Heim >Web-Frontend >js-Tutorial >Das Vue-Projekt deaktiviert die Eslint-Überprüfung
Das Vue-Projekt deaktiviert die Eslint-Überprüfung
- 亚连Original
- 2018-05-26 17:32:411757Durchsuche
eslint ist ein JavaScript-Verifizierungs-Plug-in, das normalerweise zur Überprüfung der Grammatik oder des Code-Schreibstils verwendet wird. In diesem Artikel wird hauptsächlich das Vue-Projekt zum Deaktivieren der Eslint-Überprüfung vorgestellt. Freunde, die es benötigen, können sich auf
Einführung in Eslint
eslint beziehen JavaScript-Verifizierungs-Plug-ins werden normalerweise zur Überprüfung der Grammatik oder des Code-Schreibstils verwendet.
Offizielle Dokumentation: https://eslint.org
Dieser Artikel fasst die Regeln von Eslint zusammen: Eslint-Regelbeschreibung
Eslint-Überprüfung deaktivieren
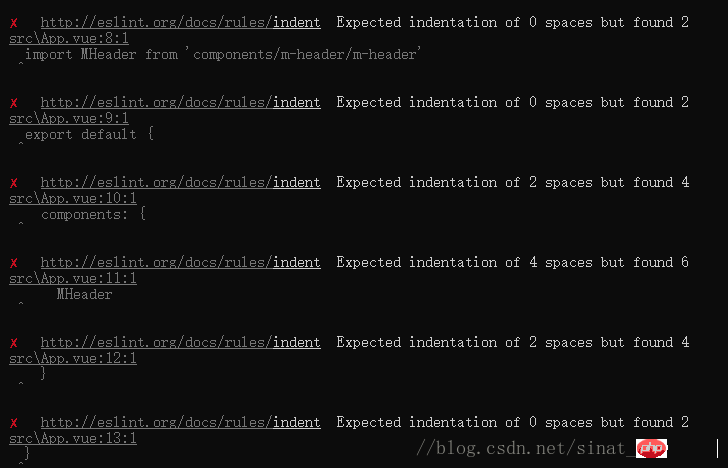
Mit der Eslint-Überprüfung kann der Code des Entwicklers standardisiert werden, was sehr gut ist. Einige Spezifikationen wie Einrückungen, Leerzeichen und Leerzeilen melden jedoch während des Entwicklungsprozesses immer Fehler, was zu hart ist. Daher werde ich mich weiterhin dafür entscheiden, die Eslint-Überprüfung zu deaktivieren.

Im Folgenden wird erläutert, wie Sie diese Überprüfung im Vue-Projekt deaktivieren.
Wenn wir ein Vue-Projekt erstellen, haben wir zunächst die Wahl: Verwenden Sie ESLint, um Ihren Code zu linten (J/n). . .
Aber was sollen wir tun, wenn wir versehentlich Y auswählen und während des Entwicklungsprozesses immer wieder Fehler erhalten? Wir müssen das Projekt nicht löschen und neu erstellen, wir müssen lediglich die Datei buildwebpack.base.conf.js ändern.

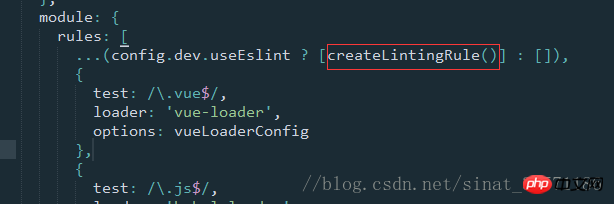
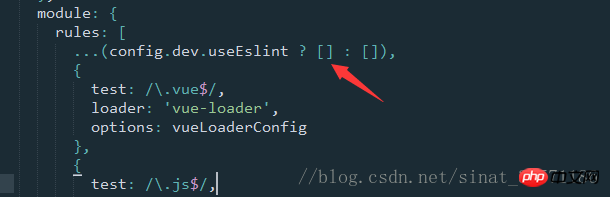
Im roten Feld im Bild oben sieht der Dateiinhalt in meinem Projekt möglicherweise so aus. Wir kommentieren den Inhalt aus oder entfernen ihn Kiste. Das ist es.

Führen Sie das Projekt jetzt aus und es wird kein Fehler gemeldet.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Implementierung der AJAX-Anforderungswarteschlange
Eine Zusammenfassung mehrerer Methoden zum asynchronen Senden von Formularen mit Ajax
So lösen Sie das Problem von Arrays in AJAX-Anfragen
Das obige ist der detaillierte Inhalt vonDas Vue-Projekt deaktiviert die Eslint-Überprüfung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

