Heim >Web-Frontend >js-Tutorial >So implementieren Sie den Skelettbildschirm einer Vue-Seite
So implementieren Sie den Skelettbildschirm einer Vue-Seite
- php中世界最好的语言Original
- 2018-05-28 11:32:473205Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Vue-Seiten-Gerüstbildschirm implementieren und welche Vorsichtsmaßnahmen für die Implementierung des Vue-Seiten-Gerüstbildschirms gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
Bei der Entwicklung von Webanwendungen sind diese immer von der langen Ladezeit des ersten Bildschirms betroffen. Die gängige Lösung besteht darin, den Ladebildeffekt anzuzeigen, bevor der Ladevorgang abgeschlossen ist, und einige große Unternehmen konfigurieren einen Serversatz -Side-Rendering-Architektur zur Lösung dieses Problems. Angesichts der Reihe von Problemen, die SSR lösen muss, verwenden immer mehr Apps die „Skelettbildschirm“-Methode, um die Benutzererfahrung zu verbessern.
Xiaomi Mall:

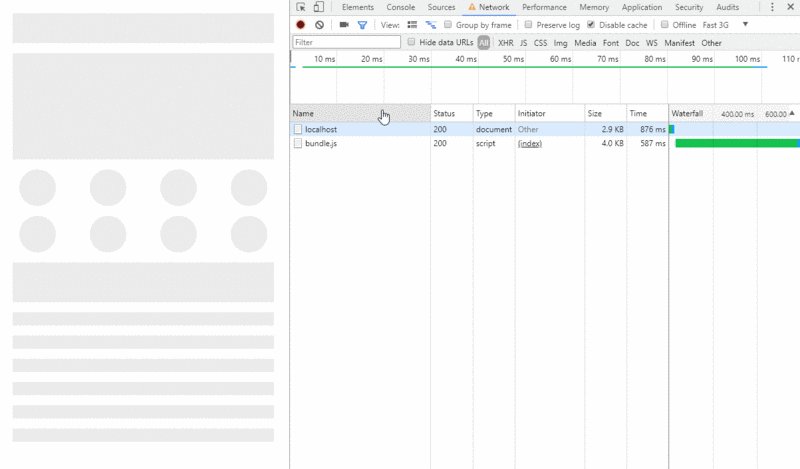
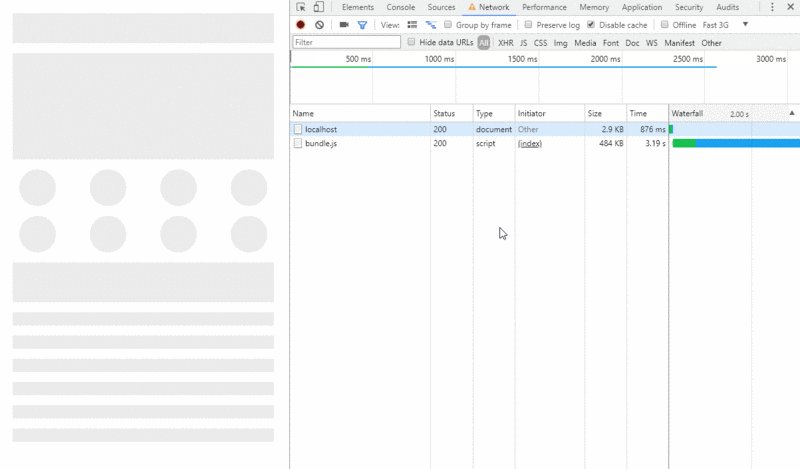
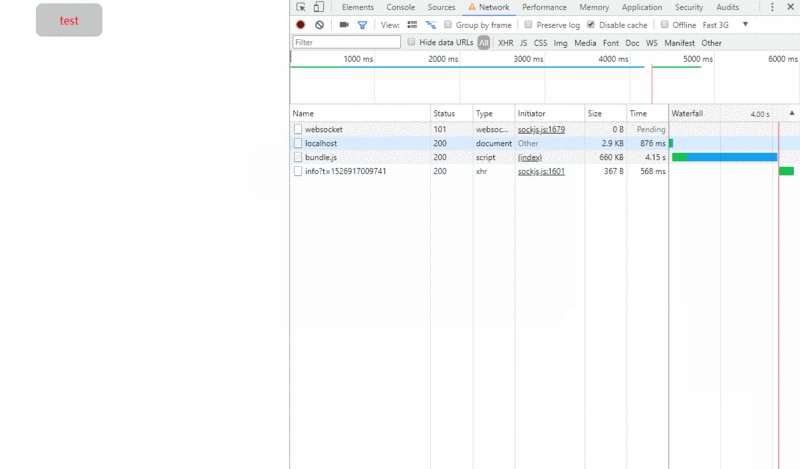
1. Analysieren Sie den Inhaltsladevorgang der Vue-Seite
Der Eintrag index.html im Vue-Projekt hat nur einfachen Inhalt:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> <p id="root"> </p> <script type="text/javascript" src="bundle.js"></script></body> </body> </html>
Wenn js ausgeführt wird, wird p#root vollständig durch den von vue gerenderten Dom ersetzt.
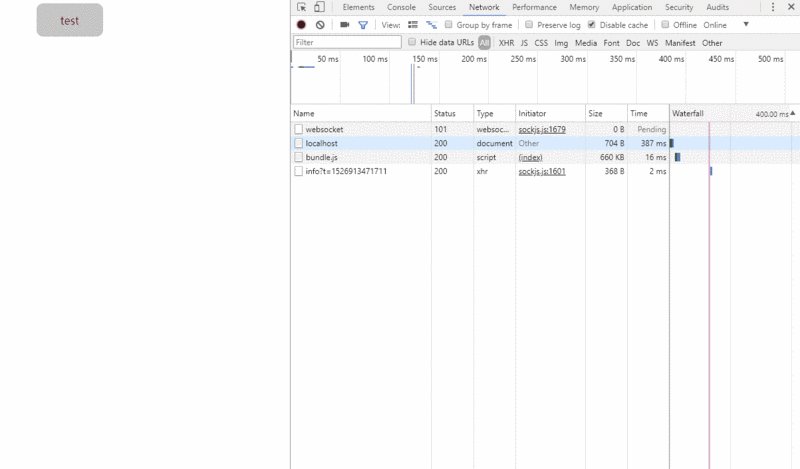
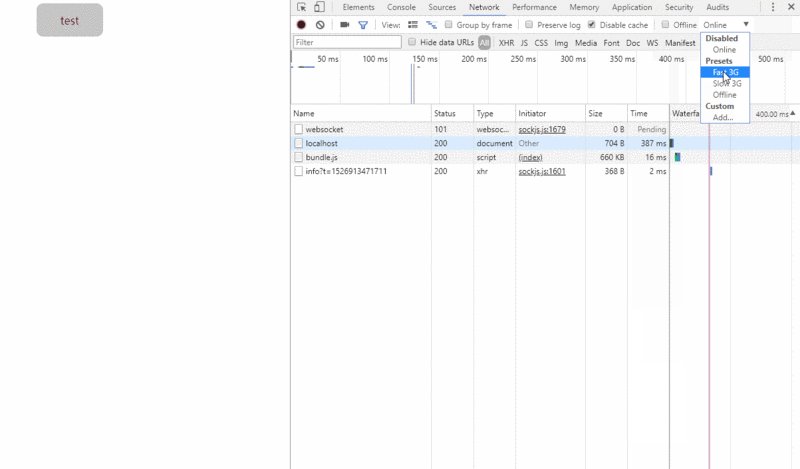
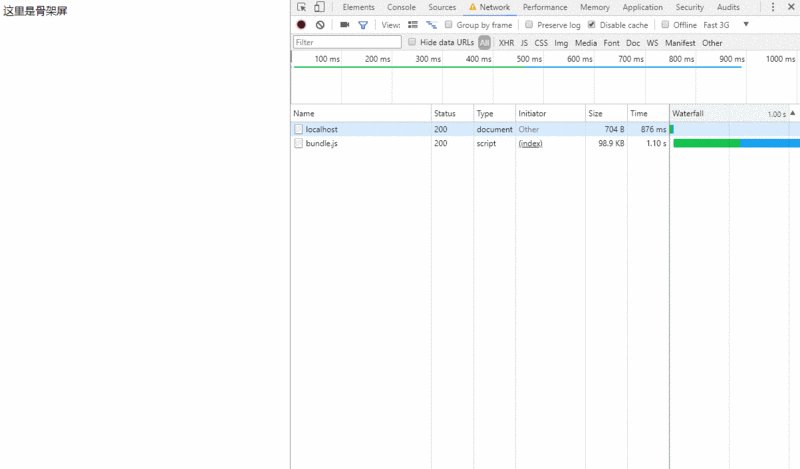
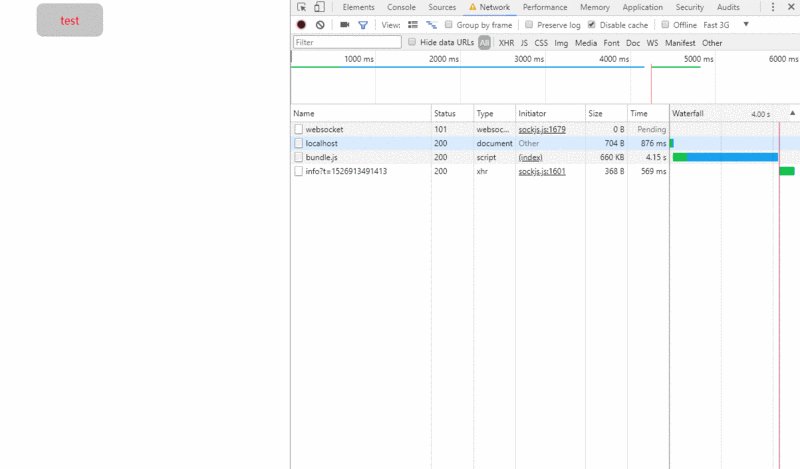
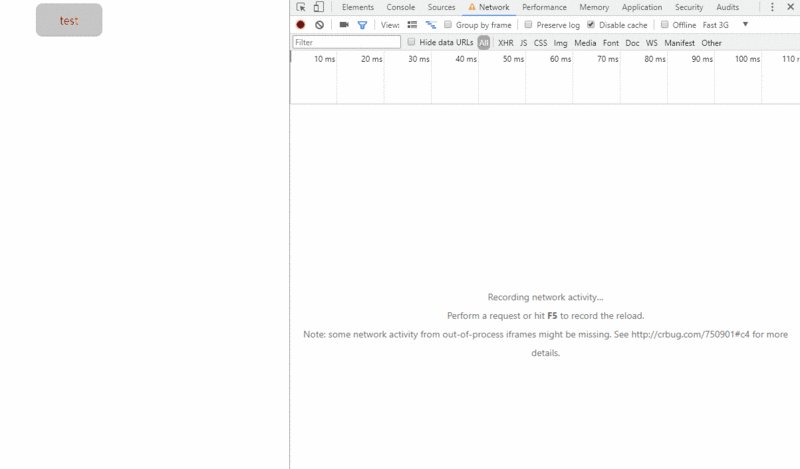
Wir haben in p#root einen simulierten Skelettbildschirm hinzugefügt und die Netzwerkgeschwindigkeit in den Chrome-Entwicklertools angepasst:
<p id="root"> 这里是骨架屏 </p>

Daran können wir den Inhalt erkennen des Skelettbildschirms wird direkt in p#root eingefügt, um den Skelettbildschirm zu realisieren.
2. Verwenden Sie den Vue-Server-Renderer, um den Skelettbildschirm zu implementieren
Der Skelettbildschirm muss eine separate .vue-Datei sein , also müssen wir vue-server-renderer verwenden. Studenten, die sich mit serverseitigem Vue-Rendering auskennen, müssen wissen, dass dieses Plug-in das Vue-Projekt auf der Knotenseite in ein Bundle packen und dann den entsprechenden HTML-Code aus dem Bundle generieren kann.
Die erste besteht darin, das Projekt zu generieren:
. ├── build │ ├── webpack.config.client.js │ └── webpack.config.server.js ├── src │ └── views │ ├── index │ │ └── index.vue │ ├── skeleton │ │ └── skeleton.vue │ ├── app.vue │ ├── index.js │ └── skeleton-entry.js ├── index.html └── skeleton.js └── package.json
Vues serverseitiges Rendering verwendet im Allgemeinen vue-server-renderer, um das gesamte Projekt auf der Knotenseite in ein Bundle zu packen, und hier benötigen wir nur einen HTML-Code mit einem Skeleton-Bildschirm, also Es wird eine separate Skeleton-Screen--Eintragsdatei skeleton-entry.js und eine Skeleton-Screen-Paket-Webpack-Konfiguration webpack.config.server.js geben. Die Funktion von skeleton.js besteht darin, das von Webpack gepackte Bundle in . index.html
//skeleton-entry.js
import Vue from 'vue'
import Skeleton from './views/skeleton/skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})rrreeDa sich die Webpack-Konfiguration des Skelettbildschirms auf der Knotenseite befindet, ist target: 'node' erforderlich. In libraryTarget: 'commonjs2' wird der JSON-Dateiname seiner Ausgabe angegeben. Wenn Webpack ausgeführt wird, wird eine VueSSRServerPlugin-Datei im Verzeichnis /server-dist generiert. Diese Datei zeichnet den Inhalt und Stil des Skelettbildschirms auf und wird skeleton.json zur Verwendung bereitgestellt. vue-server-renderer
//webpack.config.server.js
const path = require('path')
const { VueLoaderPlugin } = require('vue-loader')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
mode: process.env.NODE_ENV,
target: 'node',
entry: path.join(dirname, '../src/skeleton-entry.js'),
output: {
path: path.join(dirname, '../server-dist'),
filename: 'server.bundle.js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
}
]
},
externals: Object.keys(require('../package.json').dependencies),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
plugins: [
new VueLoaderPlugin(),
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}Beachten Sie, dass die HTML-Datei als Vorlage den Platzhalter an der Stelle hinzufügen muss, an der der Inhalt geschrieben wird Geben Sie in p#root Folgendes ein:
//skeleton.js
const fs = require('fs')
const path = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(path.join(dirname, './server-dist/skeleton.json'), {
template: fs.readFileSync(path.join(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})Führen Sie schließlich aus, um den Skelettbildschirm von Vue zu realisieren. node skeleton
:index.html
<p id="root"> <!--vue-ssr-outlet--> </p>Sehen Sie sich die Wirkung an:

So erstellen Sie ein MPvue-Applet-Projekt
Schritte zur Verwendung der leichten Diagrammbibliothek von Chart.js Detaillierte Erklärung
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Skelettbildschirm einer Vue-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

