Heim >Web-Frontend >js-Tutorial >So verwenden Sie die React-Redux-Middleware
So verwenden Sie die React-Redux-Middleware
- php中世界最好的语言Original
- 2018-05-26 15:36:071695Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie React Redux Middleware verwenden und welche Vorsichtsmaßnahmen für die Verwendung von React Redux Middleware gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Studenten, die React verwendet haben, wissen alle, dass Redux ein Front-End-Warehouse zum Speichern von Daten und ein Framework zum Hinzufügen, Löschen, Ändern und Überprüfen des Warehouse ist , wird auch in anderen Front-End-Frameworks verwendet. Jeder, der den Redux-Quellcode studiert hat, ist der Meinung, dass der Quellcode sehr anspruchsvoll ist. In diesem Blogbeitrag wird die Verarbeitung von Middleware in Redux vorgestellt.
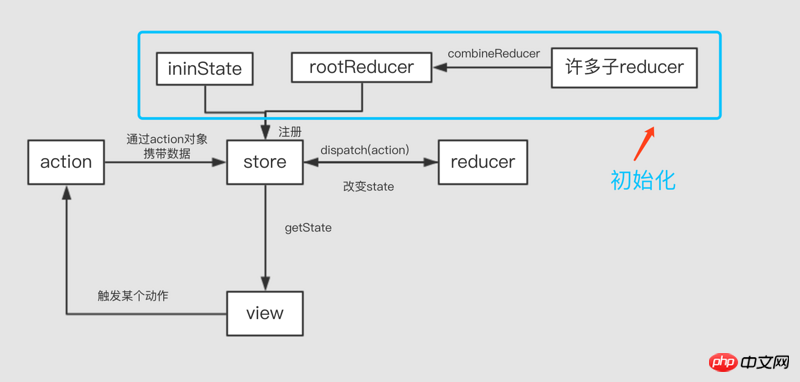
Bevor wir über Redux-Middleware sprechen, stellen wir anhand von zwei Bildern kurz die Grundprinzipien von Redux vor:

Das Bild zeigt den grundlegenden Prozess von Redux I Ich werde hier nicht auf Details eingehen.
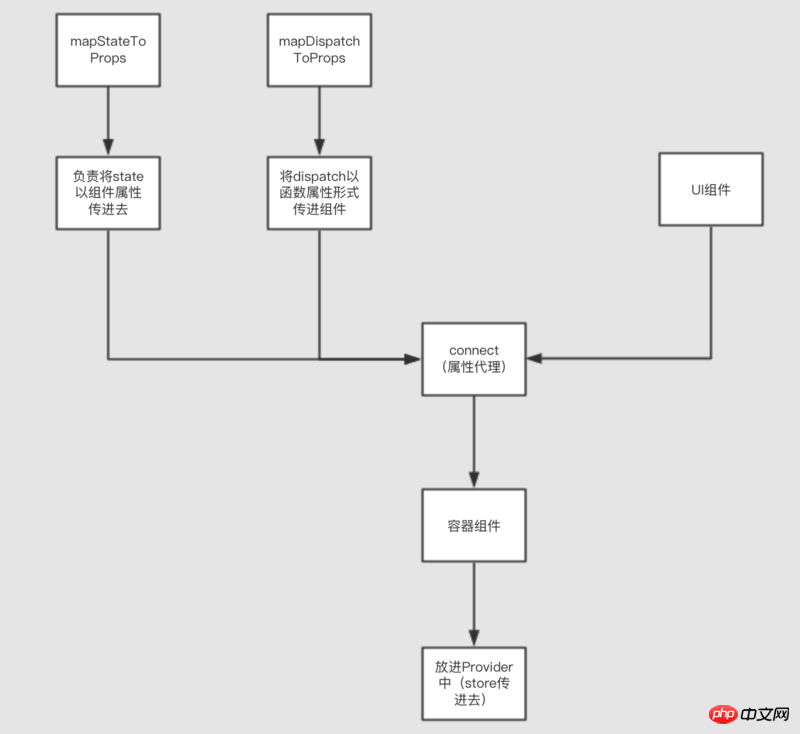
Im Allgemeinen wird in React nicht nur Redux, sondern auch React-Redux verwendet:

React-Redux wird hier nicht detailliert beschrieben.
Redux-Middleware
Unter normalen Umständen kann die junge Kommunikation durch Indirektion oder Hinzufügen von Middleware gestärkt werden Zusätzlich zur Dispatch-Fähigkeit verfügt Redux über asynchrone Funktionen.
Im Allgemeinen gibt es für Redux zwei Möglichkeiten, die asynchrone Verarbeitung zu handhaben: die indirekte Methode und die Middleware-Methode >Indirekte Methode:
Die indirekte Methode passt das asynchrone Verhalten an und behält die Versandsynchronisierungsfunktion bei. Idee: Die asynchron zurückgegebenen Ergebnisse werden in die Aktion gestopft und dann durch den Versand mit der Reduzierung synchronisiert, und dann wird der Status geändert
Demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
}) Diese Methode zerstört nicht den Synchronisierungsmechanismus des Versands. Sie verwendet den Versand, um Daten mit dem Status in ihrer ursprünglichen Form zu synchronisieren. Der Nachteil besteht jedoch darin, dass jeder Aufruf einen langen Absatz schreibt.
Middleware-Methode
Der Kernteil der Middleware-Methode ist die von redux bereitgestellte höherwertige Funktion applyMiddleWare, die über mehrere Aufrufebenen ein brandneues Store-Objekt zurückgibt . Der einzige Unterschied zwischen dem neuen Store-Objekt und dem ursprünglichen Objekt besteht darin, dass der Versand die asynchrone Funktion hat Viele Es gibt nur wenige Feinheiten, und der Blogger hat drei davon ausgewählt, um ihre Feinheiten zu analysieren:
1) MiddleWareAPI schließt hauptsächlich Middleware ein und fügt sie schließlich in die Aktion ein, damit die Aktion ausgeführt werden kann Es verfügt über die Fähigkeit zum Versenden, und warum werden hier anonyme Funktionen verwendet? Der Hauptgrund besteht darin, den Speicher in MiddleWareAPI.dispatch mit dem von applyMiddleWare zurückgegebenen Speicher konsistent zu halten. Es ist zu beachten, dass MiddleWareAPI.dispatch den Status nicht wirklich ändert . Es kann verstanden werden Es ist eine Brücke zwischen Aktion und Middleware.
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}Von hier aus können Sie tatsächlich wissen, wie Middleware aussieht:
Grundform der Middleware:
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));Parametererklärung:
store: Eigentlich ist es MiddleWareAPI; als nächstes: Es gibt zwei Situationen, wenn die Middleware geändert wird einer im Middleware-Array, dann ist es der Rückgabewert einer Middleware links daneben (die Abschlussfunktion ist die Funktion action => {}
- Die Verwechslung zwischen next und store.dispatch ist möglicherweise etwas verwirrend ; Unterschied:
- nächste (Middleware ganz rechts): Tatsächlich ist es der Versand, der den Reduzierer auslöst und den Status ändert Der Status hier ist synchronisiert. ; Die Aktion hier muss ein Objekt sein und darf keine asynchronen Informationen enthalten (nicht die Middleware ganz rechts): Tatsächlich ist es die Funktion, die von der benachbarten vorherigen Middleware zurückgegeben wird ; {.. .}); Die Aktion hier ist die Aktion in next(action) der Middleware der oberen Ebene, und die Aktion der ersten Middleware ist die Aktion in store.dispatch(action) im Projekt.
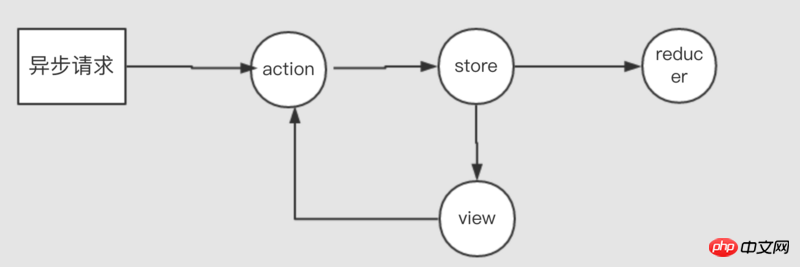
- store.dispatch in der Middleware: Es wird tatsächlich zum Einfügen von Aktionen verwendet. Es wird hier als Kommunikationskanal zwischen Aktion und Middleware verstanden. Flussdiagramm:
const MiddleWare = store => next => action => {
...
}sagte, dass Sie hier ein allgemeines Verständnis von Middleware haben sollten. Lassen Sie uns es als nächstes vorstellen. Häufig verwendet Middleware und Schreiben Ihrer eigenen Middleware.
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die React-Redux-Middleware. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

