Heim >Web-Frontend >js-Tutorial >So ändern Sie die Element-UI-Baumbaumsteuerung von vue.js in iview
So ändern Sie die Element-UI-Baumbaumsteuerung von vue.js in iview
- 亚连Original
- 2018-05-29 15:12:062569Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Ändern der Element-UI-Baumbaumsteuerung von vue.js in iview vorgestellt. Jetzt werde ich sie mit Ihnen teilen und Ihnen eine Referenz geben.
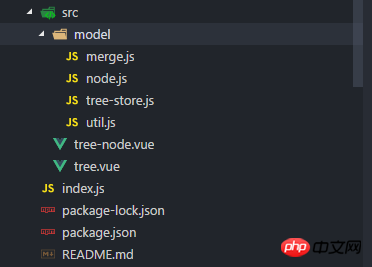
Der Quellcode der Baumstruktursteuerung der Element-UI-Komponente wurde in die iview-Komponente geändert
Implementierungsprinzip
Geändert Extrahieren Sie im Element-UI-Quellcode das Baummodul aus dem Quellcode
und ändern Sie dann das eigene Kontrollkästchen des Elements und andere Komponenten in das Kontrollkästchen von iview und die kompatible Methode
Ändern Sie abschließend den Elementstil in den iview-Stil. Ich habe auch einige Stile hinzugefügt.
Die neue Baumkomponente kann als Logik des Elements und iview-Stil bezeichnet werden
<template>
<p
@click.stop="handleClick"
v-show="node.visible">
<p class="chu-tree-node__content"
:style="{ 'padding-left': (node.level - 1) * tree.indent + 'px' }">
<span :class="arrowClasses" @click.stop="handleExpandIconClick">
<Icon v-if="!node.isLeaf" type="arrow-right-b"></Icon>
</span>
<Checkbox
v-if="showCheckbox"
:value="node.checked"
:indeterminate="node.indeterminate"
:disabled="!!node.disabled"
@click.native.stop
@on-change="handleCheckChange"></Checkbox>
<span
v-if="node.loading"
class="ivu-load-loop">
</span>
<node-content :node="node"></node-content>
</p>
<collapse-transition>
<p
v-show="expanded">
<el-tree-node
:render-content="renderContent"
v-for="child in node.childNodes"
:key="getNodeKey(child)"
:node="child"
@node-expand="handleChildNodeExpand">
</el-tree-node>
</p>
</collapse-transition>
</p>
</template>Ändern Sie handleCheckChange, weil Die Logik der Kontrollkästchenkomponente von iview ist anders, die Rückgabe der Funktion ist anders, sie muss mit
handleCheckChange(ev) {
this.node.setChecked(ev, !this.tree.checkStrictly);
},kompatibel sein, nachdem die Projektstruktur extrahiert und in ein npm-Plug-in gekapselt wurde

Verwendung
Iview muss installiert werden
Alle Stile wurden durch ivew ersetzt
Die Funktionen sind alle das gleiche wie die ursprüngliche Element-UI
npm i chu-tree-iview
import chuView from 'chu-tree-iview' Vue.use(chuView) <chu-tree></chu-tree>
Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
JS-Methode zum Finden des größten Elements in einem Zahlentyp-Array
vuex-Projektstrukturverzeichnis und einige einfache Konfigurationen Einführung
Detaillierte Erläuterung des Unterschieds zwischen Vue2.0-Ressourcendateien und statischen Assets
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Element-UI-Baumbaumsteuerung von vue.js in iview. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

