Heim >Web-Frontend >js-Tutorial >So verwenden Sie das JQuery-Attribut toggleClass(), um Artikelabsätze zu erstellen und die Hintergrundfarbe zu ändern
So verwenden Sie das JQuery-Attribut toggleClass(), um Artikelabsätze zu erstellen und die Hintergrundfarbe zu ändern
- php中世界最好的语言Original
- 2018-05-28 14:22:062007Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Eigenschaft jquery toggleClass() verwenden, um Artikelabsätze zu erstellen, um die Hintergrundfarbe zu ändern, und wie Sie das Attribut jquery toggleClass() verwenden, um Artikelabsätze zu erstellen, um den Hintergrund zu ändern Farbe. Notizen Was sind das?
Definition und Verwendung
Die toggleClass()-Methode schaltet eine oder mehrere Klassen zum Hinzufügen und Entfernen ausgewählter Elemente um.
Diese Methode überprüft die angegebene Klasse in jedem Element. Fügt die Klasse hinzu, wenn sie nicht vorhanden ist, oder entfernt sie, wenn sie festgelegt ist. Dies wird als Toggle-Effekt bezeichnet.
Durch die Verwendung des Parameters „switch“ können Sie jedoch festlegen, dass nur Klassen entfernt oder nur hinzugefügt werden.
Syntax
$(selector).toggleClass(classname,function(index,currentclass),switch)
| Parameter | Beschreibung | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Klassenname | Erforderlich. Gibt einen oder mehrere Klassennamen an, die hinzugefügt oder entfernt werden sollen. Wenn Sie mehrere Klassen angeben müssen, verwenden Sie Leerzeichen, um Klassennamen zu trennen. | ||||||||
| function(index,currentclass) | Optional. Gibt eine Funktion an, die einen oder mehrere Klassennamen zurückgibt, die hinzugefügt/entfernt werden müssen.
|
||||||||
| Schalter | Optional. Boolescher Wert, der angibt, ob Klassen nur hinzugefügt (true) oder entfernt (false) werden sollen. |
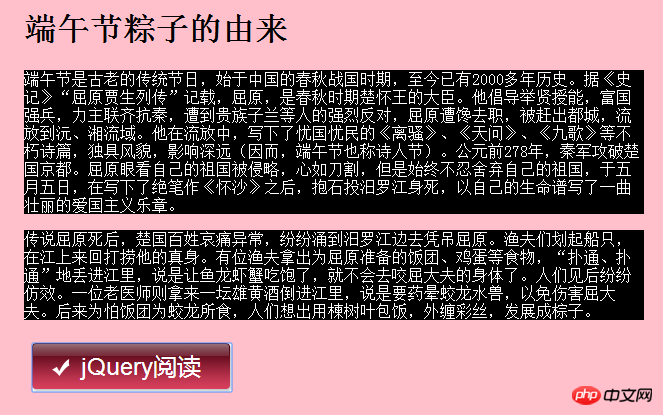
 Das Effektdiagramm lautet wie folgt:
Das Effektdiagramm lautet wie folgt:
Effektanzeige Quellcode-Download
DateiZitat
:<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").click(function(){
$("p").toggleClass("main");
});
});
</script> Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! So konfigurieren Sie die 404-Seite für Vue-Anwendungen globalSo verwenden Sie NodeJS Express zum Konfigurieren ein selbstsignierter https-Server Das obige ist der detaillierte Inhalt vonSo verwenden Sie das JQuery-Attribut toggleClass(), um Artikelabsätze zu erstellen und die Hintergrundfarbe zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

