Heim >Web-Frontend >js-Tutorial >So verwenden Sie vue-cli, um schnell ein Projekt zu erstellen
So verwenden Sie vue-cli, um schnell ein Projekt zu erstellen
- php中世界最好的语言Original
- 2018-05-28 14:38:481685Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit vue-cli schnell ein Projekt erstellen können. Was sind die Vorsichtsmaßnahmen für die Verwendung von vue-cli zum schnellen Erstellen eines Projekts? Schauen Sie mal rein.
1. Vorwort, um Fallstricke zu vermeiden
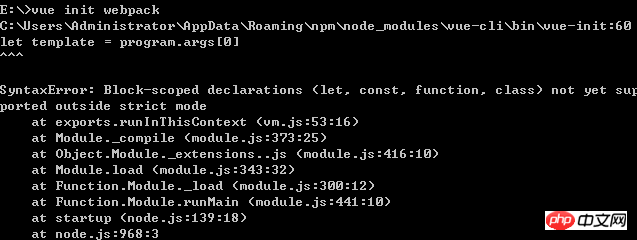
Tatsächlich verlief die Verwendung von vue-cli dieses Mal nicht reibungslos und bin auf den folgenden Fehler gestoßen:

Fehler beim Erstellen eines Vue-Cli-Projekts
Nachdem ich viele Informationen im Internet überprüft hatte, fand ich das heraus Das Problem war, dass die Knotenversion zu niedrig war. Obwohl es keine offizielle Erklärung für dieses „zu niedrige“ Problem gibt, sollte nach der Erfahrung ausländischer Internetnutzer zumindest Knoten6 verwendet werden, nachdem ich Knoten4 auf Knoten8 aktualisiert hatte Kein Fehler und die Einrichtung war erfolgreich. Zugehöriger Frage-und-Antwort-Thread: https://github.com/vuejs/vue-cli/issues/618

Bestätigen Sie die Version von Knoten und NPM
Ändern Dies habe ich ganz oben platziert, weil ich hoffe, dass jeder sicherstellen sollte, den Knoten vor dem Erstellen auf Version 6 oder höher zu aktualisieren, um Umwege zu vermeiden. Beginnen wir mit einer formellen Einführung in den gesamten Bauprozess.
2. Verwenden Sie vue-cli, um das Projekt zu erstellen
Der gesamte folgende Prozess basiert auf der Installation von node.js und cnpm. Ich werde hier nicht näher auf die Installation von js eingehen. Wie man cnpm global installiert, hier ist eine kurze Erwähnung:
npm install cnpm -g --registry=https://registry.npm.taobao.org
Tatsächlich können Sie für die Installation von vue-cli sowohl den Befehl npm als auch den Befehl cnpm verwenden. Ich persönlich bin der Meinung, dass die Verwendung von npm zur Installation geeignet ist langsamer, und es ist wahrscheinlich, dass der Fehler aufgrund von Netzwerkproblemen auftritt, daher bin ich immer noch der Meinung, dass die Verwendung von cnpm stabiler ist.
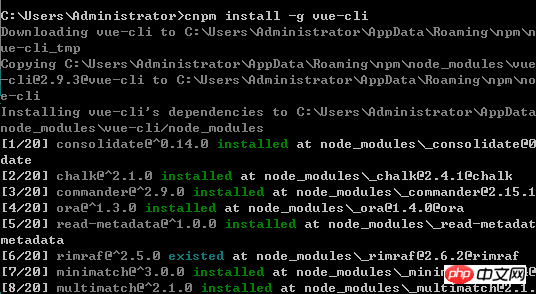
(1) Installieren Sie vue-cli global und führen Sie es im Eingabeaufforderungsfenster aus:
cnpm install -g vue-cli

Installieren Sie vue-cli
Das Obige Die Eingabeaufforderung wird angezeigt. Zeigt an, dass vue-cli erfolgreich installiert wurde und das vue-cli-Projekt offiziell erstellt werden kann.
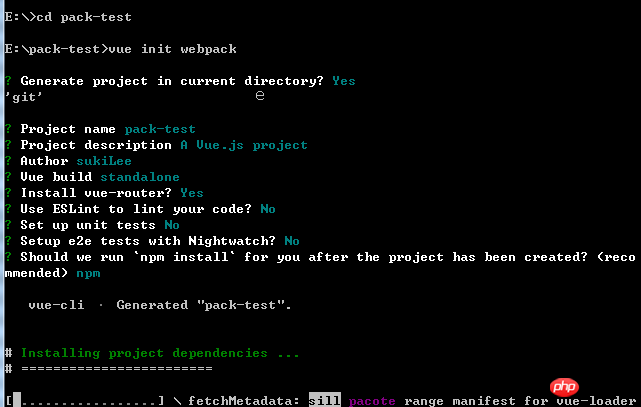
(2) Geben Sie nach erfolgreicher Installation von vue-cli mit dem Befehl cd den Ordner ein, in dem Sie das Projekt ablegen möchten, und führen Sie den Befehl zum Erstellen des vue-cli-Projekts im Eingabeaufforderungsfenster aus:
vue init webpack

Vue-Cli-Projekt erstellen
BestätigenProjekt erstellen, und dann müssen Sie den Projektnamen, die Projektbeschreibung usw. eingeben. Autor, Verpackungsmethode und ob ESLint-Spezifikationscodes usw. verwendet werden sollen. Weitere Informationen finden Sie im Bild oben. Nachdem die Installation erfolgreich ausgeführt wurde, wird das folgende Dateiverzeichnis generiert:

Dateiverzeichnis generieren
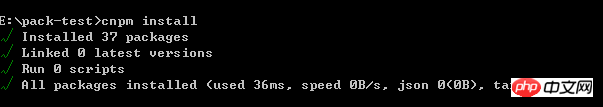
(3) Verwenden Sie nach dem Generieren des Dateiverzeichnisses cnpm So installieren Sie Abhängigkeiten:
cnpm install

Install dependencies
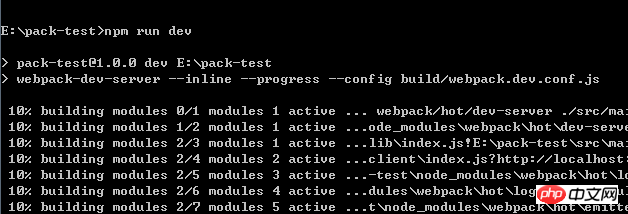
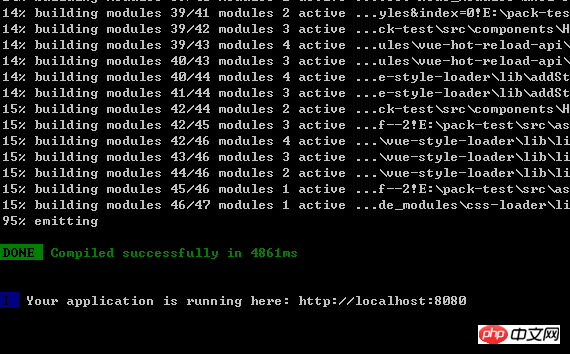
(4) Schließlich müssen Sie den Befehl ausführen: npm run dev, um das Projekt zu starten . Nach Abschluss des Startvorgangs wird automatisch die Standardwebseite angezeigt:

Projekt starten

Projekt starten

Standardwebseite
Selbst wenn Sie vue-cli erfolgreich zum Erstellen eines Vue-Projekts verwendet haben, verbreiten Sie an diesem Punkt die Blumen~
3.Verzeichnisstruktur und ihre entsprechenden Funktionen
Beim Erstellen eines Vue-Projekts über vue-cli wird automatisch ein generiert Sie können sich die spezifische Struktur dieser Dateien und die entsprechenden Funktionen der Dateien ansehen:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 │ └── ... ├── config/ │ ├── index.js # 项目核心配置 │ └── ... ├ ── node_module/ #项目中安装的依赖模块 ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面) ├── test/ │ └── unit/ # 单元测试 │ │ ├── specs/ # 测试规范 │ │ ├── index.js # 测试入口文件 │ │ └── karma.conf.js # 测试运行配置文件 │ └── e2e/ # 端到端测试 │ │ ├── specs/ # 测试规范 │ │ ├── custom-assertions/ # 端到端测试自定义断言 │ │ ├── runner.js # 运行测试的脚本 │ │ └── nightwatch.conf.js # 运行测试的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 编辑配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 ├── index.html # index.html 入口模板文件 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
JS implementiert den einfachsten Such-, Sortier- und Deduplizierungsalgorithmus
So verwenden Sie jQuery, um zufällige Farben zu erhalten
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vue-cli, um schnell ein Projekt zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

