Heim >Web-Frontend >js-Tutorial >Beispiel für die Verwendung von Vue.js und Flask zum Erstellen einer einseitigen App
Beispiel für die Verwendung von Vue.js und Flask zum Erstellen einer einseitigen App
- 亚连Original
- 2018-05-26 17:38:471886Durchsuche
Dieser Artikel stellt hauptsächlich ein Beispiel für die Verwendung von Vue.js und Flask zum Erstellen einer Single-Page-App vor, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Kommen Sie und werfen Sie gemeinsam einen Blick darauf
In diesem Tutorial erklären wir, wie Sie eine vue.js-Single-Page-Anwendung mit dem Flask-Backend verbinden.
Im Allgemeinen gibt es kein Problem, wenn Sie nur die vue.js-Bibliothek über Flask-Vorlagen verwenden möchten. Allerdings gibt es tatsächlich ein offensichtliches Problem, dass Jinja (Template Engine) wie Vue.js ebenfalls doppelte Klammern zum Rendern verwendet, aber das ist nur eine passable Lösung.
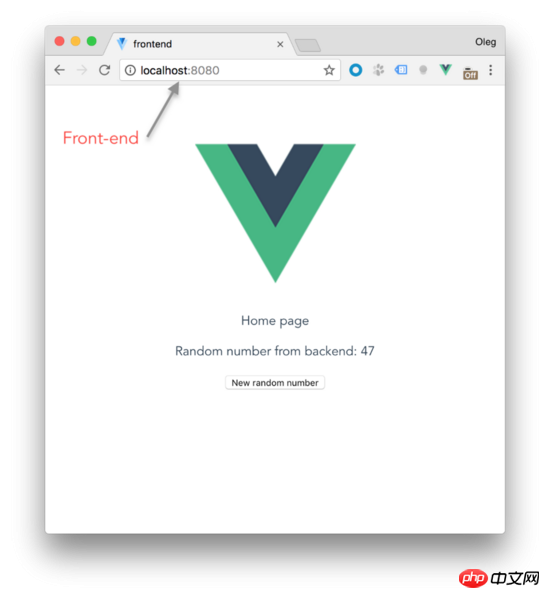
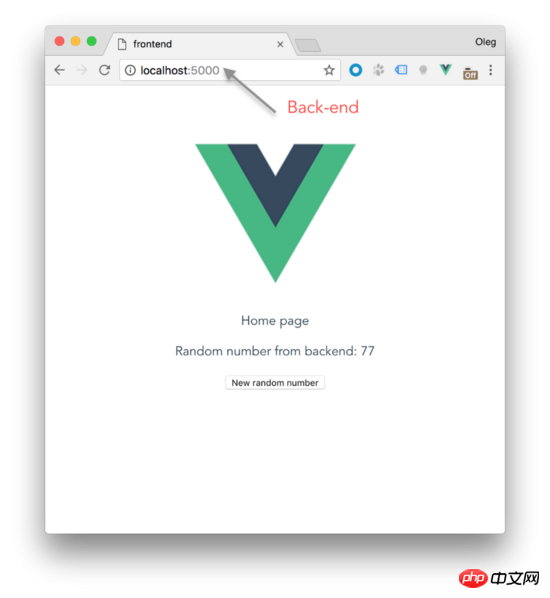
Ich hätte gerne ein anderes Beispiel. Wenn ich eine einseitige Anwendung erstellen muss (die Anwendung besteht aus einer einzelnen Seite, vue-router im HTML5-Verlaufsmodus und weiteren nützlichen Funktionen) mit vue.js, bereitgestellt von Flask Web Serve? Kurz gesagt sollte es so aussehen:
Flask dient index.html, das meine vue.js-App enthält. Für die Frontend-Entwicklung verwende ich Webpack, das alle coolen Funktionen bietet.
Flask verfügt über eine API-Seite, auf die ich von meinem SPA aus zugreifen kann.
Ich habe Zugriff auf die API-Seite, auch wenn ich Node.js für die Front-End-Entwicklung verwende.
Klingt das nicht interessant? Also machen wir es so.
ClientIch werde Vue CLI verwenden, um eine grundlegende vue.js-App zu generieren. Wenn Sie es noch nicht installiert haben, führen Sie Folgendes aus:
$ npm install -g vue-cli
Der Client- und Backend-Code wird in verschiedene Ordner aufgeteilt. Initialisieren Sie die Laufverfolgung des Front-End-Teils:
$ mkdir flaskvue $ cd flaskvue $ vue init webpack frontend
über den Installationsassistenten. Mein Setup ist:
Vue erstellt nur zur Laufzeit.
Vue-Router installieren.
Verwenden Sie ESLint, um Ihren Code zu überprüfen.
Wählen Sie eine ESLint-Standardvoreinstellung aus.
Karma + Mocha nicht für Unit-Tests ausprobieren.
Erstellen Sie End-to-End-Tests, ohne Nightwatch zu verwenden.
ok, weiter:
$ cd frontend $ npm install # after installation $ npm run dev
Damit wird die Installation der
vue.js-Anwendung gestartet. Beginnen wir mit dem Hinzufügen einiger Seiten. Fügen Sie
home.vueund about.vue zum Ordner frontend/src/components hinzu. Sie sind sehr einfach, so:
// Home.vue <template> <p> <p>Home page</p> </p> </template>
und
// About.vue <template> <p> <p>About</p> </p> </template>
Wir werden verwenden Sie identifiziert unseren aktuellen Standort korrekt (gemäß der Adressleiste). Jetzt müssen wir die Datei
frontend/src/router/index.jsändern, um unsere neue Komponente zu verwenden:
import Vue from 'vue'
import Router from 'vue-router'
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' }
]
const routes = routerOptions.map(route => {
return {
...route,
component: () => import(`@/components/${route.component}.vue`)
}
})
Vue.use(Router)
export default new Router({
routes,
mode: 'history'
})
Wenn Sie es versuchen Geben Sie
localhost:8080und localhost:8080/about ein und Sie sollten die entsprechenden Seiten sehen.
 Wir sind fast bereit, ein Projekt zu erstellen und können ein statisches Asset-Bundle erstellen. Definieren wir vorher die Ausgabeverzeichnisse für sie neu. Finden Sie die nächsten Einstellungen in
Wir sind fast bereit, ein Projekt zu erstellen und können ein statisches Asset-Bundle erstellen. Definieren wir vorher die Ausgabeverzeichnisse für sie neu. Finden Sie die nächsten Einstellungen in
:
index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'),
Ändern Sie sie in
index: path.resolve(__dirname, '../../dist/index.html'), assetsRoot: path.resolve(__dirname, '../../dist'),
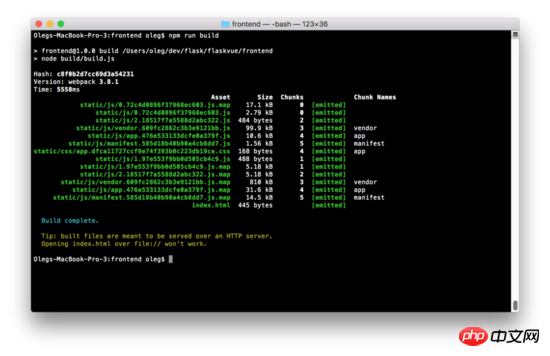
HTML, CSS und JS im Ordner /dist befinden sich also im Verzeichnis /frontend derselben Ebene. Jetzt können Sie
$ npm run buildausführen, um ein Paket zu erstellen.

Für den Flask-Server werde ich Python Version 3.6 verwenden. Erstellen Sie einen neuen Unterordner in
/flaskvue, um den Backend-Code zu speichern und die virtuelle Umgebung zu initialisieren:
$ mkdir backend $ cd backend $ virtualenv -p python3 venv
Um in der virtuellen Umgebung ausgeführt zu werden Umgebung (MacOS):
$ source venv/bin/activate
Dieses Dokument muss in Windows aktiviert werden (http://pymote.readthedocs.io/en/latest/install/windows_virtualenv .html).
In einer virtuellen Umgebung installieren:
(venv) pip install Flask
Jetzt schreiben wir den Code für den Flask-Server. Erstellen Sie die Root-Datei run.py:
(venv) cd .. (venv) touch run.py
Fügen Sie den nächsten Code zu dieser Datei hinzu:
from flask import Flask, render_template
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/')
def index():
return render_template("index.html")
Dieser Code unterscheidet sich geringfügig vom „Hello World“-Code von Flask. Der Hauptunterschied besteht darin, dass wir den Speicherort für statische Dateien und Vorlagen im Ordner
/distangeben, um sie von unserem Front-End-Ordner zu unterscheiden. Führen Sie den Flask-Server im Stammordner aus:
(venv) FLASK_APP=run.py FLASK_DEBUG=1 flask run
Dadurch wird der Webserver auf localhost gestartet:
localhost:5000 FLASK_APP Serverseitige Startdatei, flask_debug = 1 wird im Debug-Modus ausgeführt. Wenn alles korrekt ist, wird Ihnen die bekannte Startseite angezeigt und Sie haben die Einrichtung von Vue abgeschlossen. 同时,如果您尝试输入/about页面,您将面临一个错误。Flask抛出一个错误,说找不到请求的URL。事实上,因为我们使用了HTML5的History-Mode在Vue-router需要配置Web服务器的重定向,将所有路径指向index.html。用Flask做起来很容易。将现有路由修改为以下: 现在输入网址localhost:5000/about 将重新定向到index.html和vue-router将处理路由。 添加404页 因为我们有一个包罗万象的路径,我们的Web服务器在现在已经很难赶上404错误,Flask将所有请求指向index.html(甚至不存在的页面)。所以我们需要处理未知的路径在vue.js应用。当然,所有的工作都可以在我们的路由文件中完成。 在frontend/src/router/index.js添加下一行: 这里的路径'*'是一个通配符, Vue-router 就知道除了我们上面定义的所有其他任何路径。现在我们需要更多的创造 NotFound.vue 文件在**/components**目录。试一下很简单: 现在运行的前端服务器再次 npm run dev ,尝试进入一些毫无意义的地址例如: localhost:8080/gljhewrgoh 。您应该看到我们的“未找到”消息。 添加API端 我们的 vue.js/flask 教程的最后一个例子将是服务器端API创建和调度客户端。我们将创建一个简单的Api,它将从1到100返回一个随机数。 打开run.py并添加: 首先我导入random库和jsonify函数从Flask库中。然后我添加了新的路由 /api/random 来返回像这样的JSON: 你可以通过本地浏览测试这个路径: localhost:5000/api/random。 此时服务器端工作已经完成。是时候在客户端显示了。我们来改变home.vue组件显示随机数: 在这个阶段,我们只是模仿客户端的随机数生成过程。所以,这个组件就是这样工作的: 在初始化变量 randomNumber 等于0。 在methods部分我们通过 getRandomInt(min, max) 功能来从指定的范围内返回一个随机数, getrandom 函数将生成随机数并将赋值给 randomNumber 组件方法 getrandom 创建后将会被调用来初始化随机数 在按钮的单击事件我们将用 getrandom 方法得到新的随机数 现在在主页上,你应该看到前端显示我们产生的随机数。让我们把它连接到后端。 为此目的,我将用 axios 库。它允许我们用响应HTTP请求并用 Json 返回 JavaScript Promise 。我们安装下它: 打开 home.vue 再在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 部分添加一些变化: 在顶部,我们需要引用Axios库。然后有一个新的方法 getrandomfrombackend 将使用Axios异步调用API和检索结果。最后, getrandom 方法现在应该使用 getrandomfrombackend 函数得到一个随机值。 保存文件,到浏览器,运行一个开发服务器再次刷新 localhost:8080 。你应该看到控制台错误没有随机值。但别担心,一切都正常。我们得到了 CORS 的错误意味着Flask服务器API默认会关闭其他Web服务器(在我们这里,vue.js App是在 Node.js服务器上运行的应用程序)。如果你 npm run build 项目,那在 localhost:5000 (如Flask服务器)你会看到App在工作的。但是,每次对客户端应用程序进行一些更改时,都创建一个包并不十分方便。 让我们用打包了CORS插件的Flask,将使我们能够创建一个API访问规则。插件叫做FlaskCORS,让我们安装它: 你可以阅读文档,更好的解释你要使你的服务器怎么样使用CORS。我将使用特定的方法,并将**{“origins”: “*”}**应用于所有/api/*路由(这样每个人都可以使用我的API端)。在run.py加上: 有了这种改变,您就可以从前端调用服务端。 更新: 事实上,如果你想通过Flask提供静态文件不需要CORS。感谢Carson Gee的下面的这一招。 这个主意是这样的。如果应用程序在调试模式下,它只会代理我们的前端服务器。否则(在生产中)只为静态文件服务。所以我们这样做: 很优雅的魔法:sparkles:! 现在有了一个完整的全栈**(full-stack) 应用程序,用您最喜爱 Vue.js 和 Flask**技术构建。 后记 最后,我想就如何改进这个解决方案谈几句话。 首先利用CORS,如果你想让你的API端访问外部的服务器。否则的话只需要使用代理服务器与前端开发技巧。 另一个改进是避免客户端硬编码API路由。也许你需要考虑一些API端点的字典。因此,当您更改API路由时,只需刷新一个字典即可。前端仍然有一个有效的端点。 通常在开发过程中,你将至少有2个终端窗口:一个是Flask和另一个是vue.js。在生产中可以摆脱Vue而只单独运行Node.js服务器。 上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: 解决微信返回上一页,页面中的AJAX的请求,对Get请求无效的问题@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' },
{ path: '*', component: 'NotFound' }
]
// NotFound.vue
<template>
<p>
<p>404 - Not Found</p>
</p>
</template>
from flask import Flask, render_template, jsonify
from random import *
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/api/random')
def random_number():
response = {
'randomNumber': randint(1, 100)
}
return jsonify(response)
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")
{
"randomNumber": 36
}
<template>
<p>
<p>Home page</p>
<p>Random number from backend: {{ randomNumber }}</p>
<button @click="getRandom">New random number</button>
</p>
</template>
<script>
export default {
data () {
return {
randomNumber: 0
}
},
methods: {
getRandomInt (min, max) {
min = Math.ceil(min)
max = Math.floor(max)
return Math.floor(Math.random() * (max - min + 1)) + min
},
getRandom () {
this.randomNumber = this.getRandomInt(1, 100)
}
},
created () {
this.getRandom()
}
}
</script>
(venv) cd frontend
(venv) npm install --save axios
import axios from 'axios'
methods: {
getRandom () {
// this.randomNumber = this.getRandomInt(1, 100)
this.randomNumber = this.getRandomFromBackend()
},
getRandomFromBackend () {
const path = `http://localhost:5000/api/random`
axios.get(path)
.then(response => {
this.randomNumber = response.data.randomNumber
})
.catch(error => {
console.log(error)
})
}
}
(venv) pip install -U flask-cors
from flask_cors import CORS
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
cors = CORS(app, resources={r"/api/*": {"origins": "*"}})
import requests
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
if app.debug:
return requests.get('http://localhost:8080/{}'.format(path)).text
return render_template("index.html")


Das obige ist der detaillierte Inhalt vonBeispiel für die Verwendung von Vue.js und Flask zum Erstellen einer einseitigen App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

