页面不能完整显示,需要刷新一次。不过如果手动制定红色区域的高度则不会出现,我搞了半天也不知问题出在哪里,如果有哪位老师知道的话请指点我一下,谢谢。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue zur Integration der AdminLTE-Vorlage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

