Heim >Web-Frontend >js-Tutorial >So verwenden Sie den Vue.js-Filter + Ajax, um die Ereignisüberwachung und die Interaktion mit Hintergrunddaten zu implementieren
So verwenden Sie den Vue.js-Filter + Ajax, um die Ereignisüberwachung und die Interaktion mit Hintergrunddaten zu implementieren
- php中世界最好的语言Original
- 2018-05-28 13:54:032983Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie vue.jsFilter+Ajax verwenden, um die Interaktion mit Hintergrunddaten der Ereignisüberwachung zu realisieren, und wie Sie Filter+Ajax von vue.js verwenden, um die Interaktion mit Hintergrunddaten der Ereignisüberwachung zu realisieren Hinweis Worum geht es ? Nachfolgend finden Sie praktische Fälle.
Bei der Entwicklung in vue.js können Daten mit jquery und vue-resource abgerufen werden. Beim Abrufen von Daten müssen Sie den Daten einen Anfangswert zuweisen.
index.html:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>
vuejs 过滤器、ajax数据、嵌套循环、if判断、事件监听
</title>
<style type="text/css">
[v-cloak] { display: none }
</style>
</head>
<body>
<p id="app">
<button v-on:click="getData">ajax获取数据</button>
<table>
<tr>
<td >id</td>
<td >姓名</td>
<td >手机号</td>
<td >城市</td>
<td >性别</td>
<td >通过审核</td>
<td >我的学生</td>
<td >操作</td>
</tr>
<tr v-for="(item,index) in list ">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.tel}}</td>
<td>{{item.sex | sexFormat}}</td>
<td>{{item.province}}_{{item.city}}</td>
<td v-if="item.status==1">是</td>
<td v-else-if="item.status==0">否</td>
<td >
<span v-for="stu in item.stu ">
{{stu.name}},
</span>
</td>
<td>
<button v-on:click="edit">修改</button>
<button v-on:click="del(index)">删除</button>
</td>
</tr>
</table>
</p>
</body>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js" charset="utf-8"></script>
<script src="https://cdn.bootcss.com/vue/2.3.0/vue.min.js" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
Vue.filter('sexFormat',function (value){
if(value == 1){
return "男";
}
else return "女";
});
new Vue({
el: '#app',
methods: {
getData: function(){
var url="json.php";
var _self=this;
$.get(url,function(data){
_self.list=eval("(" + data +")");
})
},
del:function(index){
this.list.splice(index,1);
},
edit: function () {
alert('修改')
},
},
data: {
"list":[{
"id":"139",
"name":"王五",
"tel":"13681829898",
"status":"1",
"province":"省",
"city":"市",
"sex":"1",
"stu":[{
"id":"200",
"name":"学生1",
"tel":"13681829898",
},{
"id":"201",
"name":"学生2",
"tel":"13681829898",
}],
},
{
"id":"138",
"name":"麻子",
"tel":"13681829898",
"status":"0",
"province":"省",
"city":"市",
"sex":"0",
"stu":[{
"id":"300",
"name":"学生31",
"tel":"13681829898",
},{
"id":"301",
"name":"学生32",
"tel":"13681829898",
}],
},
{
"id":"137",
"name":"丽丽",
"tel":"15152882891",
"status":"0",
"province":"省",
"city":"市",
"sex":"1",
"stu":[{
"id":"400",
"name":"学生41",
"tel":"13681829898",
},{
"id":"401",
"name":"学生42",
"tel":"13681829898",
}],
},
{
"id":"136",
"name":"娜娜",
"tel":"15152882891",
"status":"0",
"province":"省",
"city":"市",
"sex":"0",
"stu":[{
"id":"500",
"name":"学生51",
"tel":"13681829898",
},{
"id":"501",
"name":"学生52",
"tel":"13681829898",
}],
}]
}
})
})
</script>
</html>
json.php:
<?php
header("Content-type:text/html;charset=utf-8");
for($i=1;$i<6;$i++){
$data[]=array(
'id'=>$i,
'name'=>'test'.$i,
'tel'=>'1368585789'.$i,
'status'=>1,
'province'=>'上海市',
'city'=>'上海市',
'sex'=>1,
'stu'=>array(array('id'=>$i,'name'=>'stu'.$i,'tel'=>'1568585789')),
);
}
echo json_encode($data);exit;
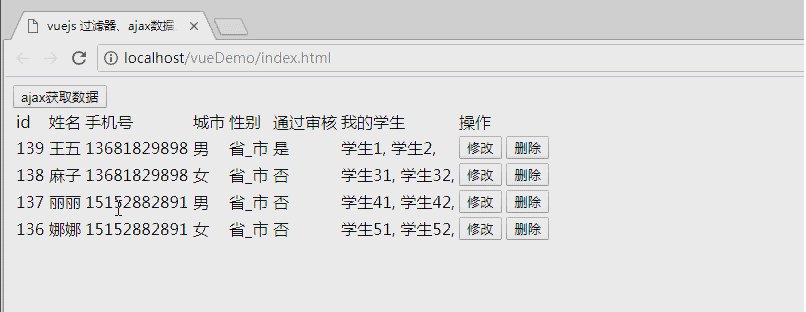
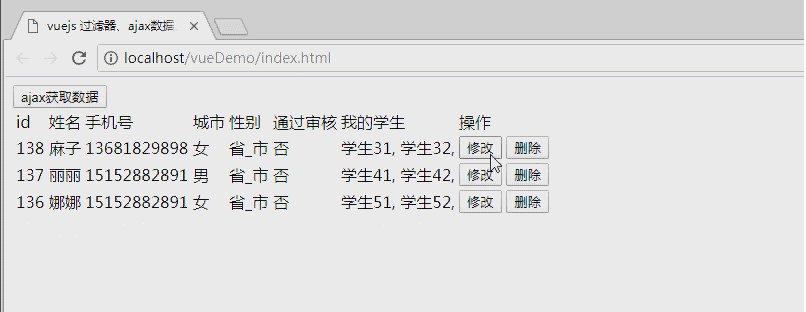
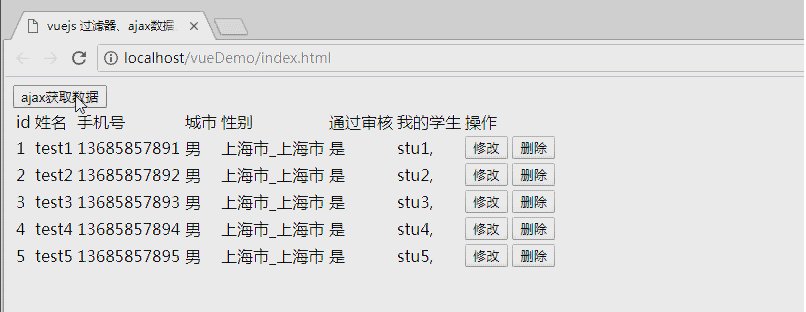
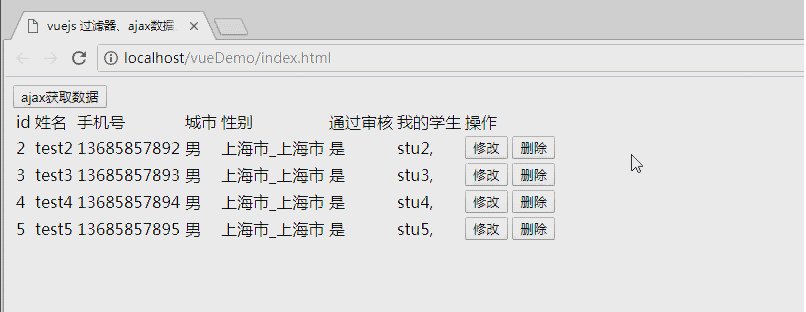
Laufendes Ergebnis:

Ich glaube, Sie haben es gelesen In diesem Artikel beherrschen Sie die Fallmethode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
So implementieren Sie den Skelettbildschirm einer Vue-Seite
So implementieren Sie die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Vue.js-Filter + Ajax, um die Ereignisüberwachung und die Interaktion mit Hintergrunddaten zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

