Heim >Web-Frontend >js-Tutorial >Einfache Verwendung des Angular4-Lernnotizen-Routers
Einfache Verwendung des Angular4-Lernnotizen-Routers
- 亚连Original
- 2018-05-28 10:55:251200Durchsuche
Dieser Artikel stellt hauptsächlich die einfache Verwendung des Angular4-Lernnotizen-Routers vor. Jetzt werde ich ihn mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Router, auch Routing genannt, ist ein relativ wichtiges Konzept im Frontend. Die spezifische Adresse und die entsprechende Seite werden über den Router verknüpft und getrennt, um den Zweck der Entkopplung zu erreichen. Erstellen Sie einen neuen Detailordner im Verzeichnis src/app und erstellen Sie eine Datei mit dem Namen gundam-detail.component.
import { Component } from '@angular/core';
import { Gundam } from '../../model/gundam';
@Component({
template: `
<p *ngIf="selectedGundam">
<span>{{selectedGundam.name}}</span>
<span>{{selectedGundam.type}}</span>
</p>
`
})
export class GundamDetailComponent {
selectedGundam: Gundam;
}
ps: Was die Benennung betrifft, lautet die Benennungsmethode grundsätzlich xxx+"-"+"Geschäftstyp"+"Komponententyp", zumindest in den offiziellen Dokumenten Das ist es, was empfohlen wird. Natürlich können Sie die Komponente auch Zhutou San nennen, eine Standardbenennung kann jedoch die Lesbarkeit der Komponente erhöhen. Selbst wenn es Ihnen nichts ausmacht, zufällige Betreuer zu benennen, kann niemand sicher sein, dass sie den gleichen Codeabschnitt nicht in längerer Zeit noch einmal umgestalten. Deshalb müssen Sie immer noch freundlich sein. Es ist in Ordnung, wenn Sie keine Kommentare schreiben. Es ist besser, bei der Benennung standardisierter vorzugehen.
ps2: In Bezug auf die Unterauftragsmethode fügen einige Leute gerne die Ansichten und die Controller zusammen und unterteilen sie dann entsprechend der Logik weiter. Andere machen es umgekehrt und teilen zuerst die Logik auf dann die Ansichten und Controller. Es scheint keine einheitliche Schlussfolgerung dazu zu geben. Ich persönlich bevorzuge die letztere Methode, daher übernimmt dieses Projekt die letztere Methode.
Derzeit ist nichts in der Datei, verschieben Sie einfach den Tempel in app.component.ts.
Klären Sie zunächst die Anforderungen und beginnen Sie dann mit dem Schreiben des Routers.
Anforderung: Klicken Sie auf ein beliebiges Element auf der Gundam-Listenseite, um zur Detailseite des Gundam zu springen.
Wenn Sie als Komponente von Angular einen Router auf der Seite verwenden möchten, müssen Sie ihn zunächst in app.module.ts deklarieren.
ps: Das vorherige Geschäft hat nichts mit app.module.ts zu tun, aber das bedeutet nicht, dass es nicht wichtig ist. app.module.ts entspricht der Mainifist-Datei von Android, die das gesamte Projekt koordiniert und verwaltet.
App.module.ts öffnen:


Importe: im Komponente Basisklassen werden auf der Seite verwendet.
Deklarationen: vorhandene benutzerdefinierte Komponentendeklarationen.
Bootstrap: Es kann als Hauptstart von Android verstanden werden, dessen Komponente ab dem Start des Projekts eingegeben wird.
Sie müssen es einführen, bevor Sie den Router verwenden:
import { RouterModule } from '@angular/router';
Da Sie die forRoot-Methode von RouterModule aufrufen müssen , RouterModule.forRoot und Es handelt sich um eine im Projekt verwendete Basisklasse, daher muss sie in Importen geschrieben werden.
imports: [ BrowserModule, FormsModule, RouterModule.forRoot() ],
RouterModule.forRoot akzeptiert zwei Parameter, um den Sprung anzuzeigen. Ich weiß nicht, ob es einen gibt.
Die Routenklasse enthält zwei Schlüsselattribute: Pfad und Komponente. Durch Zugriff auf den Pfad können Sie die eindeutige Komponente finden.
Fügen Sie in forRoot ein Routenarray hinzu, das zwei Komponenten enthält, die Startseite und die Detailseite.
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])
app.module.ts sieht jetzt so aus:
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import { RouterModule } from '@angular/router';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])
],
declarations: [
AppComponent,
GundamDetailComponent
],
bootstrap: [AppComponent],
})
export class AppModule {}
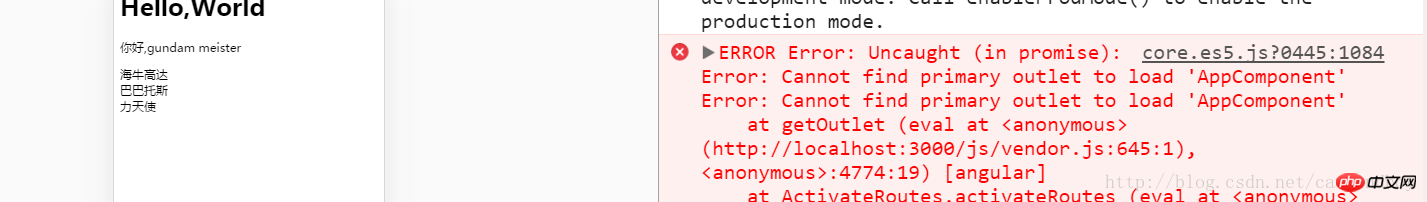
Beide Pfade sind immer noch leer, da ein wichtiger Punkt fehlt. Selbst wenn Sie sie eingeben, wird ein Fehler gemeldet:

Fehler: Primärer Ausgang zum Laden von „AppComponent“ kann nicht gefunden werden.
In Angular wird „Router“ mit der Bezeichnung „router-outlet“ verwendet. Mit anderen Worten: „router“ entscheidet, welche Komponente angezeigt wird, und „router-outlet“ entscheidet, wo sie angezeigt wird.
Tag
<router-outlet></router-outlet>
app.component.ts
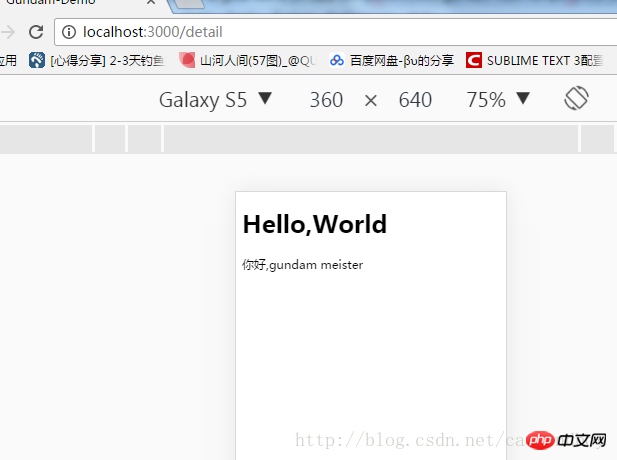
hinzufügen 🎜 >Dann werden wie erwartet 2 Homepages angezeigt:
app.component.ts ist eine Komponente und eine Seite, eckig. Geben Sie zunächst app.component.ts vom Bootstrap, um die Schnittstelle zu rendern (d. h. den Teil über dem Router-Ausgang). Ich habe noch einmal nach dem Router gesucht und festgestellt, dass der entsprechende Router auch Komponenten hatte, also habe ich ihn erneut geladen. Um es also richtig anzuzeigen, muss auch die Homepage separat extrahiert werden. Alle Komponenten werden über
app.component.tsgeladen. Als äußerster Container der gesamten Demo kann app.component.ts einige allgemeine Vorgänge ausführen (typisch: Rückwärtsaktion). Erstellen Sie ein neues Host-Paket unter src und erstellen Sie eine neue gundam-host.component.ts-Datei.
Grundsätzlich können Sie die gesamte App verschieben, das Out-Tag löschen und den Selektor löschen (der derzeit nicht verwendet wird).import {
Component
} from '@angular/core';
import { Gundam } from '../../model/gundam';
import { GUNDAMS } from './../../service/data';
@Component({
template: `
<p *ngFor="let gundam of gundams" (click)="onSelected(gundam)">
<span>
{{gundam.name}}
</span>
</p>
`
})
export class GundamHostComponent {
gundam: Gundam = {
name: '海牛',
type: 'NewType'
};
gundams = GUNDAMS;
selectedGundam: Gundam; // 定义一个selectedGudam作为展示详情的变量
onSelected (gundam: Gundam): void {
this.selectedGundam = gundam; // 通过参数赋值
}
}
app.component.ts Behalten Sie nur die Tags bei und entfernen Sie alles andere.
Ändern Sie die Datei
app.module.ts, importieren Sie gundam-host.component.ts und fügen Sie GundamHostComponent zu den Komponentendeklarationen hinzu. 修改route里的path所指向的component,默认进入后显示主页组件: before after path的值为”(空字符串)的表示不需要增加子路径。 修改详情页的路径: 在主页里增加跳转连接: 点击跳转(路径已改变) 现在点击主页的高达列表的item后,可以跳转到一个空白的详情页。之所以是空白,是因为详情页的值是需要由主页进行传递的。现在主页详情页分家以后,需要通过路由来进行值传递。 传值的方法有很多种,甚至可以传的值也有很多种。 在app.component.ts文件的class里添加函数: 修改app.component.ts文件的template,访问gundam路径时转化传递转化过的gundam字符串 修改详情页的path /:gundam 是一个占位符,又是参数说明。表示传递过来的参数属性是gundam。 这样在detail文件中,就可以从url的连接中拿到传递过来的高达字符串。 获得这个字符串的时机,应该是在在detail页面初始化的时候。Angular提供了所谓的的“钩子”(hook),用来标示component的活动周期—其实也就是是类似于Android里onStart或者onCreate一样的方法。 在gundam-detail.component.ts的中添加OnInit钩子,或者说接口: 在class后面加implements关键词和OnInit来实现该接口: 剩下的事情,就是读取连接上传来的参数就可以了。 读取连接上传递的参数还是要用到router里的几个类,所以需要在detail里导入。 导入完成后,通过在构造器里注入的方式进行调用: (有关注入,现在暂时没有说到) angular会自动创建ActivatedRoute的实例。 先在ngOnInit里输出看看params是什么 ps:switchMap是angular官方给的拿取url参数的方法,也是需要预先导入才可以使用: ps2: 有关箭头函数 是一个箭头函数,等同于 其中params是switchMap的返回值,返回的即是通过路由连接传递过来的参数所在的类。 ps3: 箭头函数真的是整个ES6里最恶心的东西,之一。 控制台中 输出: 传递过来的参数,是一个gundam类格式化输出的字符串,所以还要在detail里补充一个反格式化字符串到gundam类的函数。 最终,获得detail的初始化是这个样子的 移动web页面间传值确实没有什么太好的方法,angular和react都是如此。以前我们的做法是短的参数直接挂连接传走,长的大的或者object的参数就先保存本地,然后第二个页面再从本地读取。 但是像android那样扔一个intent里直接就过去了的方式,确实没有。 回首页: 点击一个列表: 包结构: 总的来说,业务被分开了,结构干净多了。虽然现在还体现不出来,但是写到后来就觉得心花怒放,磨刀不误砍柴工功啊。 作为router,也可以分离的。 目前我的项目里只有2个页面,如果多起来-比如20来个,那么app.module.ts又会变的乱七八糟。 所以要把router也给扔出去。 新建一个文件app-routing.module.ts,然后把footRoot平移过来(带上引用)。 在app-routing.module.ts文件里,也需要ngModul。个人理解ngModul就相当于一个基类指示器,导出class后以便被其他类引用。 然后既然已经有了这个类,可以导入到app.module.ts里使用使得整个文件看起来清爽一些。 当然,官方文档又进行了进一步简化。 既然forRoot是一个Route数组,那么数组也可以单独抽出来,当然进一步抽取也可以放到另一个文件里。 我个人比较偷懒,就先抽取到这一步。 现在连主页面和详情页面都被分开了,项目的耦合度又进一步降低。 再接再厉,我们继续把业务逻辑给也分离出来。 上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: 详解Vue-cli webpack移动端自动化构建rem问题

{
path: 'detail',
component: GundamDetailComponent
}


目前我先用最笨的方法:将gundam类转化为一个字符串,将字符串传递到详情页面后再转化为gundam类。parseGundamToString(gundam: Gundam): string {
return gundam.name + '&' + gundam.type;
} // 将gundam类转化为固定格式的字符串
<p *ngFor="let gundam of gundams" routerLink="/detail/name=parseGundamToString(gundam)">
<span>
{{gundam.name}}
</span>
</p>
{
path: 'detail/:gundam',
component: GundamDetailComponent
}
import { Component, OnInit } from '@angular/core';
export class GundamDetailComponent implements OnInit {
selectedGundam: Gundam ;
ngOnInit(): void {
}
}
import { ActivatedRoute, Params } from '@angular/router';
constructor(
private route: ActivatedRoute){}
this.route.params.switchMap((params: Params) => console.log(params))
import 'rxjs/add/operator/switchMap';
(params: Params) => this.gundamStr = params['gundam']
function(params){
this.gundamStr = params['gundam']
}

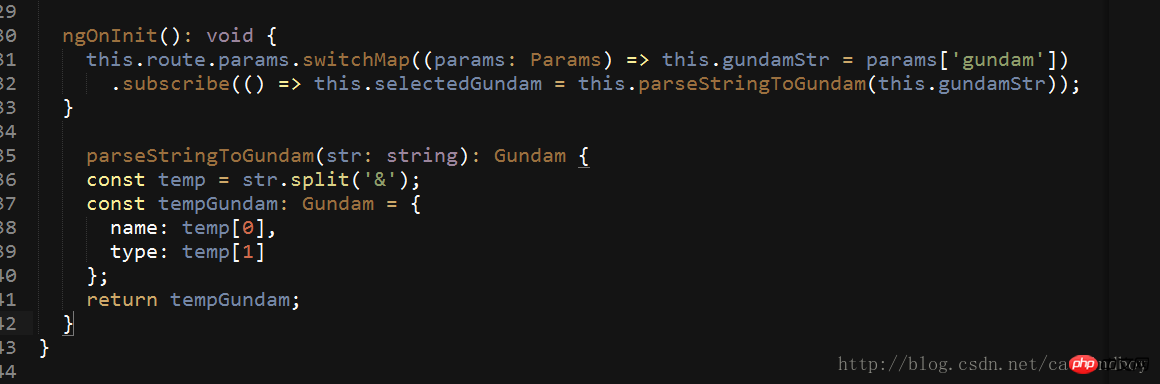
parseStringToGundam(str: string): Gundam {
const temp = str.split('&');
const tempGundam: Gundam = {
name: temp[0],
type: temp[1]
};
return tempGundam;
}

ngOnInit(): void {
this.route.params // 通过注入的方式拿到route里的参数params
.switchMap((params: Params) => this.gundamStr = params['gundam']) // 通过参数拿到gundam字符串并付给detail里的一个临时变量
.subscribe(() => this.selectedGundam = this.parseStringToGundam(this.gundamStr)); // 通过反格式化函数解析临时变量并返回给作为显示的model
}



import {
NgModule
} from '@angular/core';
import { RouterModule } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
@NgModule({
imports: [
RouterModule.forRoot([
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:id',
component: GundamDetailComponent
}
])
],
exports: [RouterModule]
})
export class AppRoutingModule {
}
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AppRoutingModule // 调用路由
],
declarations: [
AppComponent,
GundamDetailComponent,
GundamHostComponent
],
bootstrap: [AppComponent],
})
export class AppModule {}
import {
NgModule
} from '@angular/core';
import { RouterModule, Route } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
const routes: Route[] = [
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:gundam',
component: GundamDetailComponent
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule {
}
Das obige ist der detaillierte Inhalt vonEinfache Verwendung des Angular4-Lernnotizen-Routers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

