Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion darüber, wie Postman das Problem der Token-Parameterübertragung löst
Eine kurze Diskussion darüber, wie Postman das Problem der Token-Parameterübertragung löst
- 亚连Original
- 2018-05-28 10:20:252345Durchsuche
Jetzt werde ich mit Ihnen einen Artikel darüber teilen, wie Postman das Problem der Token-Parameterübertragung löst. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Problembeschreibung:
Es gibt eine Login-Schnittstelle, um einen Token zu erhalten, Sie müssen den Token mitbringen.
Lösung:
1. Legen Sie die Postman-Umgebungsvariable (Umgebung) fest, nachdem Sie auf die Anmeldeschnittstelle zugegriffen haben. Legen Sie beispielsweise den Namen der Umgebungsvariablen fest: token , und der Wert ist, wenn der Zugriff auf die Anmeldeschnittstelle erfolgreich war. Den Token-Wert in ResponseBody finden Sie in der detaillierten Beschreibung unten, um zu erfahren, wie er festgelegt wird.
2. Beim Zugriff auf andere Schnittstellen kann der Tokenwert direkt aus der Variablen gelesen werden. Die Syntax zum Abrufen von Variablen in Postman lautet: {{Variablenname}}
Spezifische Schritte:
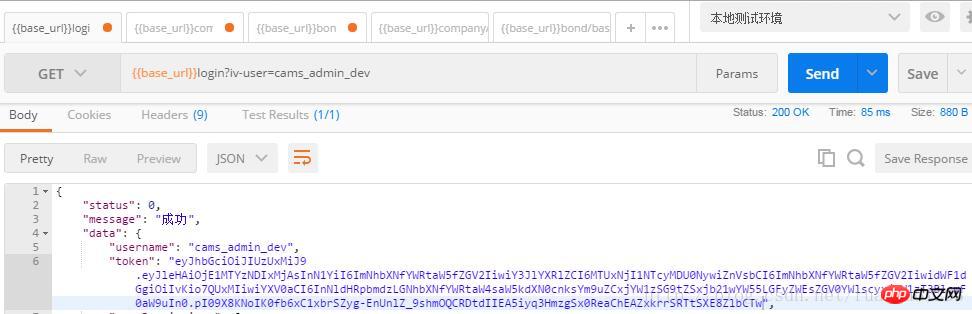
1. Einführung in die Anmeldung Schnittstelle

Wie in der Abbildung gezeigt, ist das JSON-Format des Rückgabewerts der Anmeldeschnittstelle ungefähr:
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}
Der Rückgabewert enthält einen Tokenwert. Wie kann dieser Wert nach dem Zugriff auf die Anmeldeschnittstelle automatisch als Postman-Umgebungsvariable festgelegt werden?
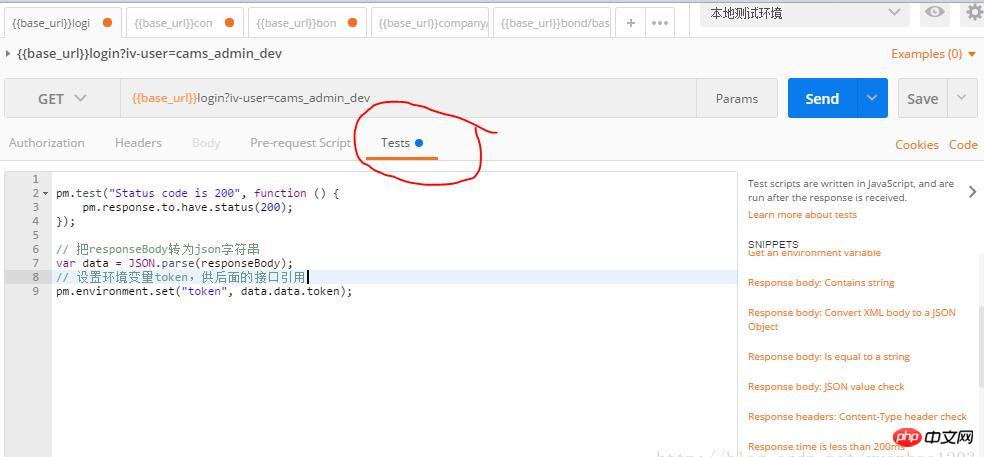
2. Nach dem Zugriff auf die Anmeldeschnittstelle wird diese automatisch auf die Postman-Umgebungsvariable gesetzt.
Schreiben Sie den folgenden Code in die Tests der Postman-Software, um die Umgebung festzulegen Variable
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);
Wie unten gezeigt:

Nachdem Sie auf die Schaltfläche „Senden“ geklickt haben, um die Anfrage zu senden, werden Sie kann den Namen der Umgebungsvariablen dynamisch festlegen token Eine Variable, deren Wert der Tokenwert ist.
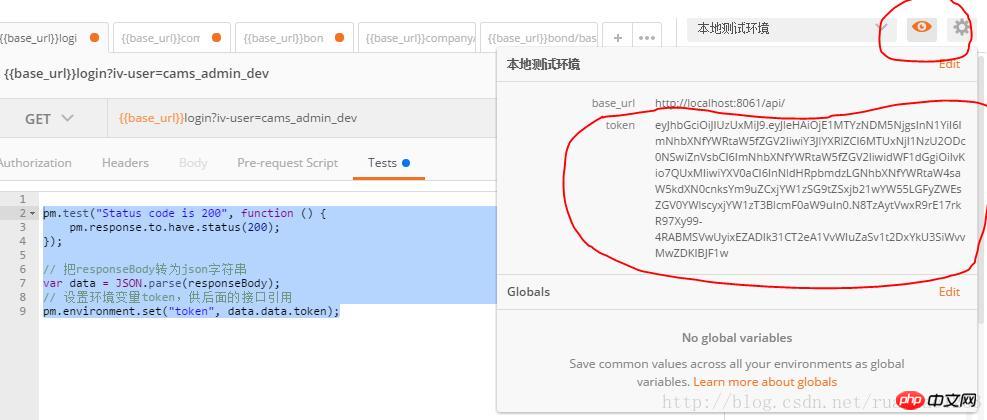
Klicken Sie nach erfolgreicher Einstellung auf das Augensymbol und sehen Sie sich die Variablen wie im Bild gezeigt an:

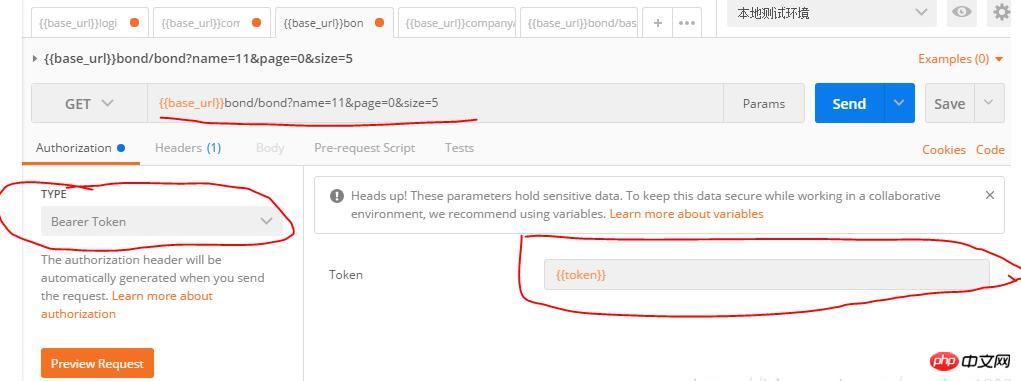
3. Greifen Sie auf andere Schnittstellen und Umgebungen zu variabler Token

Wie in der roten Markierung in der Abbildung gezeigt
1 Ein weiterer Schnittstelle
2. Wählen Sie den Token-Typ unter TYPE aus.
3 Legen Sie den Token-Wert im rot markierten Teil fest. Token}}, um die vorherige Anmeldeschnittstelle abzurufen. Wenn das Token während des Zugriffs dynamisch festgelegt wird, kann diese Schnittstelle verwendet werden.
Klicken Sie auf „Senden“ und der Zugriff ist erfolgreich.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Tutorial zur Verwendung der Jquery filter()-Methode
Lösung zur Verwendung von WebUploader im Bootstrap-Unschärfefeld. Frage
So funktioniert die Berechnung in Vue.js
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie Postman das Problem der Token-Parameterübertragung löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

