Heim >Web-Frontend >js-Tutorial >Beispiel für die Übergabe von JSON-Parametern über die Post-Methode des $http-Dienstes unter AngularJS
Beispiel für die Übergabe von JSON-Parametern über die Post-Methode des $http-Dienstes unter AngularJS
- 亚连Original
- 2018-05-28 14:32:531790Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für die Übergabe von JSON-Parametern über die Post-Methode des $http-Dienstes unter AngularJS vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
In diesem Artikel wird hauptsächlich die Verwendung des Angularjs $http-Dienstes zum Übertragen von JSON-Objektdaten an den Server mithilfe der POST-Methode vorgestellt.
Die Details lauten wie folgt:
1. Der Standardtyp der von der $http POST-Methode übermittelten Daten ist application/json
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});Die letzte gesendete Anfrage lautet:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}Die Standardmethode kann das JSON-Objekt direkt in Form einer Zeichenfolge an den Server übergeben, was besser für RESTful-Schnittstellen geeignet ist . Aber der $_POST des PHP-Skripts kann die JSON-Daten nicht aus dem Anfragetext abrufen.
Sie können Folgendes verwenden:
$data = file_get_contents("php://input"); //获得原始输入流Hinweis: php://input ist ungültig, wenn enctype="multipart/form-data"
Nachdem Sie den ursprünglichen Eingabestream der Anfrage erhalten und ihn dann entsprechend verarbeitet haben, können Sie die JSON-Daten abrufen.
2. Verwenden Sie x-www-form-urlencoded, um die JSON-Daten zu übermitteln
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
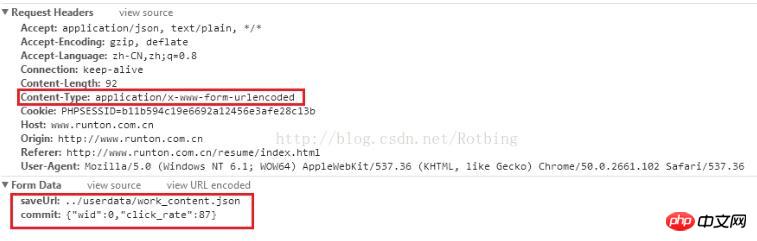
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));Die endgültige Anfrage wurde gesendet Es ist:

Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Eine kurze Einführung in das Node-Debugging-Tool-Tutorial
Beispiele, wie Webpack JS und CSS verpackt und komprimiert
Beispielcode zum dynamischen Laden und Entfernen von js/css-Dateien
Das obige ist der detaillierte Inhalt vonBeispiel für die Übergabe von JSON-Parametern über die Post-Methode des $http-Dienstes unter AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

