Heim >Web-Frontend >js-Tutorial >Beispielcode für die schwebende Schaltflächenkomponente React Native
Beispielcode für die schwebende Schaltflächenkomponente React Native
- 亚连Original
- 2018-05-26 15:18:552092Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode der React Native-Floating-Button-Komponente vorgestellt. Er hat einen gewissen Referenz-Lernwert für alle, die ihn beim Lernen oder Arbeiten benötigen. .
React Native Floating-Button-Komponente: React-Native-Action-Button, reine JS-Komponente, unterstützt Android- und IOS-Dual-Plattformen, unterstützt das Festlegen von Unterschaltflächen und unterstützt benutzerdefinierte Position, Stil und Symbol.
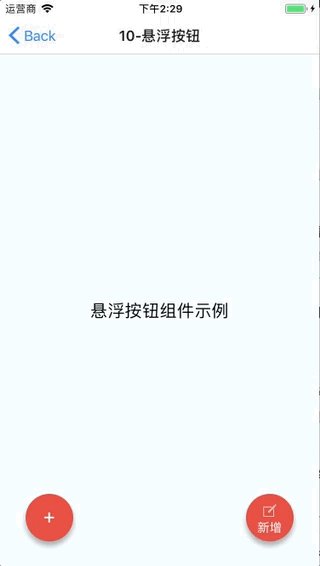
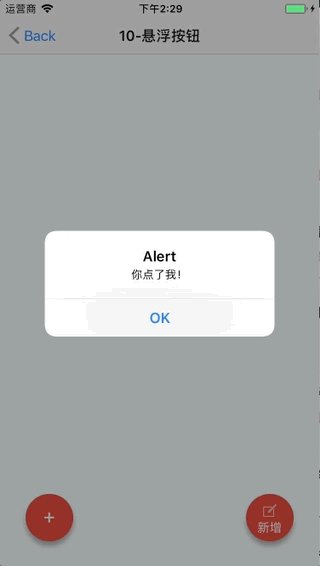
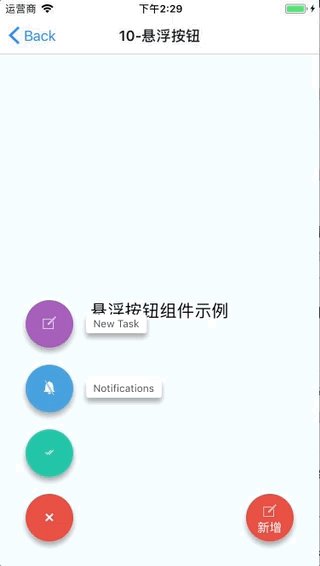
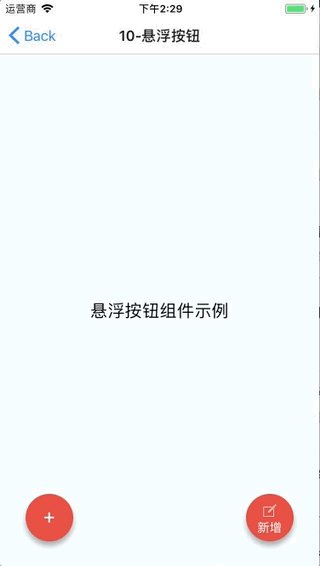
Rendering

Installationsmethode
npm i react-native-action-button --save react-native link react-native-vector-icons
Da die Symbolkomponente „react-native-vector-icons“ verwendet wird, muss ein Link erstellt werden. Wenn Sie in Ihrem Projekt bereits React-Native-Vector-Icons verwendet haben, ist dieser Schritt nicht erforderlich.
Beispielcode
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>
Hauptparameter Beschreibung
ActionButton
Größe: Die Größe der Schaltfläche, die Standard ist 56
aktiv: ob die Schaltfläche angezeigt werden soll
Position: die Position der Schaltfläche, die links in der Mitte rechts sein kann
OffsetX: Offset-Position auf der X-Achse
OffsetY: Offset-Position auf der Y-Achse
onPress: Klickereignis
onLongPress: Langdruckereignis
buttonText: Schaltflächentitel
vertikale Ausrichtung: die Richtung der Popup-Schaltfläche, nach oben oder unten
renderIcon: Sie können den Stil der Schaltflächenanzeige anpassen. Der Standardwert ist ein Pluszeichen
ActionButton.Item
- Größe: Die Größe der Schaltfläche, der Standardwert ist 56
- Titel : Schaltflächentitel
- buttonColor: Schaltflächenfarbe
- onPress: Klickereignis
Analyse und Lösungen für die Gründe, warum die von Ajax erhaltenen Daten nicht in Echarts angezeigt werden
Verwendung Das Objekt kapselt die Methode wiederholter Ajax-Aufrufe
Implementierung einer domänenübergreifenden Ajax-Anfrage basierend auf Iframe, um Ajax-Daten auf der Webseite zu erhalten
Das obige ist der detaillierte Inhalt vonBeispielcode für die schwebende Schaltflächenkomponente React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

