Heim >Web-Frontend >js-Tutorial >Beispiel für die Verwendung von mint-ui in Vue
Beispiel für die Verwendung von mint-ui in Vue
- 亚连Original
- 2018-05-26 14:54:381656Durchsuche
Mint UI ist eine mobile Komponentenbibliothek, die auf Vue.js basiert und vom Ele.me-Frontend-Team gestartet wurde. In diesem Artikel werden hauptsächlich die Verwendungsbeispiele von Mint-UI in Vue vorgestellt Weitere Informationen finden Sie unter
Dieser Artikel stellt die Verwendungsbeispiele von Mint-UI in Vue vor und teilt sie mit allen. Die Details lauten wie folgt:
Legen Sie zuerst das chinesische Mint-UI-Dokument ab
Ich habe mint-ui kürzlich verwendet und festgestellt, dass die Erklärungen einiger Plug-Ins nicht sehr detailliert sind und die in einigen Beispielen verwendeten Codes nicht gefunden werden können. Die Freigabe auf Github enthält alle Markdown-Dateien und der Inhalt ist das Online-Dokument.
Ich verwende es zufällig selbst. Die Informationen, die ich online finden kann, sind nicht sehr detailliert, daher schreibe ich sie selbst. Aktualisieren Sie weiter ... emmmmm, es sollte in Ordnung sein, ich bin so faul. Ich hoffe, es kann anderen helfen.
Einführung in die Funktionen von mint-ui
Funktionseinführung
Mint UI enthält umfangreiche CSS- und JS-Komponenten, die dies können Erfüllen Sie die täglichen mobilen Entwicklungsanforderungen. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.
Echtes Laden von Komponenten nach Bedarf. Sie können nur die deklarierten Komponenten und ihre Stildateien laden, ohne befürchten zu müssen, dass die Datei zu groß wird.
Unter Berücksichtigung der Leistungsschwelle des mobilen Endgeräts verwendet Mint UI CSS3, um verschiedene Animationen zu verarbeiten, um unnötiges Neuzeichnen und Neuanordnen des Browsers zu vermeiden, damit Benutzer ein reibungsloses Erlebnis erhalten. Erfahrung.
Mint UI basiert auf der effizienten Komponentisierungslösung von Vue.js und ist leichtgewichtig. Selbst wenn alle importiert werden, beträgt die komprimierte Dateigröße nur ~30 KB (JS + CSS) gzip.
Diese Komponentenbibliothek eignet sich für die mobile Seitenentwicklung auf Basis von Vue.
1. Verwendung des Mobiltelefons
Lassen Sie mich Ihnen zuerst ein Bild zeigen↓

Beim Wechsel , dachte ich „Make it text and switch“ auf beiden Seiten der Liste. Der Effekt konnte nicht auftreten, und ich stellte fest, dass es viele Leute wie mich gab, die verzweifelt versuchten, die Switch-Dokumentation und Informationen zum Switch zu finden. Dann sollten Sie eigentlich Zelle verwenden.
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
Verwenden Sie das Zellenlayout und kombinieren Sie es mit dem Schalter. liefert die folgenden Ergebnisse.

2. Unendliches Scrollen wird in Kombination mit der Navigationsleiste verwendet.
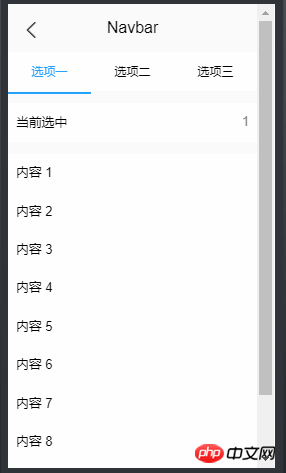
Navigationsleiste ist so↓

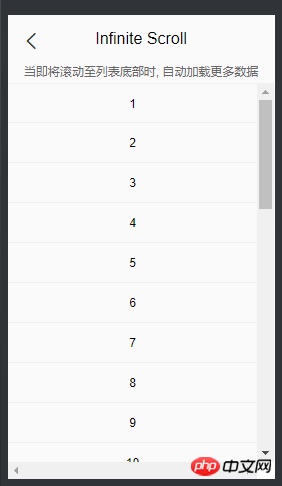
Unendliches Scrollen ist so↓

Die Kombination der beiden besteht darin, die unendliche Schriftrolle in 8c82e512001f44dea99e4e20634d21eb0a498abdab711bcb7571c1ebac2d6a1d zu verschachteln, und dann wird der Effekt erzielt.
Es ist einfach lila.
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>
Die Basisseite wird angezeigt.

Ein kleines Problem ist, dass es sich um eine Seite handelt und die Bildlaufleisten gemeinsam genutzt werden. Mit anderen Worten: Nachdem Sie mehrere Datenseiten in Registerkarte eins herausgezogen und dann zu Registerkarte zwei gewechselt haben, ändert sich die Position der Bildlaufleiste nicht und der Inhalt Ihrer Registerkarte zwei wird für viele Datenseiten herausgezogen. Wenn eine Registerkarte weniger Daten enthält, wirkt sich dies auf das Laden der Daten auf anderen Registerkarten aus.
Nachdem ich lange nach diesem Problem gesucht habe, habe ich endlich eine einfache Lösung gefunden. Fügen Sie in Infinite-Scroll ein v-if=selected == id hinzu und kombinieren Sie Infinite-Scroll mit der ID der Registerkarte und der ausgewählten Registerkarte. Wenn die ausgewählte Auswahl mit der ID übereinstimmt, wird der entsprechende Infinite-Scroll ausgeführt.
Der Code von Infinite-Scroll lautet wie folgt:
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
Ändern Sie die Bedingungen von v-if nach Bedarf.
Die an v-infinite-scroll gebundene Methode wird zum ersten Mal nach der Bereitstellung von vue und davor ausgeführt und muss nicht separat aufgerufen werden.
3. Picker, dreistufige Verknüpfung der Adresse
Hier gibt es eine sehr einfache dreistufige Verknüpfung, die ich aber nicht finden konnte, als ich wollte Benutze es vorher. Es ist so mühsam, selbst eines zu schreiben. Platzieren Sie zuerst das Bild

Erstens die Adresse abrufen
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},
Dann legen Sie die Adresse der dritten Ebene fest
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verbessern Sie die Ajax-Listenanfrageerfahrung basierend auf dem h5-Verlauf
Besprechen Sie kurz die AJAX-Kernobjekte
Detaillierte Erläuterung der Beispiele für Ajax-Datenübertragungsmethoden
Das obige ist der detaillierte Inhalt vonBeispiel für die Verwendung von mint-ui in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

