Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten
So implementieren Sie die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten
- php中世界最好的语言Original
- 2018-05-28 11:27:101788Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten implementieren und welche Vorsichtsmaßnahmen es gibt, um die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten zu implementieren ein Blick.
Komponenten sind eine der leistungsstärksten Funktionen von vue.js, und die Bereiche der Komponenteninstanzen sind unabhängig voneinander, was bedeutet, dass Daten zwischen verschiedenen Komponenten nicht aufeinander verweisen können. Dann ist die Kommunikation zwischen Komponenten zu einem Schlüsselwissen in Vue geworden. In diesem Artikel wird erläutert, wie die Kommunikation zwischen übergeordneten und untergeordneten Komponenten mithilfe der Wissenspunkte props, $ref und $emit implementiert wird.
Bevor wir über die Implementierung der Kommunikation sprechen, erstellen wir zunächst zwei Komponenten, Father.vue und Child.vue, als Grundlage für das Beispiel.
//父组件
<template>
<p>
<h1>我是父组件!</h1>
<child></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
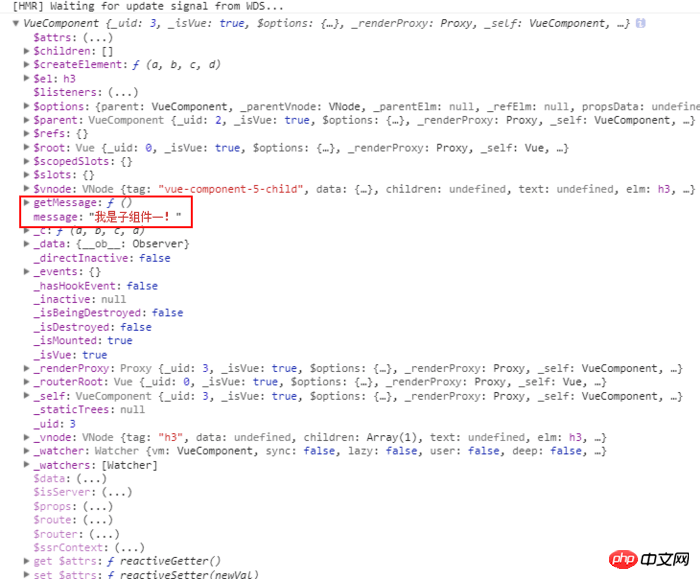
</script>rrreeDie Codes in diesen beiden Teilen sind sehr klar. Die übergeordnete Komponente importiert die untergeordnete Komponente und registriert sie im Komponentenattribut. Anschließend kann die untergeordnete Komponente mit dem Tag Beispieleffekt 1 1. Kommunikation durch Prop Die Props-Option der untergeordneten Komponente kann Daten von der übergeordneten Komponente empfangen. Richtig, Requisiten sind nur in eine Richtung gebunden, das heißt, sie können nur von der übergeordneten Komponente an die untergeordnete Komponente übergeben werden, nicht umgekehrt. Es gibt zwei Arten der Übermittlung: (1) Statische Übermittlung Die untergeordnete Komponente deklariert ein benutzerdefiniertes Attribut über die Option props, und dann kann die übergeordnete Komponente übergeben werden Daten an Unterkomponenten über dieses Attribut beim Verschachteln von Tags. (2) Dynamische Übertragung Wir wissen bereits, dass wir wie oben einen statischen Wert an Requisiten übergeben können, aber in mehr Fällen benötigen wir dynamische Daten. Dies kann mit v-bind erreicht werden. Durch das Binden benutzerdefinierter Eigenschaften von Requisiten über v-bind wird kein statischer String übergeben, sondern ein Ausdruck, ein boolescher Wert, ein Objekt usw., jede Art von Wert. Der Effekt ist wie folgt: Beispieleffekt zwei 2. Implementiert durch $ref Communication Die offizielle Erklärung für ref lautet: ref wird verwendet, um Referenzinformationen für Elemente oder Unterkomponenten zu registrieren. Referenzinformationen werden im $refs-Objekt der übergeordneten Komponente registriert. Kann ich nicht verstehen, oder? Das ist normal, ich kann es auch nicht verstehen. Wie ist das zu verstehen? Schauen Sie sich meine Erklärung an: Wenn ref für eine Unterkomponente verwendet wird, verweist es auf die Komponenteninstanz, die als Index der Unterkomponente verstanden werden kann die Unterkomponente durch $ref. Attribute und Methoden definiert in . Wenn ref für ein normales DOM-Element verwendet wird, verweist der Verweis auf das DOM-Element. Über $ref ist es möglich, den Attributsatz des DOM abzurufen und einfach auf das DOM zuzugreifen Die Funktion ist dieselbe wie bei JQ-Selektoren. Wie kommuniziere ich über $ref? Als nächstes werde ich die von der obigen Requisite implementierte Funktion mit $ref implementieren: Aus dem obigen Code können wir herausfinden, dass über ref='msg' die Instanz der untergeordneten Komponente auf $ verwiesen werden kann ref und ruft über .msg.getMessage() die getMessage-Methode der Unterkomponente auf und übergibt die Parameter an die Unterkomponente. Das Folgende ist der von „console.log( this.$refs.msg);“ gedruckte Inhalt, der jedem ein besseres Verständnis dafür vermitteln kann, was wir durch ref erhalten: console.log Der endgültige Effekt sieht so aus: Beispieleffekt drei Eine weitere Sache, die hier hinzugefügt werden muss, ist diese Requisite und $ Der Unterschied zwischen ref: prop konzentriert sich auf die Übertragung von Daten und kann keine Eigenschaften und Methoden in Unterkomponenten aufrufen. Für Verwendungsszenarien wie das Anpassen von Titeln und Inhalten beim Erstellen einer Artikelkomponente ist prop am besten geeignet. $ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。 3.通过$emit 实现通信 上面两种示例主要都是父组件向子组件通信,而通过$emit 实现子组件向父组件通信。 对于$emit官网上也是解释得很朦胧,我按我自己的理解是这样的: $emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: 怎样使用nodejs express配置自签名https服务器 Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
//子组件
<template>
<h3>我是子组件!</h3>
</template>
<script>
</script>
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child> //通过自定义属性传递数据
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script>
<!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message'] //声明一个自定义的属性
}
</script>rrree
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child>
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<child v-bind:message="a+b"></child>
<!-- 用一个变量进行动态赋值。-->
<child v-bind:message="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data() {
return {
a:'我是子组件二!',
b:112233,
msg: '我是子组件三!'+ Math.random()
}
}
}
</script>
<!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message']
}
</script>


vm.$emit( event, arg )
<template>
<p>
<h1>{{title}}</h1>
<child @getMessage="showMsg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data(){
return{
title:''
}
},
methods:{
showMsg(title){
this.title=title;
}
}
}
</script>
<template>
<h3>我是子组件!</h3>
</template>
<script>
export default {
mounted: function () {
this.$emit('getMessage', '我是父组件!')
}
}
</script>

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

