Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des serverseitigen Renderings von Vue basierend auf Nuxt.js
Detaillierte Erläuterung des serverseitigen Renderings von Vue basierend auf Nuxt.js
- 亚连Original
- 2018-05-26 15:02:572052Durchsuche
Verwenden Sie Vue direkt, um eine Front-End-Einzelseitenanwendung zu erstellen. Der Seitenquellcode enthält nur wenige einfache HTML-Zeilen, was der SEO der Website derzeit nicht zuträglich ist In diesem Artikel wird hauptsächlich die detaillierte Erklärung von Vue basierend auf Nuxt.js vorgestellt. Die Implementierung von serverseitigem Rendering (SSR) hat einen bestimmten Referenzwert. Interessierte Freunde können sich auf
beziehen, um Vue direkt zum Erstellen eines Front-Ends zu verwenden Einzelseitenanwendung. Der Seitenquellcode enthält nur wenige einfache HTML-Zeilen. Dies ist nicht förderlich für die Suchmaschinenoptimierung der Website, daher ist derzeit ein serverseitiges Rendering erforderlich
Im Oktober Am 25. Februar 2016 veröffentlichte das Team hinter zeit.co ein serverseitiges React-Rendering-Anwendungsframework Next.js
Einige Stunden später entstand ein serverseitiges Rendering-Anwendungsframework auf Basis von Vue.js ist ähnlich wie Next.js.
1. Schnellvorlage
Vorausgesetzt, dass vue-cli installiert wurde , können Sie schnell eine Nuxt-Projektvorlage erstellen
vue init nuxt-community/starter-template MyProject
wobei MyProject Es ist der Name des Projektordners, der
über angepasst werden kann npm install (mit yarn install scheint es reibungsloser zu sein. Nach der Installation der Abhängigkeiten können Sie npm direkt in der Entwicklungsumgebung ausführen. Die Standard-Startadresse des Startprojekts
ist http://localhost:3000/. Sie können die folgende Konfiguration inpackage.json hinzufügen, um die Host-Portnummer zu ändern
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},
Nachdem die Entwicklung abgeschlossen ist, führen Sie npm run build aus, um den Code zu packen, und schließlich npm start, um den Dienst zu starten
2. Wichtige Verzeichnisse
Das generierte Projektverzeichnis lautet wie folgt
sind standardmäßig von nuxt reserviert und können nicht geändert werden
Darunter sind drei Verzeichnisse, die für den Preisvergleich entscheidend sind:1. Komponentenverzeichnis

Nicht-Seiten-Komponenten auf der Ebene verwendet, z. B. Kopf- und Fußzeilen und anderen öffentlichen Komponenten.
Komponenten in diesem Verzeichnis verfügen über die Methoden und Eigenschaften regulärer Vue-Komponenten und werden nicht erweitert von nuxt.js Features2. Layouts-Layoutverzeichnis

<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>Unter diesen ist 1b56973de32a614416db2899e59c3e12 erforderlich, der Hauptinhalt der Seite wird hier angezeigt (ähnlich dem 21d82d2b46074cd0a48efc8b2aa188ae des Stammknotens) Darüber hinaus können Sie error.vue als Fehlerseite im Verzeichnis hinzufügen. Informationen zu spezifischen Schreibmethoden finden Sie im offiziellen Dokument
3. Seitenverzeichnis

router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}
Darüber hinaus verfügen die Vue-Komponenten in diesem Verzeichnis auch über einige Besonderheiten bereitgestellt von Nuxt.js Unter diesen wird die Methode asyncData häufiger verwendet und unterstützt die asynchrone Datenverarbeitung
Diese Methode wird vor jedem Laden von Seitenkomponente, ruft dann die Daten ab und gibt sie an die aktuelle Komponente zurück
asyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}
Der erste Parameter der asyncData-Methode ist der Kontextobjektkontext . Die spezifischen Eigenschaften können hier angezeigt werden
Da die asyncData-Methode aufgerufen wird, bevor die Komponente initialisiert wird, gibt es keine Möglichkeit, die Komponente innerhalb des Instanzobjekts zu referenzieren
3. Plug-Ins verwenden Wenn Sie andere Plug-Ins von Drittanbietern in das Projekt einführen müssen, können Sie diese wie folgt direkt in die Seite einführen Beim Verpacken wird das Plug-In in das der Seite entsprechende JS gepackt
Wenn jedoch dasselbe Plug-In auf anderen Seiten eingeführt wird, wird es wiederholt gepackt. Wenn keine Paging-Paketierung erforderlich ist, können Sie zu diesem Zeitpunkt Plugins
konfigurieren. Nehmen Sie als Beispiel Element-UI und erstellen Sie nach der Installation von Element-UI elementUI.js
Dann fügen Sie die Konfigurationselemente build.vendor und Plugins in nuxt.config.js im Stammverzeichnis hinzu
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]
Das Plugins-Attribut wird hier verwendet, um das vue.js-Plugin zu konfigurieren, d. h. Sie können die Vue.user()-Methode
verwenden. Das Plug-inerfordert nur src Attribut standardmäßig. Darüber hinaus können Sie ssr: false auch so konfigurieren, dass die Datei nur im Client verfügbar ist.
Wenn es sich um ein Plug-In eines Drittanbieters (kann nicht verwendet werden) wie axios handelt , Sie müssen nur axios.js im Plugins-Verzeichnis erstellen// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service
然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}
这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
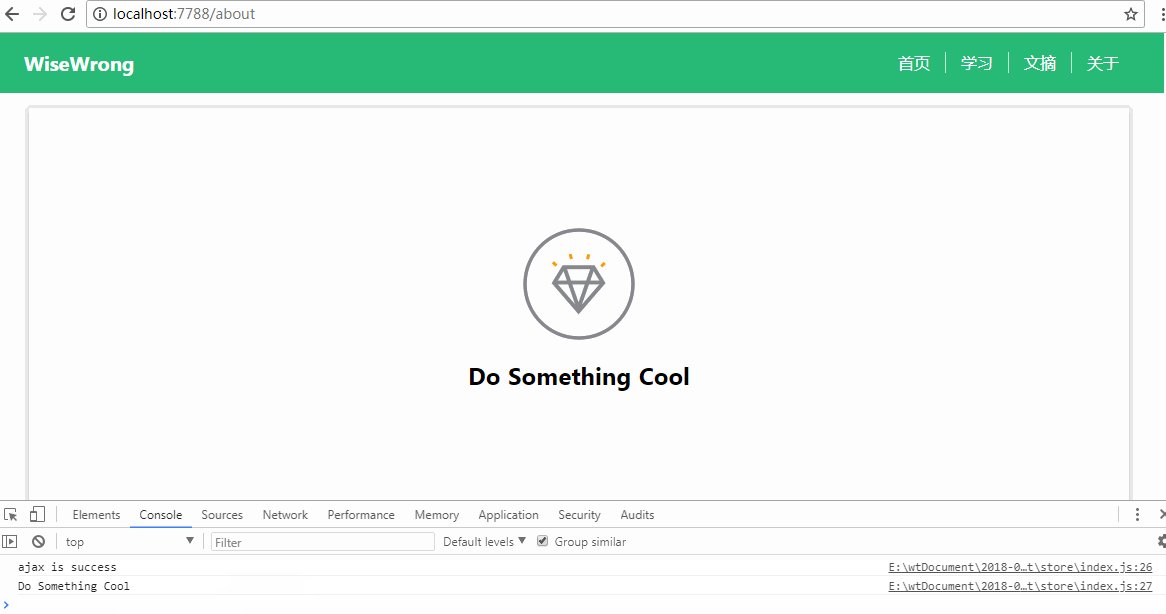
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default store
Nuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>
成果演示:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des serverseitigen Renderings von Vue basierend auf Nuxt.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

